Community-built
Tailwind CSS Components Library
Let's not stress about website designs. Create Stunning UIs Effortlessly, with Over 3000+ Ready to Use Components
Tailwind Playground
Experience the power of Tailwind CSS - Play around in our playground, with live preview and a user-friendly code editor.
Create, Save, Share.
Create, save, share and organize your components with ease. Save your components, share them with others, and keep your favorites at hand for easy access.
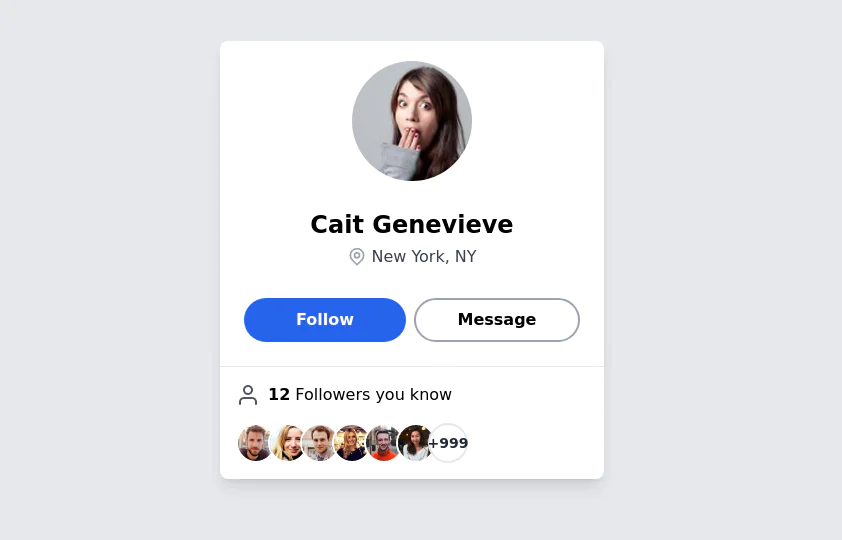
Public Profile
Make a name for yourself - Create a good profile and showcase your designing skills to the world.
Tags
-
463
-
259
-
218
-
201
-
183
-
161
-
154
-
129
-
124
-
122
-
121
-
117
Recent
-
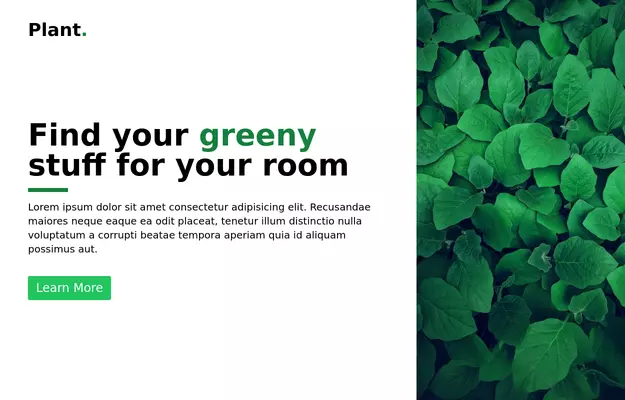
Organize your work, master your flow
Organize your work, master your flow
4 days ago21 -
Made a sinup form
Made a sinnup form
6 days ago18 -
3D login form and responsive designe
Made a resposnvie form and 3d animation
6 days ago13 -
3D Login form
Made a responsive and the 3d animative
6 days ago17 -
3D Card
Made a 3d card using tailwind css and the js
6 days ago30 -
Animaitve card
Made a animative card using the html and the ccss
6 days ago29 -
OMERLINK MENU PAGE
OMERLINK MENU PAGE
6 days ago22 -
MENU OMERLINKS
MENU OMERLINKS
6 days ago28 -
Team Hero Section with Carousel
A clean and responsive hero section featuring an experts carousel built with Tailwind CSS, Swiper, and Alpine.js. The section highlights key experts with contact details and a clear call-to-action, making it ideal for landing pages and service-focused websites.
1 week ago18
Trending Users of last 30 days
-
# 152 components4.7k
-
# 2Raul antonio de la cruz hernandez
Me Gusta compartir lo que hago
39 components2k -
# 3
 $@(\/)(\/)¥
$@(\/)(\/)¥Bringing web ideas to life! Full-stack developer with 5+ years of experience.
61 components838 -
# 4Prajwal Hallale
Hello there, I am a fullstack web developer.
