Impact
-
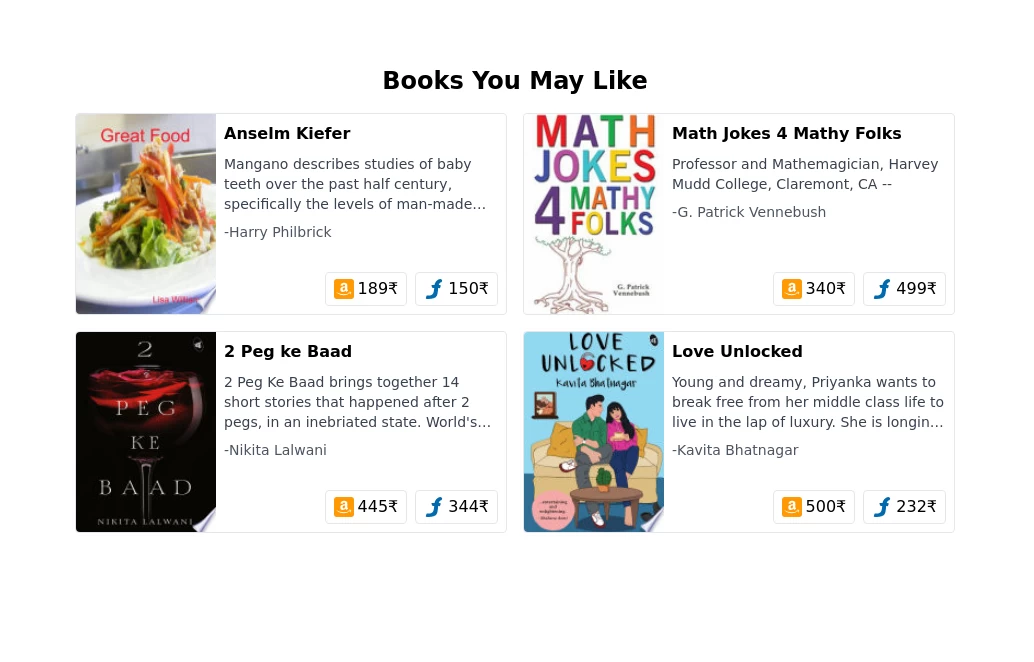
Book Showcase Grid
Responsive Book Catalog Display with buy now CTA buttons
1 year ago583 -
1 year ago1.1k
-
Radio Button Group for Search Filters
set of radio buttons grouped for selecting different search filters
2 years ago5.6k -
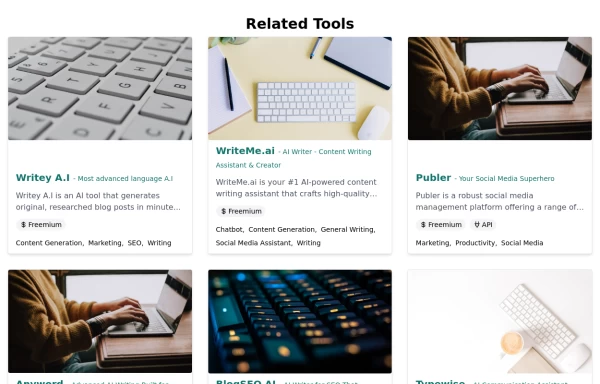
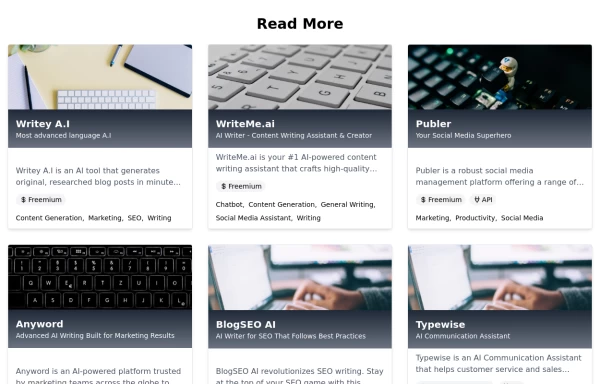
Posts / Articles card grid
Present a collection of articles or blog posts in a grid format with their respective featured images
2 years ago5.4k -
Posts / Articles card grid
Present a collection of articles or blog posts in a grid format with their respective featured images
2 years ago6.1k -
Stats cards for admin panel
This Component is designed to present statistics in a tile format. It comprises a title, a large numeric value, and an icon, creating an eye-catching way to display data.
