- Home
-
Image gallery using grid
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
This tailwind example is contributed by Prajwal Hallale, on 07-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Prajwal Hallale
Related Examples
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
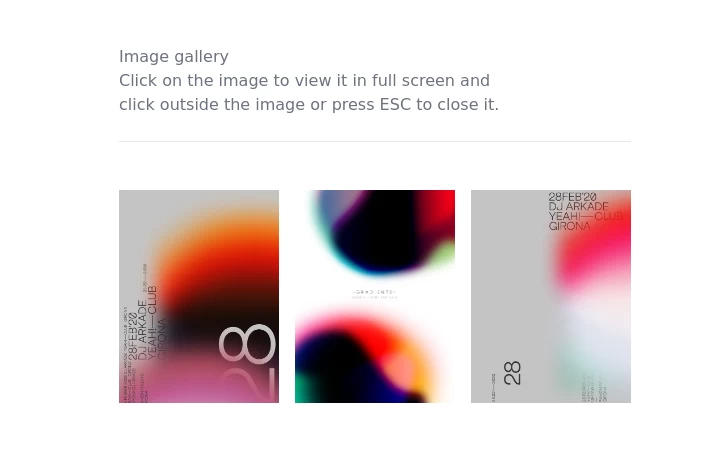
image gallery
image gallery [lightbox]
2 years ago20.1k -
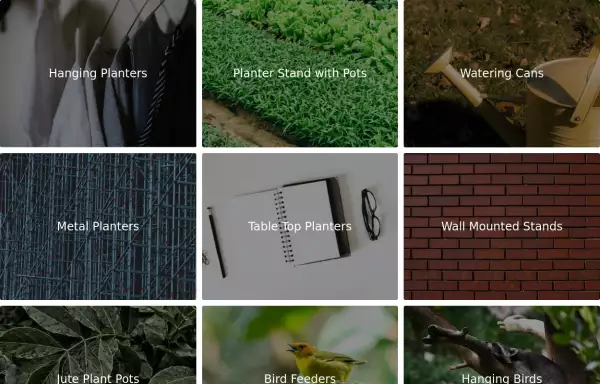
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19.1k -
Company Logos Showcase
Client showcase with icons
3 years ago12.7k -
2 years ago10.3k
-
1 year ago21.7k
-
Gallery
Gallery
1 year ago3.5k -
Galerie Interactive
Galerie Interactive
6 days ago13 -
1 year ago2k
-
BONIMATOR Game Portal
BONIMATOR Game Portal
5 months ago475
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components