- Home
-
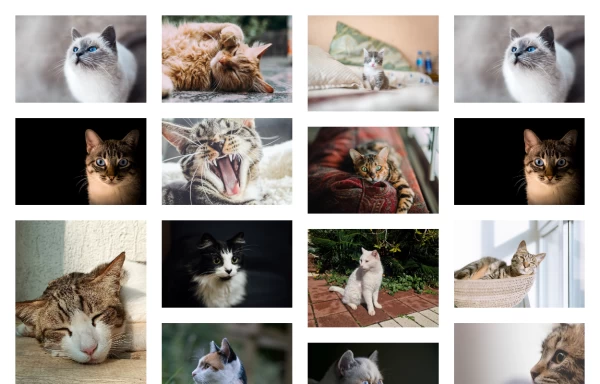
Tailwind image grid
Tailwind image grid
tailwind picture grid
This tailwind example is contributed by Anonymous, on 29-Nov-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Masonry Grid
Auto-adjusting masonry grid
3 years ago32.1k -
2 years ago21.8k
-
2 years ago25.2k
-
3 years ago16.6k
-
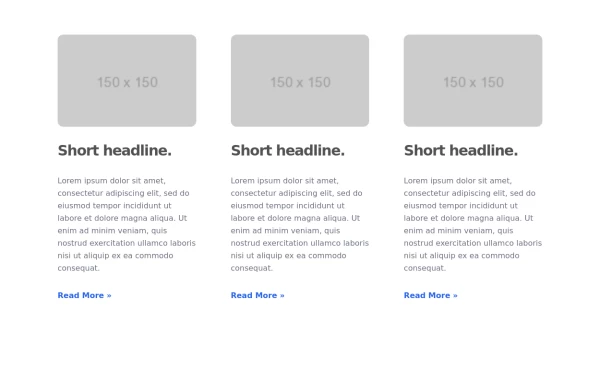
Card grid section
Display article/blog grid
3 years ago29.5k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.2k -
3 years ago24.2k
-
3 years ago22.8k
-
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
3 years ago12.6k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components