- Home
-
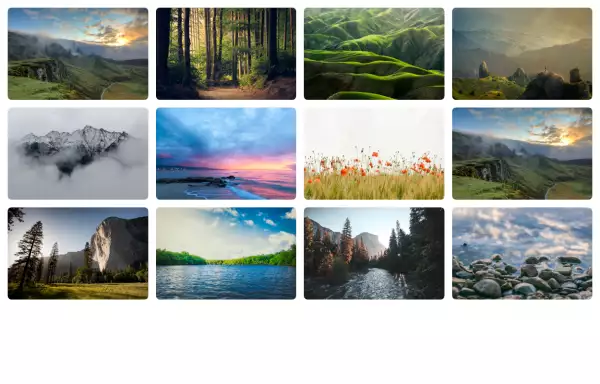
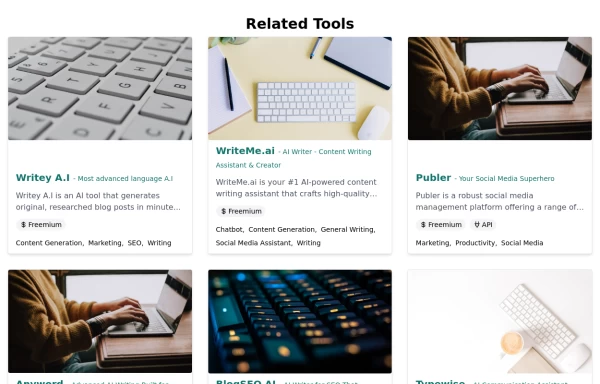
Image Grid
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
This tailwind example is contributed by R Thapa, on 01-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author R Thapa
Related Examples
-
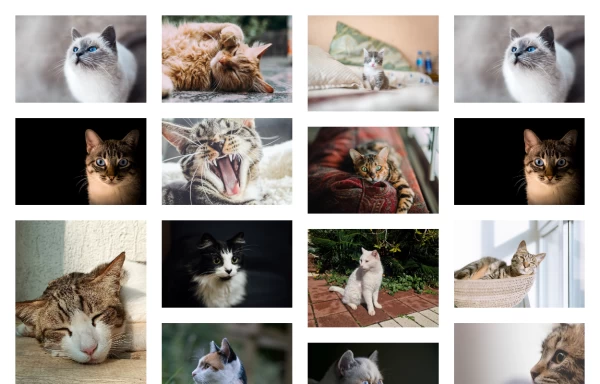
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.2k -
image gallery
image gallery [lightbox]
2 years ago20.2k -
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.6k -
Masonry Grid
Auto-adjusting masonry grid
3 years ago32.1k -
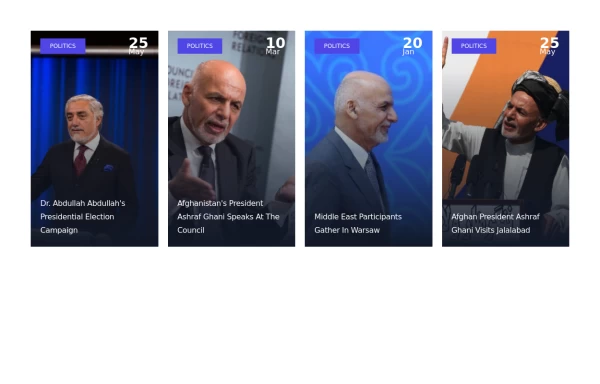
Verticle card grid
Best suited for news websites
3 years ago13.7k -
2 years ago27.2k
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
3 years ago19.9k
-
2 years ago12.6k
-
2 years ago20.3k
-
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
3 years ago10.3k
-
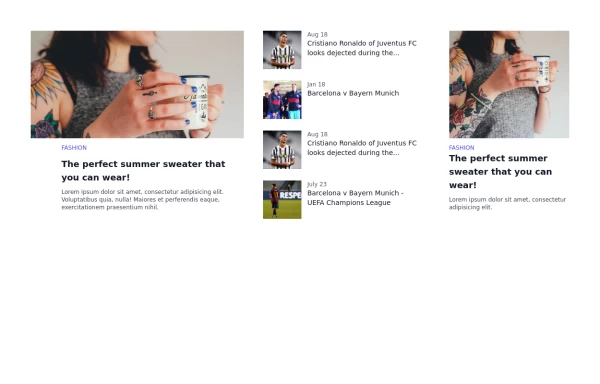
Post Responsive Grid
Laravel News post grid
3 years ago12.5k -
Posts / Articles card grid
Present a collection of articles or blog posts in a grid format with their respective featured images
2 years ago5.4k -
Responsive card grid
Responsive card grid for posts section
3 years ago11.3k -
1 year ago21.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components