61 components691 -
# 59 components602
-
# 6
 34 components588
34 components588 -
# 7
 42 components546
42 components546 -
# 8Rajesh Maheshwari
Frontend Developer | Expert in React.js, Next.js, Tailwind CSS, HTML5 & CSS3
33 components515 -
# 9Michael Andreuzza
❖ UI Design ✺ Front End Project: http://lexingtonthemes.com ⏤ Free & Premium themes crafted with Astro.js & Tailwind CSS
36 components472 -
# 104 components463
-
# 11
 Amit Pachange
Amit PachangeI'm an Artist, App developer and Web developer.
33 components460 -
# 12
 ariaw
ariawtelegram: @ariaw
41 components444 -
# 13
 Maxim
MaximDesigner @ LQRS
44 components402 -
# 14
 Ayyamperumal S
Ayyamperumal SI’m a Senior Mobile & Full-Stack Engineer with 10+ years of experience architecting and scaling web and mobile ecosystems across healthcare, fintech, e-commerce, and enterprise platforms. I specialize in React Native, React, Next.js, TypeScript, Node.js, and Firebase—designing modular architectures, shared component systems, and high-performance mobile applications for both iOS and Android. My work spans end-to-end product development: defining scalable patterns, optimizing state management with Redux/Zustand, improving startup time and reliability, and integrating analytics, CI/CD, and secure API workflows. I collaborate closely with cross-functional teams and mentor engineers to elevate code quality and delivery velocity. I stay deeply aligned with modern engineering practices and bring a product-focused mindset—ensuring every feature balances performance, usability, and long-term maintainability.
7 components374 -
# 1520 components356
Trending Components of last 30 days
-
# 1
 Carousel with Tailwind CSS and Alpine.js
Carousel with Tailwind CSS and Alpine.jsSimple card Carousel