2 years ago6.9k -
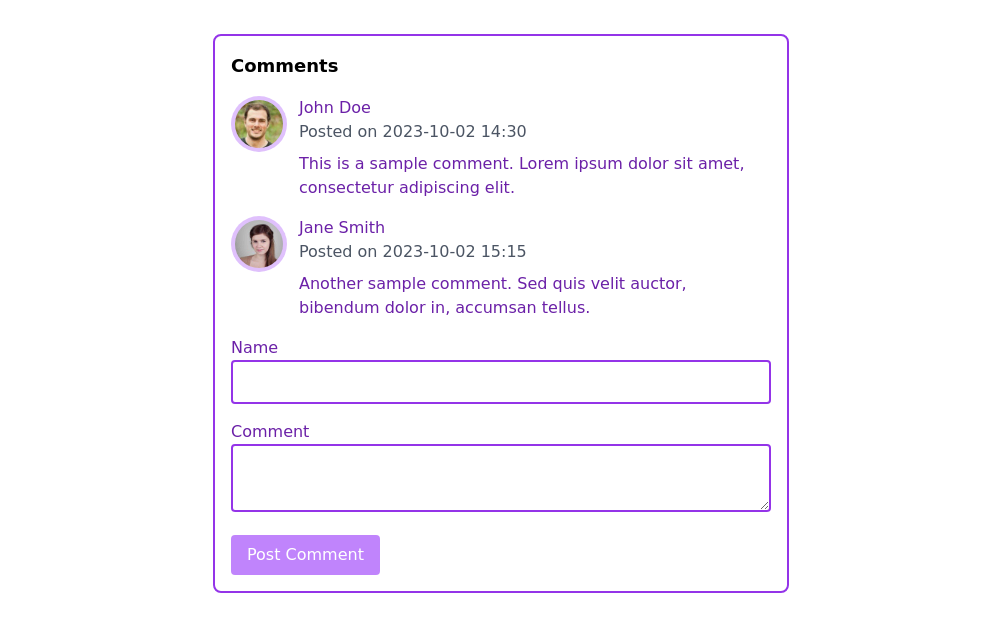
User Comments Section
Display users' comments beautifully. The component also has a form for commenting.
2 years ago7.6k -
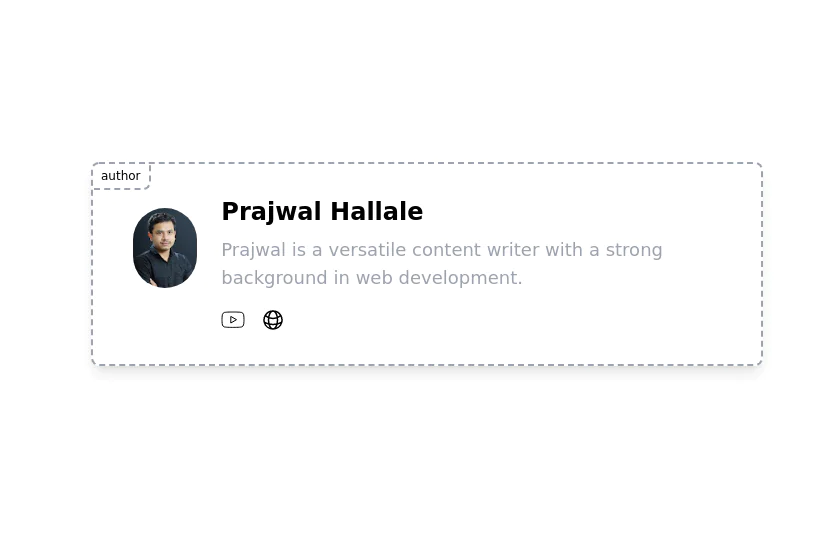
Author card
Author card for giving credit to the author of the Blog/Article. It has social media icons and user image
