- Home
-
Bento grids
Bento grids
This tailwind example is contributed by Maxim, on 08-Feb-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Maxim
Related Examples
-
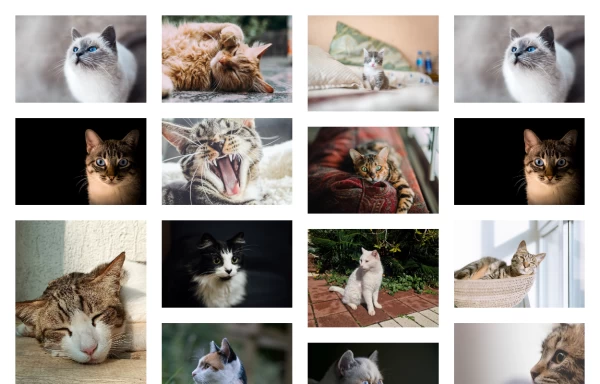
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Masonry Grid
Auto-adjusting masonry grid
3 years ago32.1k -
Tailwind image grid
tailwind picture grid
2 years ago10.5k -
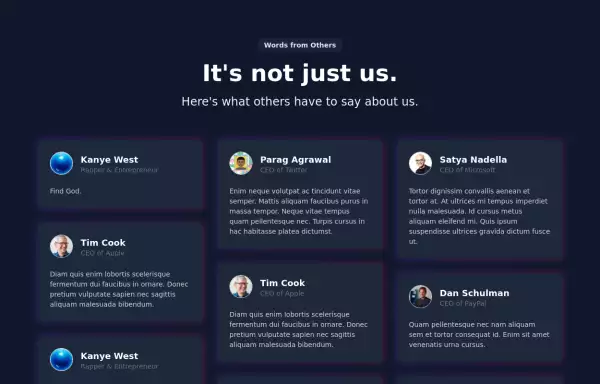
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
image gallery
image gallery [lightbox]
2 years ago20.2k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.2k -
2 years ago20.3k
-
3 years ago10.5k
-
Verticle card grid
Best suited for news websites
3 years ago13.7k -
3 years ago15.4k
-
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
2 years ago27.2k
-
Card grid section
Display article/blog grid
3 years ago29.5k -
3 years ago13.3k
-
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components