@anonymous
Anonymous
Impact
-
Responsive login form
form with social login buttons
3 days ago13 -
1 month ago22
-
1 month ago291
-
background animation
background animation
1 month ago75 -
background animation
background animation
1 month ago169 -
Coming Soon Countdown Section – Animated & Responsive
A beautifully designed "Coming Soon" landing section built with Tailwind CSS and Alpine.js, perfect for startups, SaaS platforms, and product launches. This component features a live countdown timer, smooth fade-in animations, and floating gradient effects for a futuristic, engaging look. The layout adapts seamlessly to all screen sizes and supports dark mode, creating a professional pre-launch experience that builds anticipation and excitement. ✨ Key Features ⏳ Dynamic countdown timer (days, hours, minutes, seconds) 🎨 Animated gradient orbs for a vibrant background effect 🌙 Dark mode support included 💨 Smooth entrance animations using Alpine.js 📱 Fully responsive design for all devices 🔗 Social media icons to keep your audience connected 💡 Perfect for: Coming Soon or Under Construction pages Product and SaaS pre-launch sites Portfolio or agency landing pages Event or app launch countdowns
1 month ago149 -
2 months ago132
-
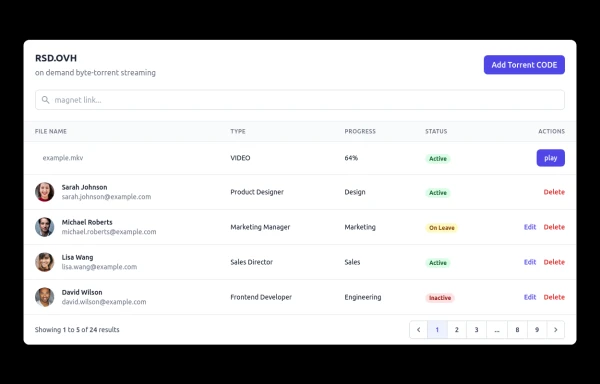
Employee table
Modern Unique and responsive table layout
4 months ago455 -
6 months ago592
-
test
test
6 months ago608 -
6 months ago358
-
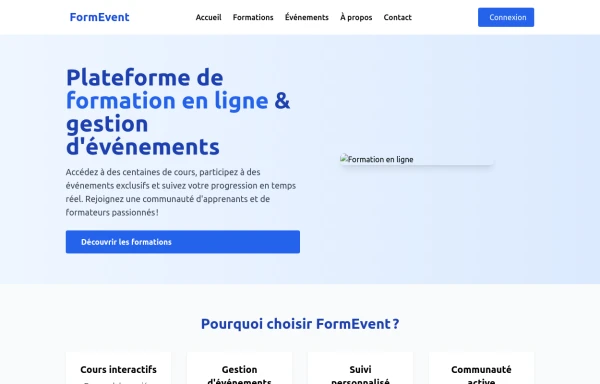
heroimage
svg and hero image, basic html code
6 months ago439