- Home
-
Responsive flexbox layout using Tailwind CSS
Responsive flexbox layout using Tailwind CSS
This tailwind example is contributed by Leif99, on 12-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Leif99
Related Examples
-
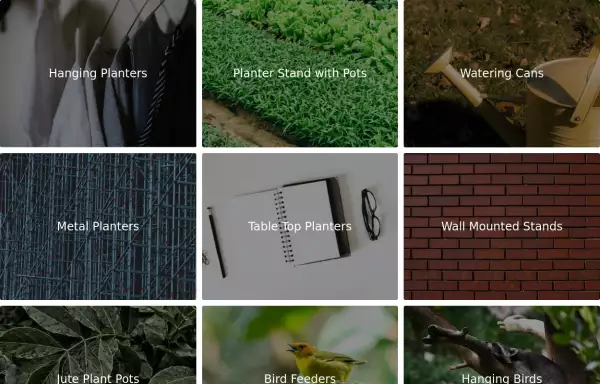
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.8k -
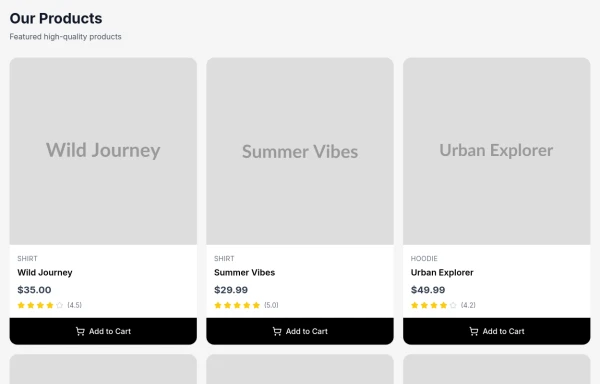
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.1k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago12.9k
-
3 months ago111
-
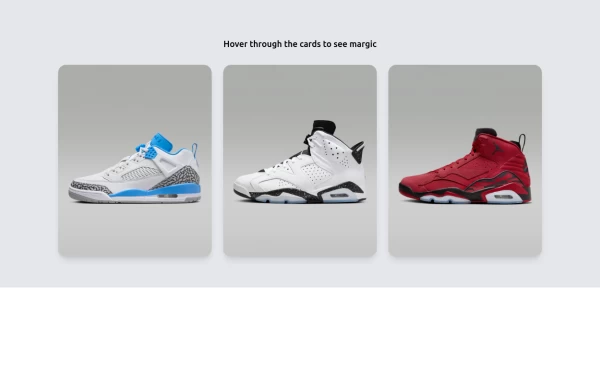
Amazing E-commerce card
An amazing e-commerce card with stunning hover effect
1 year ago2.6k -
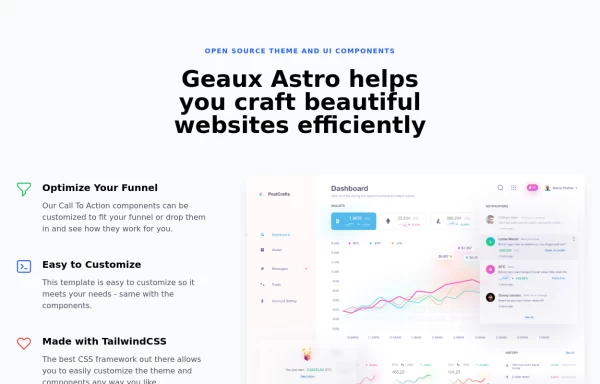
Feature Section
A section that allows you to share features about your product and an example of your product
1 year ago2.4k -
1 year ago1.9k
-
1 year ago2.8k
-
Responsive Tailwind CSS Listing Cards
This is a collection of responsive listing cards built with Tailwind CSS, optimized for modern web applications. The component features a flexbox layout, ensuring seamless responsiveness across mobile, tablet, and laptop screens. Each card includes an image, title, and description, styled for both light and dark modes. Perfect for showcasing products, portfolio items, or blog posts.
1 year ago2.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components