- Home
-
Call to Action
153+ Free Call to Action examples in Tailwind CSS
A call to action (CTA) is a piece of content, typically in the form of a button or link, that encourages the user to take a specific action. This action could be anything from signing up for a newsletter to making a purchase on a website.
A call to action is often used in marketing and advertising to drive users toward the desired outcome, such as making a purchase or filling out a form. A well-designed call to action can be an effective way to guide users toward taking the desired action and can help increase conversions and engagement on a website or application.
Similar terms: CTA,banner
-
3 years ago10.1k
-
-
2 years ago12.7k
-
Call to example
Call to example using radial-gradient
2 years ago8.8k -
3 years ago15.2k
-
3 years ago11.6k
-
3 years ago9.7k
-
Product Page
Showcase for the product.
3 years ago32.7k -
3 years ago10.7k
-
2 years ago13.9k
-
3 years ago15.3k
-
3 years ago10.3k
-
Call to action
slightly tilted call to action section
3 years ago11.3k -
2 years ago13.3k
-
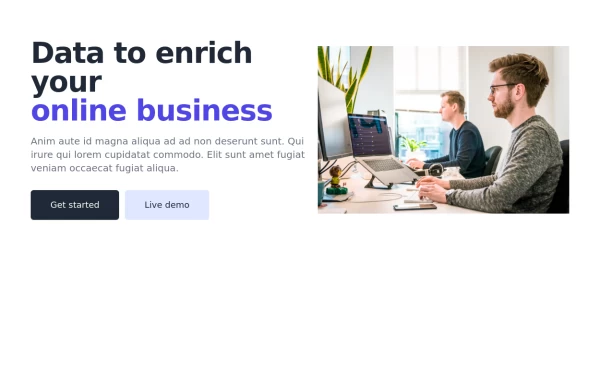
Hero Section
Full width hero section for landing pages
3 years ago13.8k
Didn't find component you were looking for?
Search from 3000+ components