2 years ago7.5k -
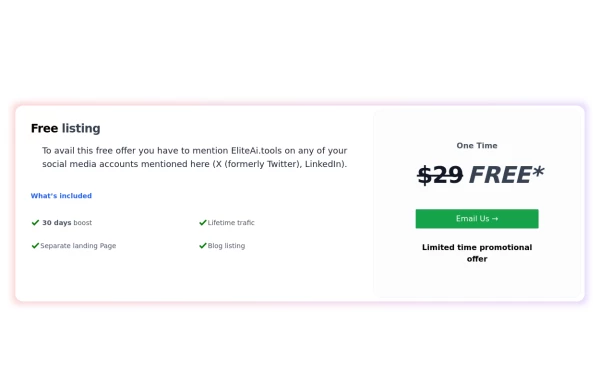
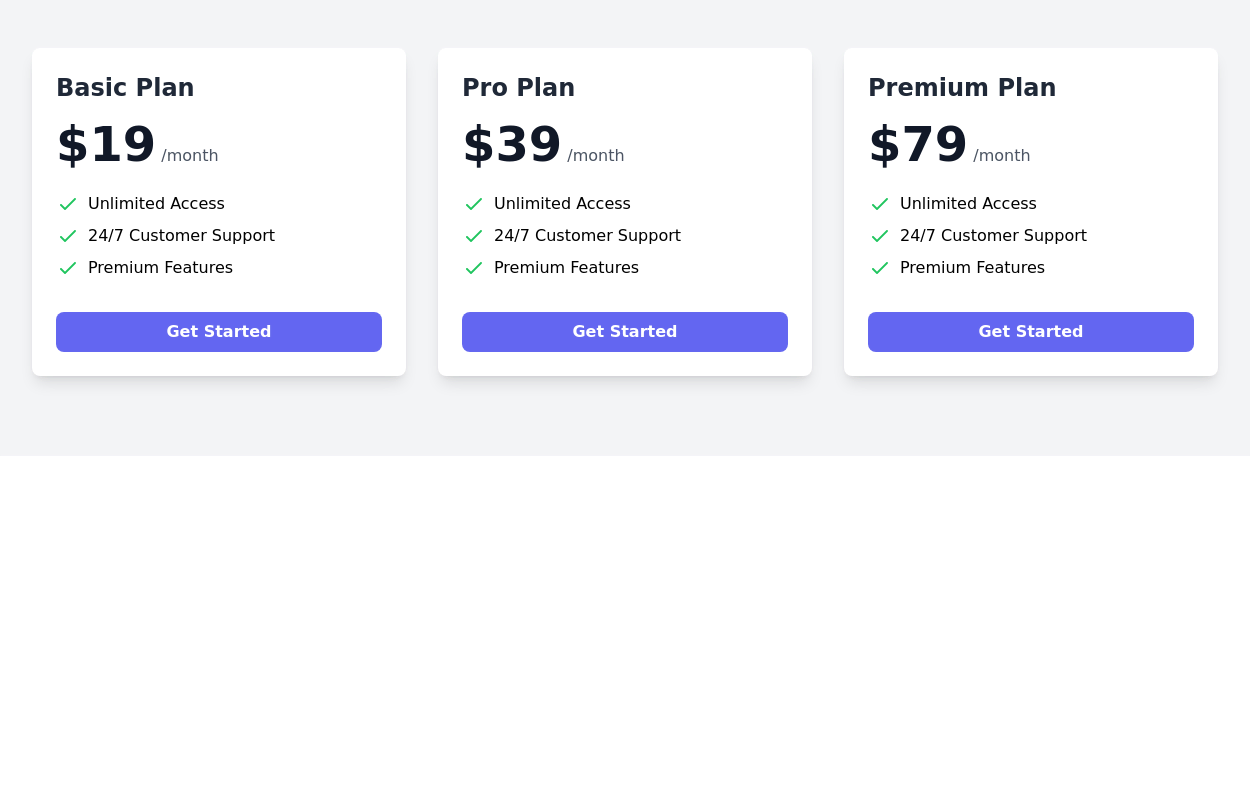
Pricing Table
Modern and visually appealing design
2 years ago7k -
Tab Switch
tab-switching example with tailwind and vanilla JS
2 years ago7.8k -
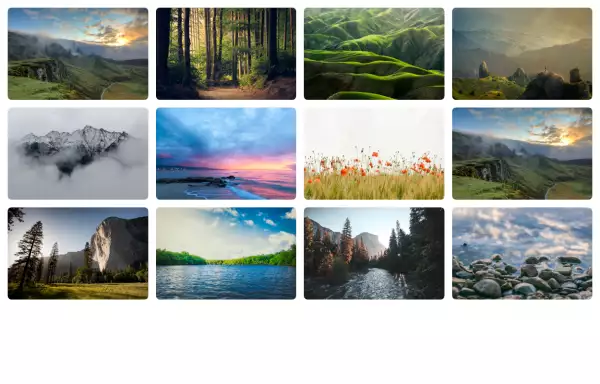
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.6k