- Home
-
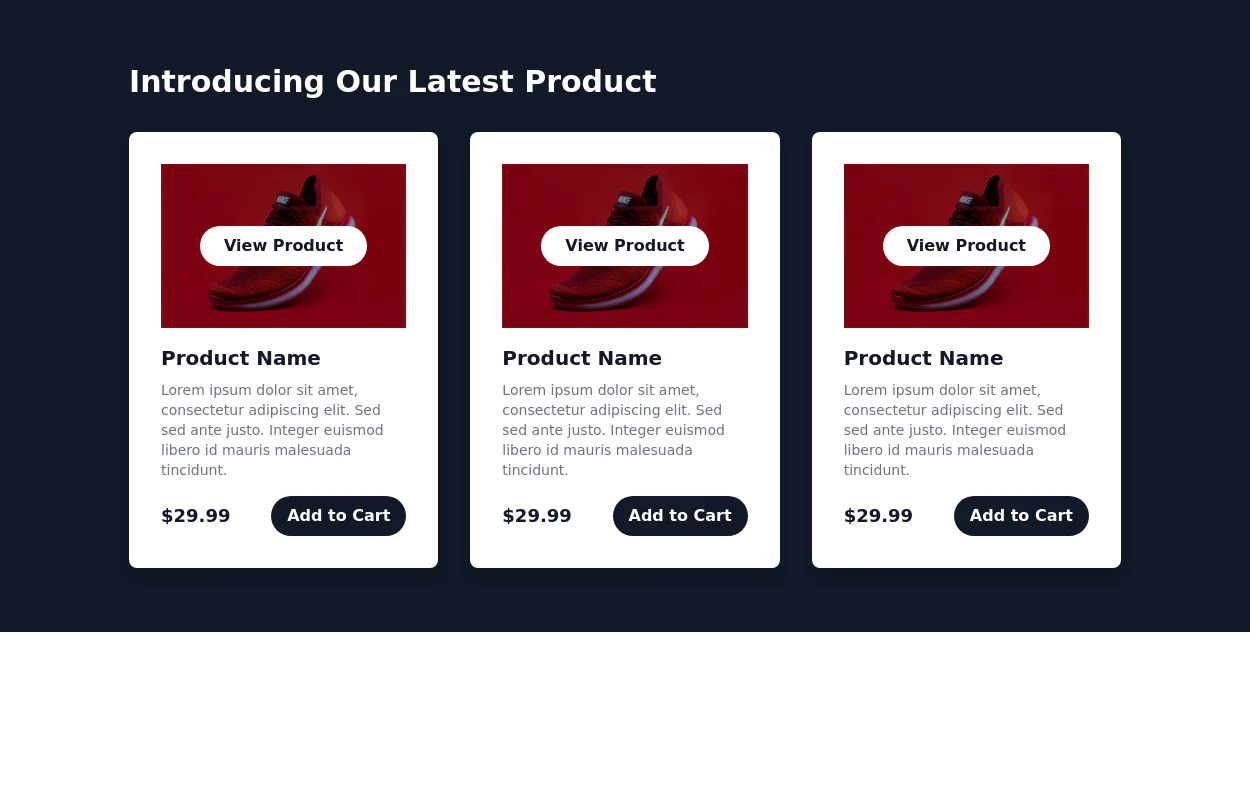
Responsive products grid
Responsive products grid
Responsive product card grid using tailwind CSS.
This tailwind example is contributed by Arya, on 29-Oct-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Product Showcase, Product card
Author Arya
Related Examples
-
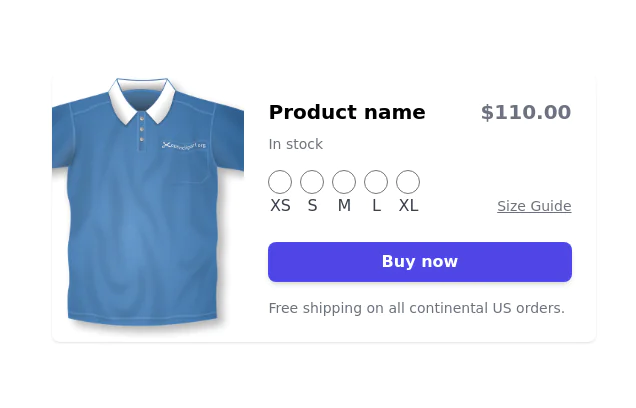
Product page
Product Information Card component that provides comprehensive details about a product, including an image, name, description, price, availability, color and size options, and a product description.
2 years ago48.5k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
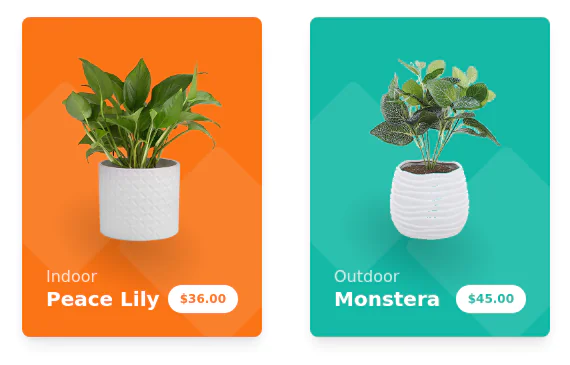
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
2 years ago27.1k
-
3 years ago31.4k
-
3 years ago22.7k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.8k -
Product Page
Showcase for the product.
3 years ago32.7k -
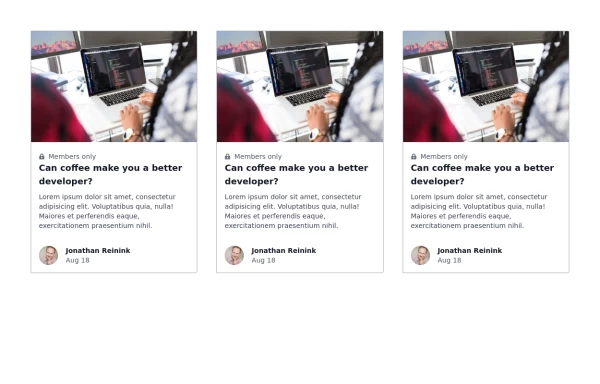
Card grid section
Display article/blog grid
3 years ago29.4k -
3 years ago13.8k
-
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
3 years ago19.8k
-
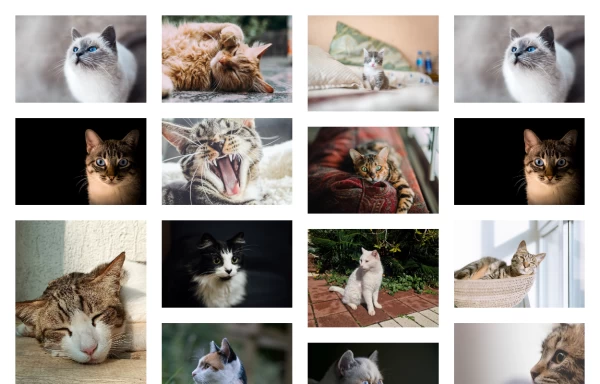
Images grid
Responsive image grid with tailwindcss.
2 years ago19.1k -
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
Masonry Grid
Auto-adjusting masonry grid
3 years ago32k -
3 years ago16.5k
-
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
2 years ago14.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components