- Home
-
Images grid
Images grid
Responsive image grid with tailwindcss.
This tailwind example is contributed by Sienna, on 26-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Masonry, Image grid
Author Sienna
Related Examples
-
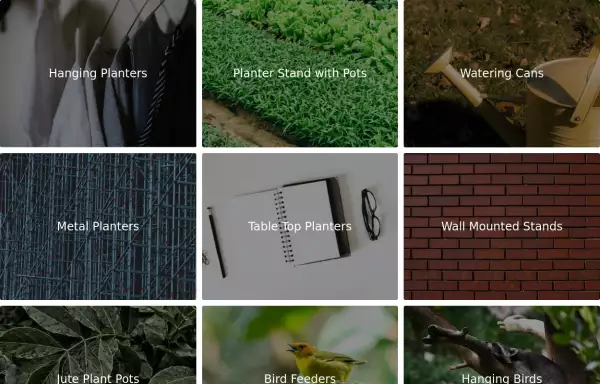
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
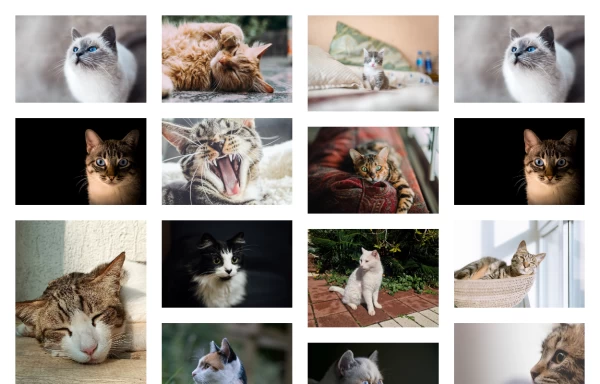
Masonry Grid
Auto-adjusting masonry grid
3 years ago32k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
3 years ago13.2k
-
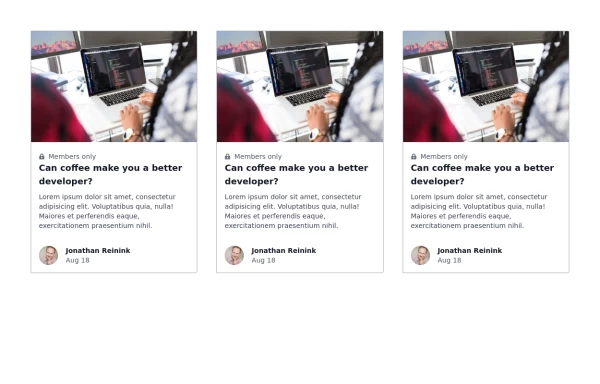
Card grid section
Display article/blog grid
3 years ago29.5k -
3 years ago22.7k
-
Feature / Icon grid
Present information in a clear and organized manner with icons.
3 years ago15k -
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
image gallery
image gallery [lightbox]
2 years ago20.1k -
1 year ago21.7k
-
2 years ago10.3k
-
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
3 years ago19.8k
-
2 years ago12.6k
-
3 years ago10.2k
-
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.5k -
Tailwind image grid
tailwind picture grid
2 years ago10.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components