@alok
Alok
Impact
-
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
Dropdown select on hover
this example does not uses javascript
2 years ago30.4k -
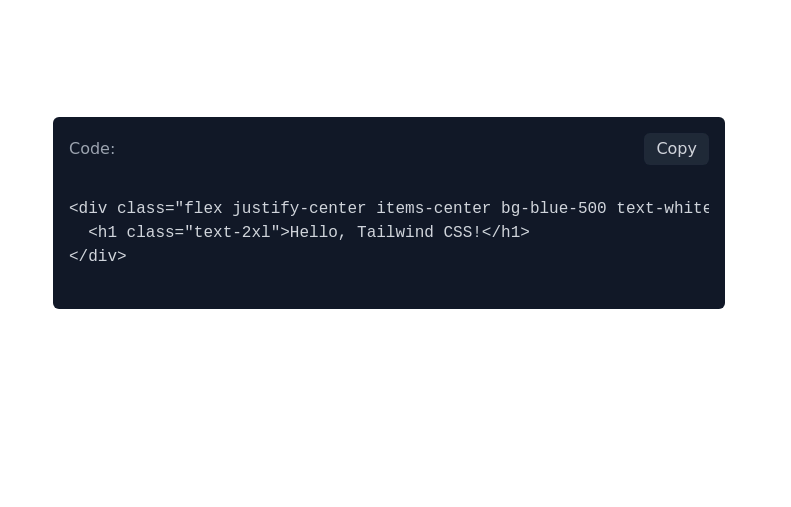
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.8k -
2 years ago10.5k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
3 years ago13.7k
-
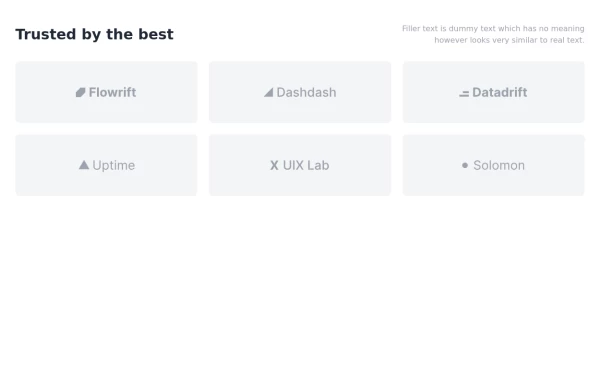
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
Previous Next Buttons
Pagination buttons
3 years ago14.3k -
Pagination
Pagination with total page and current page.
3 years ago11.1k -
Card placeholder
Skeleton Loader for card. This Tailwind component simulates a loading state for content cards. It includes a circular placeholder for an image or avatar and placeholder text for titles and descriptions.
3 years ago11k -
3 years ago14.2k
-
Range slider
Range slider with upper limit and lower limit.
3 years ago12.2k