- Home
-
Hero
231+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
Product Page
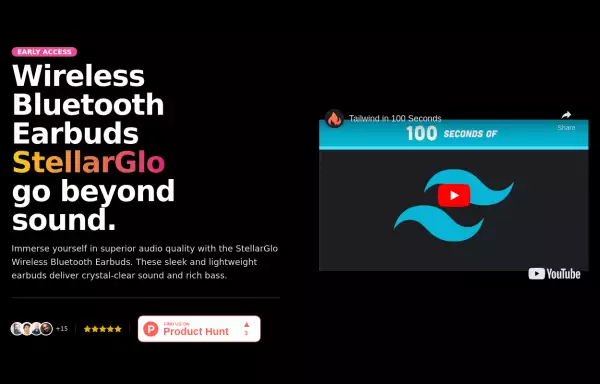
Showcase for the product.
3 years ago32.1k -
-
3 years ago21.1k
-
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago19.6k -
2 years ago16.6k
-
3 years ago15.2k
-
2 years ago15.5k
-
2 years ago13.5k
-
2 years ago14.2k
-
2 years ago12.9k
-
2 years ago14.3k
-
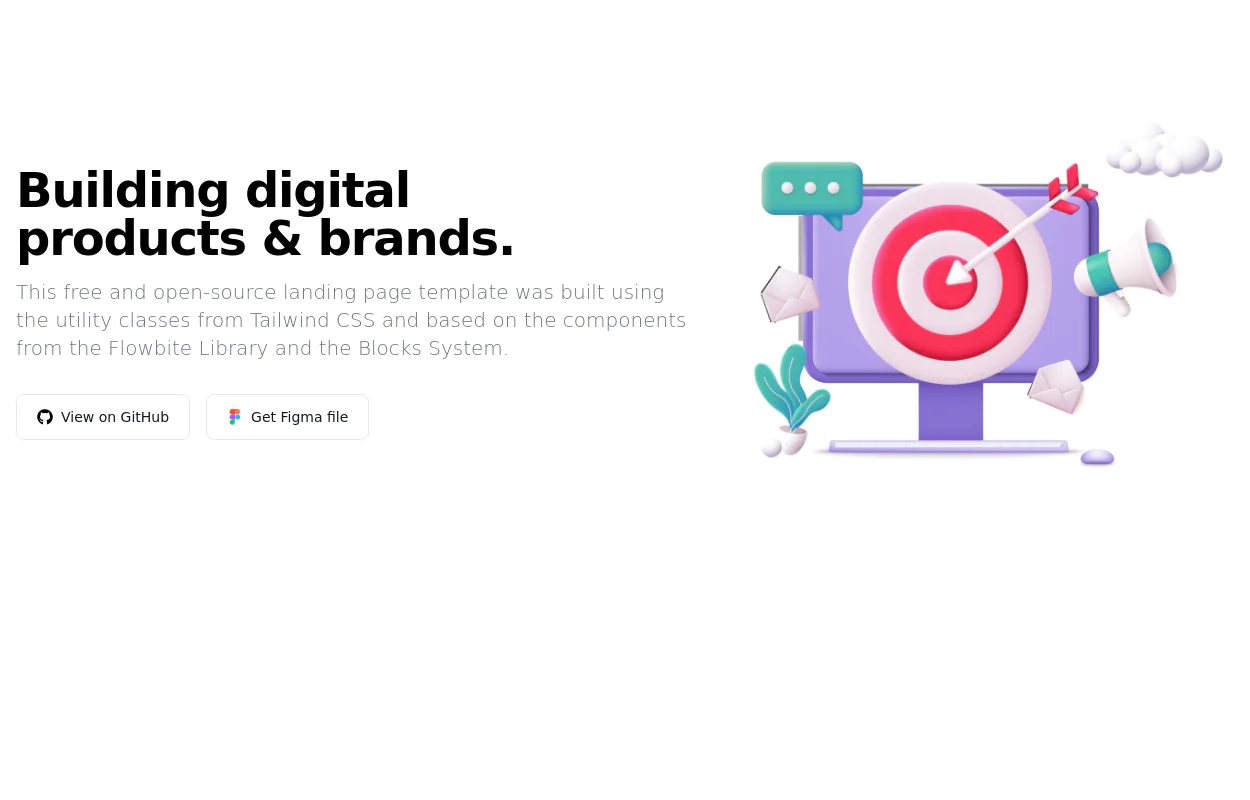
Clean hero section
Hero template with buttons
2 years ago15.1k -
2 years ago16.5k
-
2 years ago11.9k
-
2 years ago16.5k
Didn't find component you were looking for?
Search from 3000+ components