- Home
-
Breadcrumb
40+ Free Breadcrumb examples in Tailwind CSS
A breadcrumb is secondary navigation. A breadcrumb trail on a page indicates the page's position in the site hierarchy. These are some examples of the Breadcrumb.
A breadcrumb is a navigation aid that allows users to keep track of their location within a website or web application. It is typically displayed as a horizontal row of links at the top of the page, with each link representing a step in the user's location within the site. For example, on a site that sells shoes, the breadcrumb might display links such as "Home > Women's Shoes > Athletic Shoes" to indicate that the user is currently viewing the athletic shoes section of the women's shoes category. Breadcrumbs provide users with an easy way to navigate back to previous pages or sections within a site, and can help improve the usability of a website.
-
3 years ago10.5k
-
-
3 years ago10.1k
-
3 years ago8.5k
-
Breadcrumbs
Basic navigation trail with SVG icon
2 years ago8.4k -
2 years ago11.5k
-
3 years ago10.6k
-
2 years ago9.5k
-
Default breadcrumb
Use the following breadcrumb example to show the hierarchical structure of pages
1 year ago3.3k -
3 years ago11.6k
-
Breadcrumb
minimal modern breadcrumb design
1 year ago2.5k -
Simple Breadcrumb Example
Simple Breadcrumb Example with Light and black background options.
1 year ago2.3k -
Simple Breadcrumbs
simple yet modern breadcrumbs UI
1 year ago998 -
Ai clone, chat ui
Chat interface for ai builder, dont toomuch focused on designing responsive
1 year ago2k -
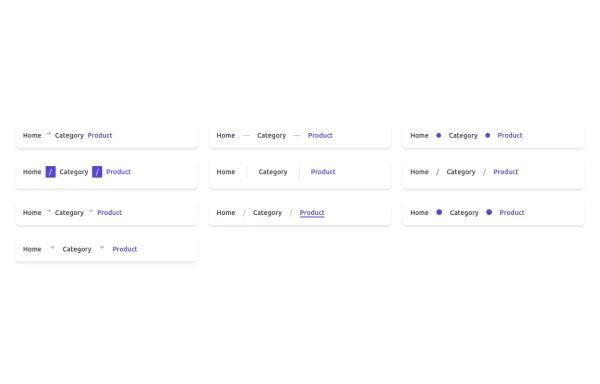
Breadcrum
Different styles of breadcrum component
11 months ago1.2k
Didn't find component you were looking for?
Search from 3000+ components