- Home
-
Image gallery
32+ Free Image gallery examples in Tailwind CSS
Similar terms: Masonry, Image grid
-
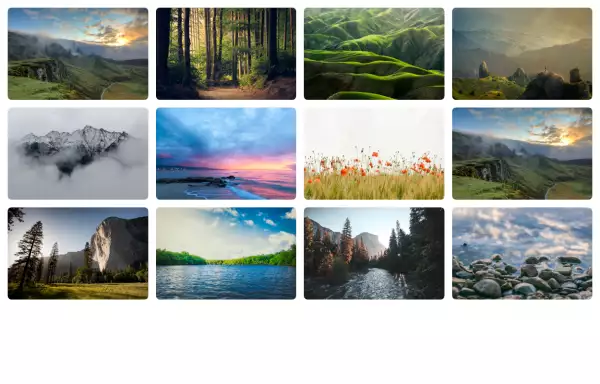
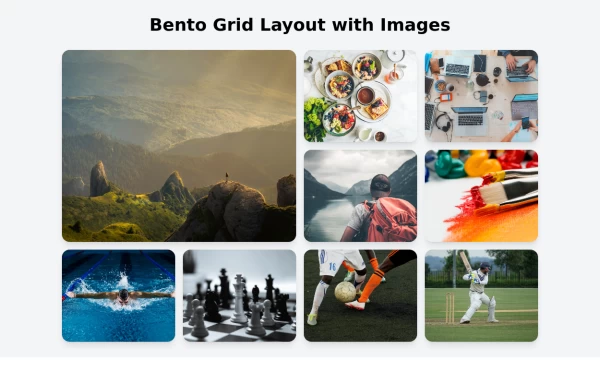
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago60.3k -
-
image gallery
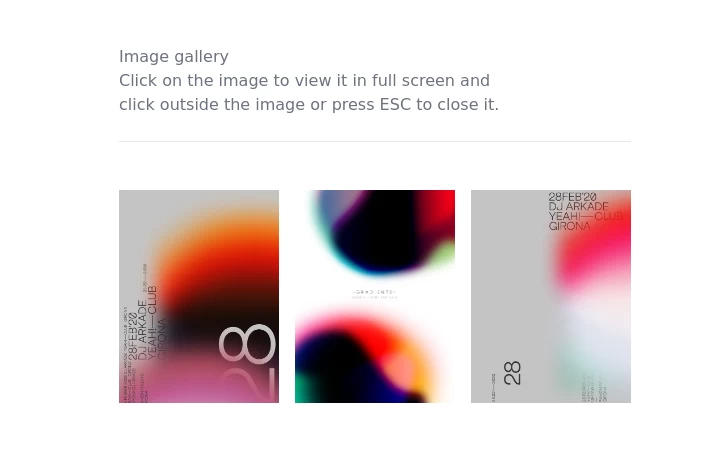
image gallery [lightbox]
2 years ago19.7k -
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
2 years ago10.4k -
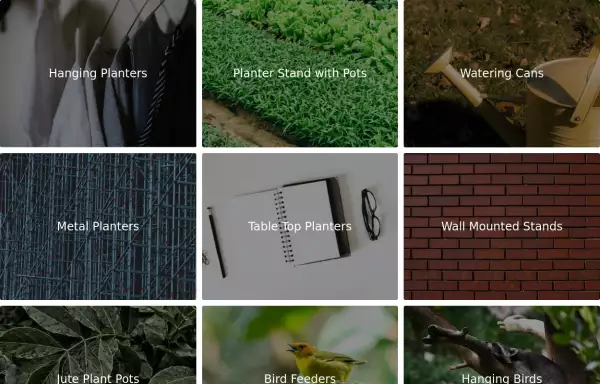
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.2k -
1 year ago21.1k
-
Images grid
Responsive image grid with tailwindcss.
2 years ago18.9k -
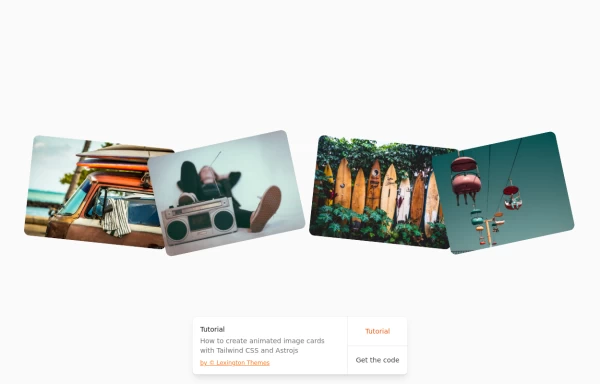
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.4k -
1 year ago11.7k
-
1 year ago5.1k
-
image gallery
image gallery [lightbox]
1 year ago3.4k -
Gallery
Gallery
1 year ago3.1k -
Gallery
Masonry Grid
1 year ago3.1k -
1 year ago5k
Didn't find component you were looking for?
Search from 3000+ components