author
Brandon D480 -
# 2

author
Brandon D476 -
# 3

-
# 4
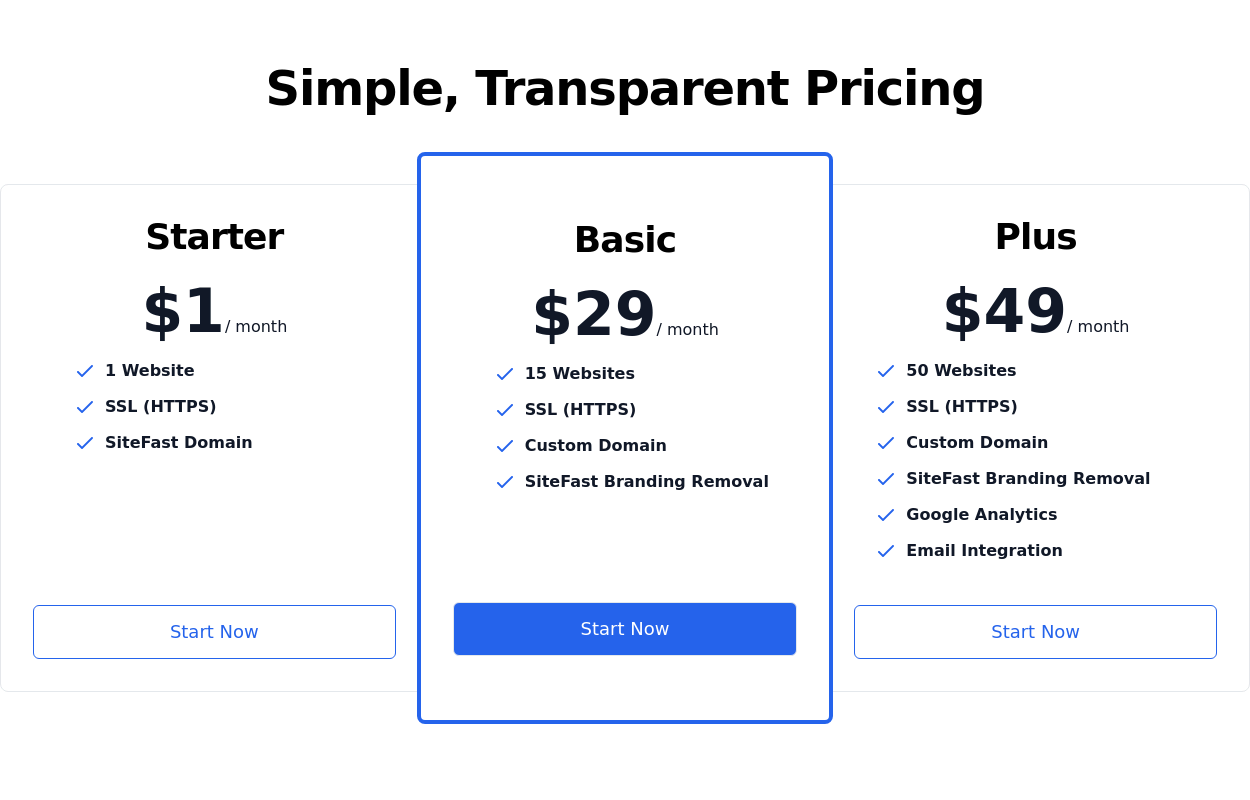
 Flour mill website landing page template
Flour mill website landing page templateflour mill and services template website which comprise of many sections like about us, featured products, why us, visit us

author
Amit Pachange442 -
# 5
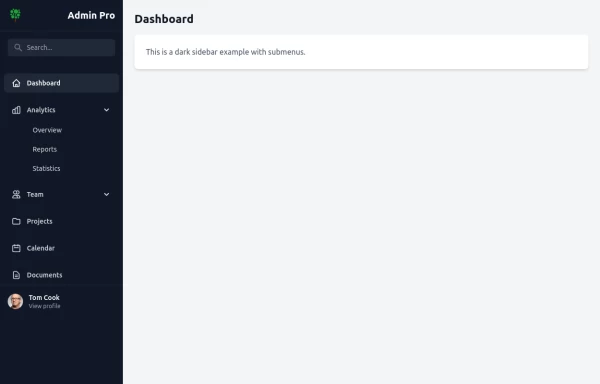
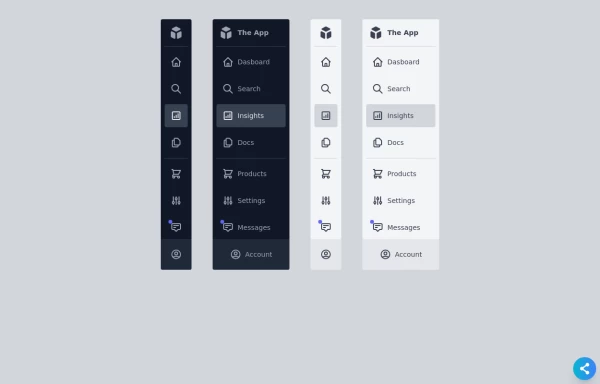
 Responsive Sidebar
Responsive SidebarFully Responsive sidebar in both color modes light & dark with mini bar too.
author
AKASH GANDHAR437 -
# 6
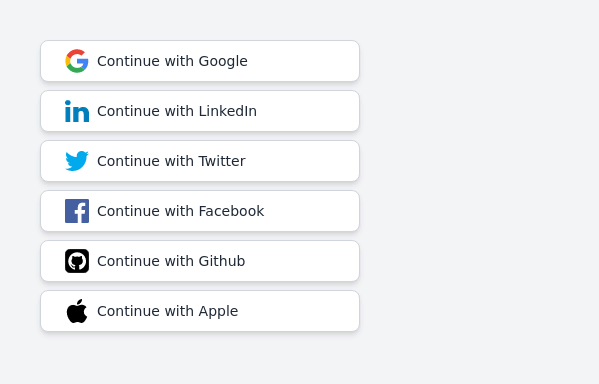
 Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
author
Prajwal Hallale380
F.A.Q
Who is responsible for creating and maintaining this library?
This library is a collaborative effort of the Tailwind CSS community. It's created and updated by contributors.
Are the components in the library free to use in my projects?
Yes, all components in the library are completely free to use in your personal or commercial projects. They are shared under open-source licenses, which allow for free usage, modification, and distribution.
How do I use the components from the library in my project?
Each component in the library comes with code snippet. You can copy and paste the provided code from component page.
Can I contribute to the library?
Absolutely! We encourage contributions from the community. If you have Tailwind CSS components or templates that you'd like to share, you can build and submit them to the library via Tailwind Playground . Be sure to follow our Contribution guidelines .
Stay Updated
Receive notifications about recently added high-quality components only once or twice a week. We do not spam.