- Home
-
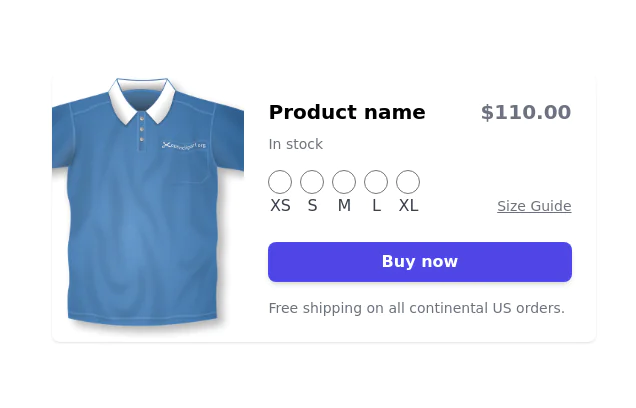
Products card grid
Products card grid
Example of product card grid with product image and pricing
This tailwind example is contributed by Noob, on 12-Oct-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Noob
Related Examples
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.1k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.7k -
2 years ago31.6k
-
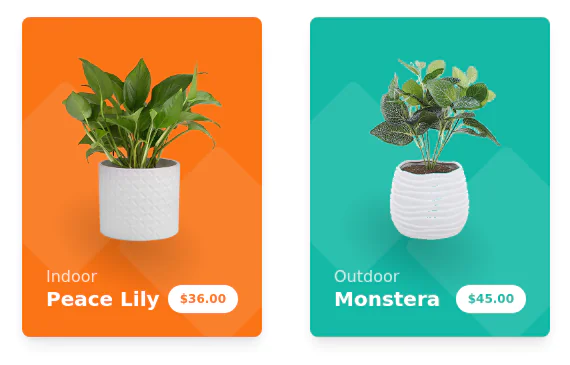
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago60.3k -
2 years ago30.6k
-
2 years ago22.3k
-
2 years ago26.8k
-
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago18.8k -
2 years ago24.8k
-
Card grid section
Display article/blog grid
2 years ago28.9k -
Product Page
Showcase for the product.
3 years ago32.1k -
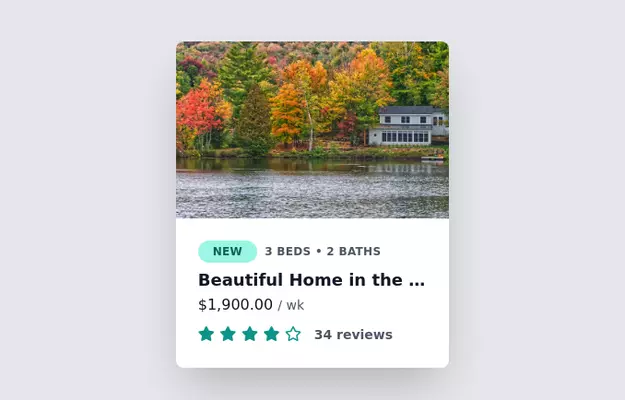
Product / Service Card
Example of a card that can be used as a blog, product, or service card with reviews.
3 years ago17.5k -
2 years ago23.9k
-
Feature / Icon grid
Present information in a clear and organized manner with icons.
2 years ago14.6k -
2 years ago31.6k
-
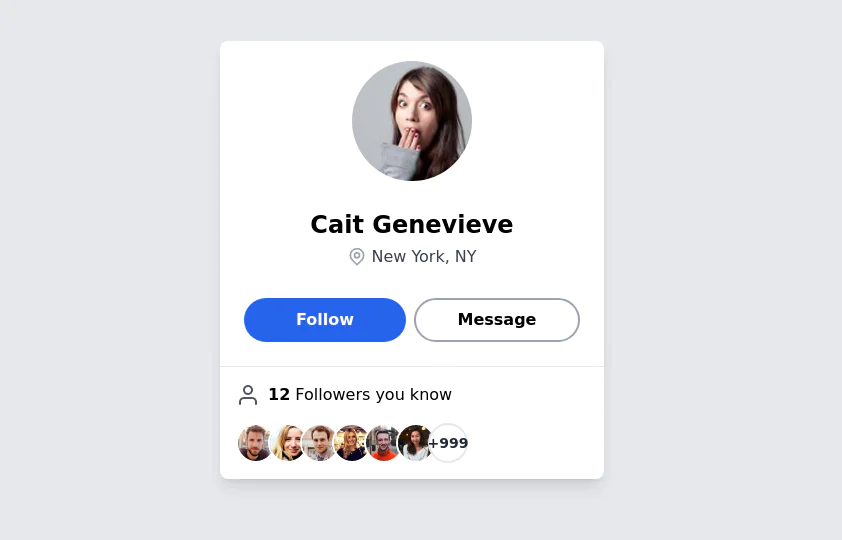
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago63.5k -
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.2k -
2 years ago14k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components