Community-built
Tailwind CSS Components Library
Let's not stress about website designs. Create Stunning UIs Effortlessly, with Over 3000+ Ready to Use Components
Tailwind Playground
Experience the power of Tailwind CSS - Play around in our playground, with live preview and a user-friendly code editor.
Create, Save, Share.
Create, save, share and organize your components with ease. Save your components, share them with others, and keep your favorites at hand for easy access.
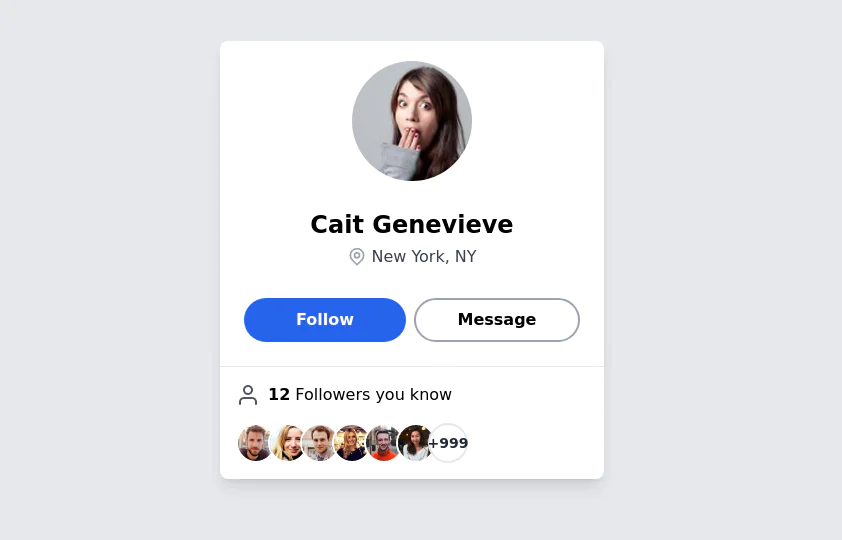
Public Profile
Make a name for yourself - Create a good profile and showcase your designing skills to the world.
Tags
-
471
-
261
-
220
-
201
-
187
-
164
-
154
-
130
-
125
-
124
-
121
-
118
Recent
-
Simple registration form
Registration
8 hours ago1 -
8 hours ago4
-
Portofolio website Modern
Crafting beautiful digital experiences with modern technologies and elegant design principles.
1 day ago12 -
1 day ago5
-
Custom Success Page
This code provides a clean, modern and informative look.
2 days ago14 -
Newsletter Section
On your website or application, add a beautiful and responsive Newsletter Subscription Form. These Tailwind CSS Newsletter Forms are easy to use and customizable, allowing you to create a wide range of newsletter form styles that suit your website's design.
2 days ago8 -
About our apps UI Components
A visual collection of our most recent works - each piece crafted with intention, emotion and style.
2 days ago15 -
About - UI Components
Add an About Section to your website or application using Tailwind CSS. These About Sections are easy to use and fully customizable according to your brand's design. These Tailwind UI components are ready to use and customizable.
2 days ago16 -
Latest Blog Card Components
Stay ahead of the curve with fresh content on code, design, startups, and everything in between.
2 days ago6
Trending Users of last 30 days
-
# 153 components3k
-
# 2
 Alif Bima Pradana
Alif Bima PradanaI'am fullstack Web Developer and Mobile developer
13 components1.4k -
# 3Raul antonio de la cruz hernandez
Me Gusta compartir lo que hago
40 components1.1k -
# 4
 $@(\/)(\/)¥
$@(\/)(\/)¥Bringing web ideas to life! Full-stack developer with 5+ years of experience.
61 components897 -
# 5Prajwal Hallale
Hello there, I am a fullstack web developer.
61 components720 -
# 69 components647
-
# 7Rajesh Maheshwari
Frontend Developer | Expert in React.js, Next.js, Tailwind CSS, HTML5 & CSS3
33 components613 -
# 8
 43 components487
43 components487 -
# 94 components477
-
# 10
 34 components470
34 components470 -
# 11
 Amit Pachange
Amit PachangeI'm an Artist, App developer and Web developer.
33 components466 -
# 12
 Maxim
MaximDesigner @ LQRS
44 components450 -
# 13Michael Andreuzza
❖ UI Design ✺ Front End Project: http://lexingtonthemes.com ⏤ Free & Premium themes crafted with Astro.js & Tailwind CSS
36 components391 -
# 14Code Master(Mfuranziza Dusabe Hamza)
Acode Master (Hamza) is a passionate Rwandan software developer, educator, and tech entrepreneur based in Rubavu. As the founder of a coding school for unemployed youth, he is committed to using technology to drive economic empowerment and equal opportunities. With a strong command of React.js, Node.js, PHP, MySQL, and PostgreSQL, he builds impactful digital solutions tailored to local and global challenges. He is currently leading EDUFORCE, an innovative edtech platform that blends AI and modern development tools to revolutionize access to quality education in Rwanda. His portfolio also includes projects like ClothingRentalProject, Byikorere Online Shop, Smart Barbershop Booking System, and the rugby-focused KIVU GIANTS RFC🏉 website. Acode Master is not only a top developer in Rubavu but also a visionary who believes in continuous learning, innovation, and community impact through code.
32 components384 -
# 1520 components381
Trending Components of last 30 days
-
# 1

author
Brandon D536 -
# 2
 Carousel with Tailwind CSS and Alpine.js
Carousel with Tailwind CSS and Alpine.jsSimple card Carousel
author
Brandon D483 -
# 3
 Tailwind flex Hero
Tailwind flex HeroShow Image with flex image gallery

author
Riaz Uddin Masum450 -
# 4
 Flour mill website landing page template
Flour mill website landing page templateflour mill and services template website which comprise of many sections like about us, featured products, why us, visit us

author
Amit Pachange432 -
# 5
 Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
author
Prajwal Hallale409 -
# 6
 Responsive Sidebar
Responsive SidebarFully Responsive sidebar in both color modes light & dark with mini bar too.
author
AKASH GANDHAR402
F.A.Q
Who is responsible for creating and maintaining this library?
This library is a collaborative effort of the Tailwind CSS community. It's created and updated by contributors.
Are the components in the library free to use in my projects?
Yes, all components in the library are completely free to use in your personal or commercial projects. They are shared under open-source licenses, which allow for free usage, modification, and distribution.
How do I use the components from the library in my project?
Each component in the library comes with code snippet. You can copy and paste the provided code from component page.
Can I contribute to the library?
Absolutely! We encourage contributions from the community. If you have Tailwind CSS components or templates that you'd like to share, you can build and submit them to the library via Tailwind Playground . Be sure to follow our Contribution guidelines .
Stay Updated
Receive notifications about recently added high-quality components only once or twice a week. We do not spam.