- Home
-
Company icons grid
Company icons grid
This tailwind example is contributed by Piet Vriend, on 31-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Piet Vriend
Related Examples
-
Sponsors section
icon grid
3 years ago13k -
Company Logos Showcase
Client showcase with icons
3 years ago12.7k -
3 years ago13k
-
Brand icons grid
showcase your 'Happy Customers'.
2 years ago11.1k -
Company icons grid
responsive company icons showcase grid
3 years ago12k -
Features section
Showcase your key features
3 years ago16.6k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
image gallery
image gallery [lightbox]
2 years ago20.1k -
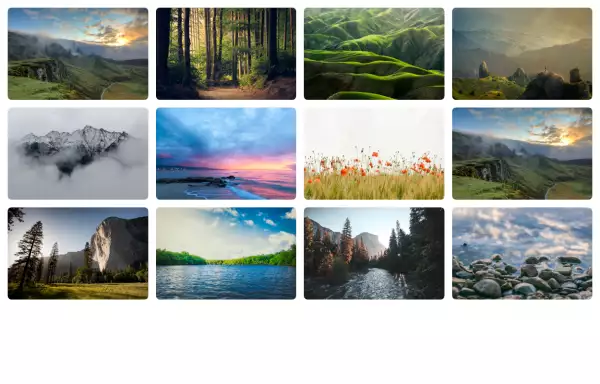
Images grid
Responsive image grid with tailwindcss.
2 years ago19.1k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
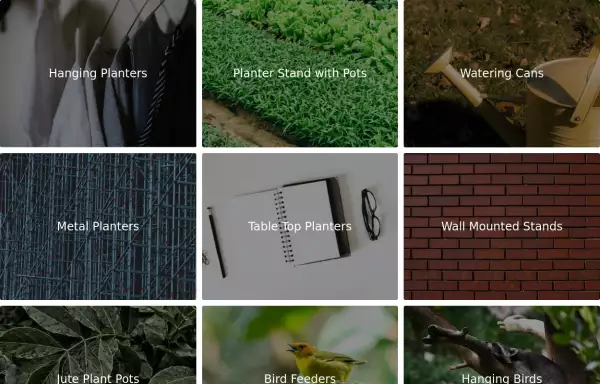
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.5k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components