- Home
-
Responsive Card Grid with images
Responsive Card Grid with images
This tailwind example is contributed by TailwindFlex, on 06-Sep-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author TailwindFlex
Related Examples
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
3 years ago22.8k
-
Masonry Grid
Auto-adjusting masonry grid
3 years ago32.1k -
Card grid section
Display article/blog grid
3 years ago29.5k -
Verticle card grid
Best suited for news websites
3 years ago13.7k -
3 years ago24.1k
-
3 years ago11.1k
-
3 years ago16.6k
-
2 years ago14.1k
-
Responsive card grid
Responsive card grid for posts section
3 years ago11.3k -
Feature / Icon grid
Present information in a clear and organized manner with icons.
3 years ago15k -
3 years ago11.1k
-
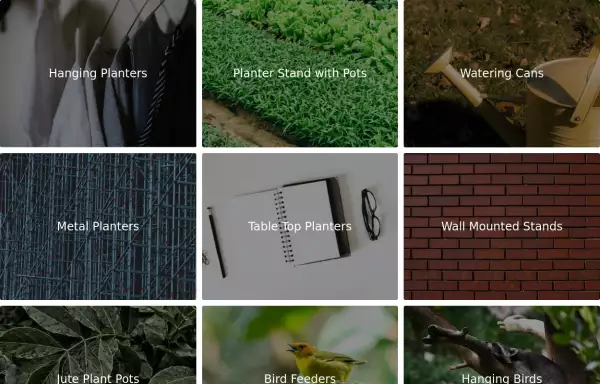
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
Tweets showcase grid
Responsive tweets showcase grid
3 years ago11.1k -
2 years ago22.2k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components