- Home
-
image gallery
image gallery
image gallery [lightbox]
This tailwind example is contributed by Anonymous, on 31-Jul-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Anonymous
Related Examples
-
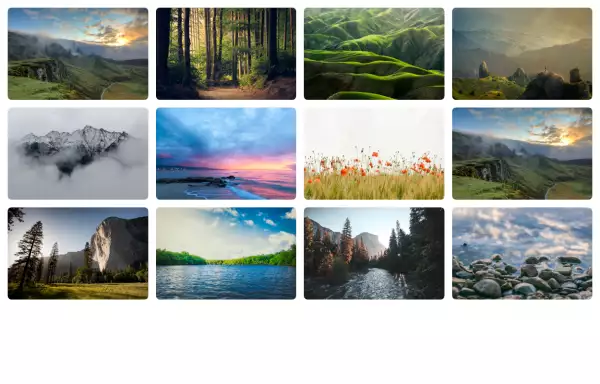
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago60.6k -
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.5k -
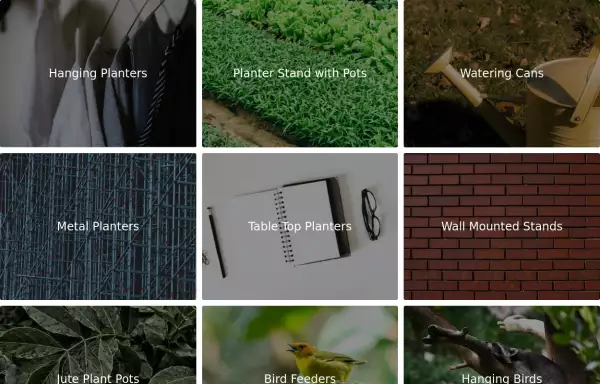
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.3k -
1 year ago21.5k
-
Images grid
Responsive image grid with tailwindcss.
2 years ago18.9k -
2 years ago10.3k
-
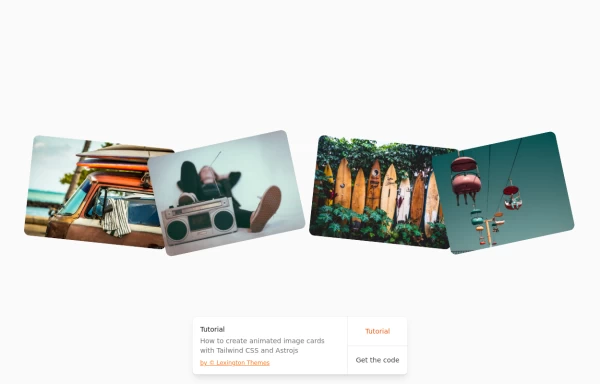
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.5k -
Company Logos Showcase
Client showcase with icons
3 years ago12.6k -
1 year ago11.8k
-
image gallery
image gallery [lightbox]
1 year ago3.4k -
gallary
html , css
7 months ago727
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components