- Home
-
Tailwind image gallery
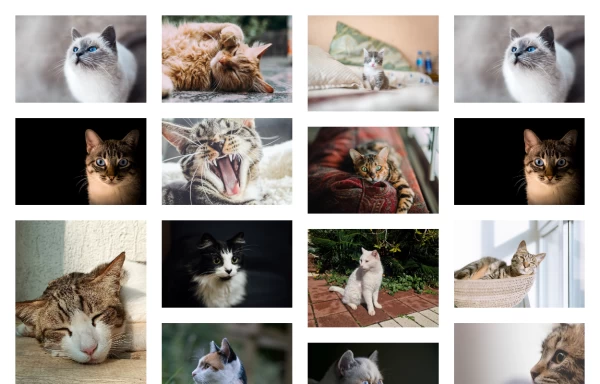
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
This tailwind example is contributed by Alok, on 08-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Masonry, Image grid
Author Alok
Related Examples
-
Masonry Grid
Auto-adjusting masonry grid
3 years ago32k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.1k -
image gallery
image gallery [lightbox]
2 years ago20k -
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.5k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
1 year ago21.7k
-
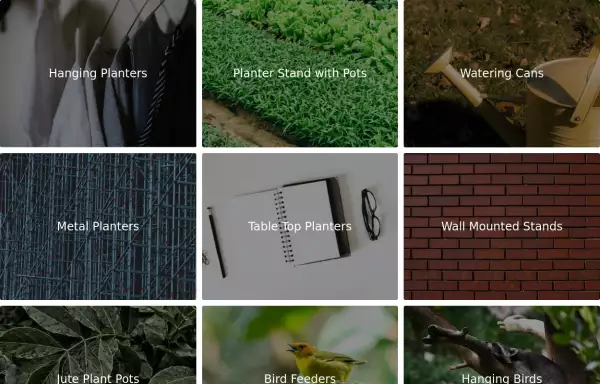
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
3 years ago22.7k
-
Tailwind image grid
tailwind picture grid
2 years ago10.5k -
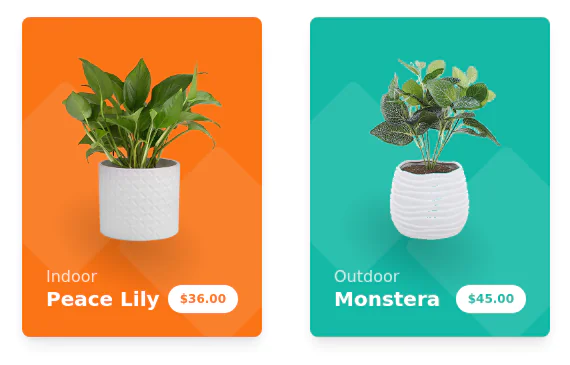
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
2 years ago27.1k
-
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
3 years ago19.8k
-
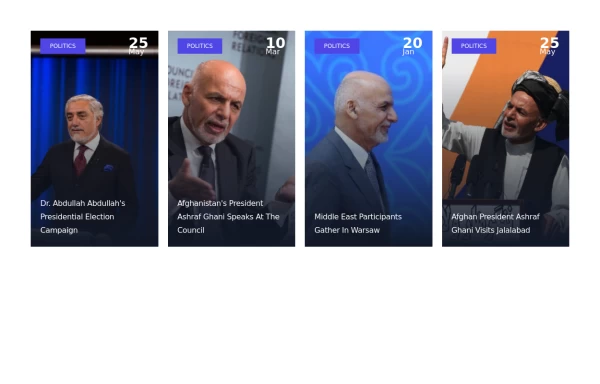
Verticle card grid
Best suited for news websites
3 years ago13.7k -
Card grid section
Display article/blog grid
3 years ago29.4k -
2 years ago22.2k
-
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
3 years ago15.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components