- Home
-
Feature / Icon grid
Feature / Icon grid
Present information in a clear and organized manner with icons.
This tailwind example is contributed by Arya, on 27-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Arya
Related Examples
-
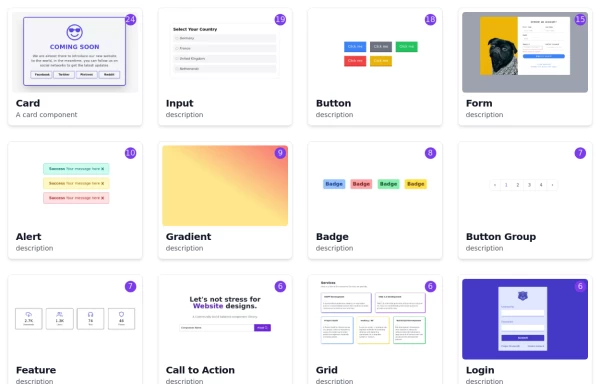
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.5k -
2 years ago14.1k
-
2 years ago27.1k
-
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
2 years ago22.2k
-
3 years ago19.8k
-
Images grid
Responsive image grid with tailwindcss.
2 years ago19.1k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
3 years ago13.2k
-
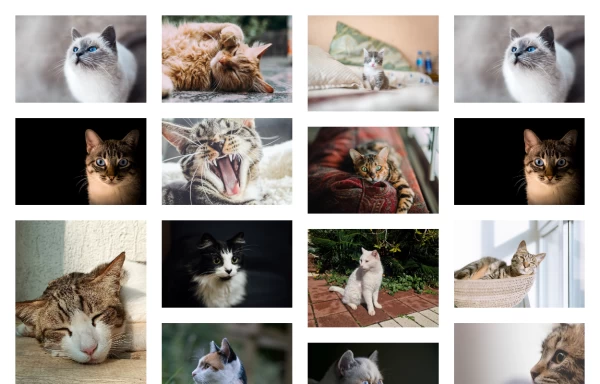
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.8k -
3 years ago16.5k
-
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago24.1k
-
Masonry Grid
Auto-adjusting masonry grid
3 years ago32k -
Tweets showcase grid
Responsive tweets showcase grid
2 years ago11.1k -
3 years ago13.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components