- Home
-
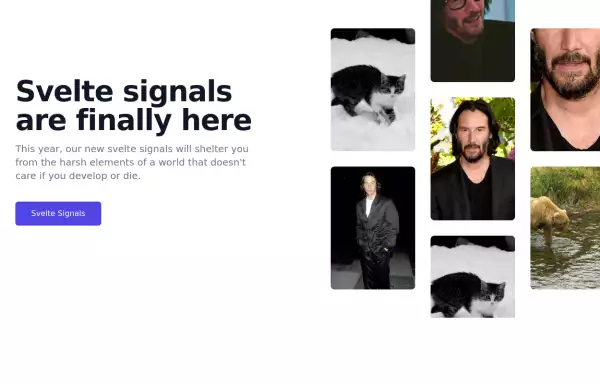
Masonry Grid
Masonry Grid
Auto-adjusting masonry grid
This tailwind example is contributed by Simon Scheffer, on 20-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Simon Scheffer
Related Examples
-
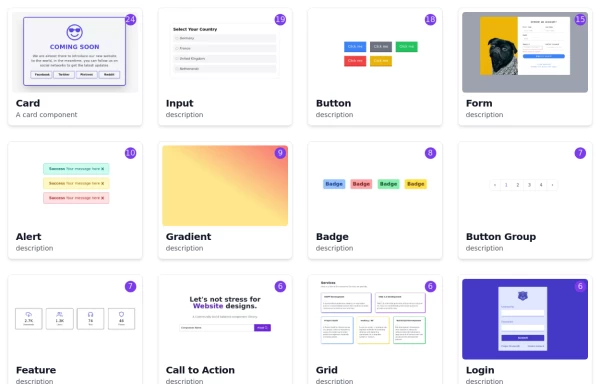
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
2 years ago20.4k
-
Images grid
Responsive image grid with tailwindcss.
2 years ago19.2k -
Tailwind image grid
tailwind picture grid
2 years ago10.6k -
2 years ago27.2k
-
2 years ago21.8k
-
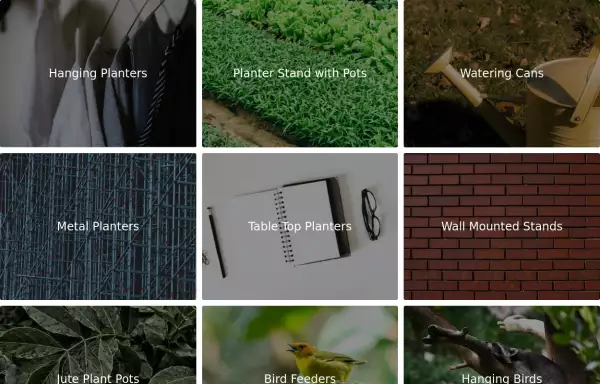
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
3 years ago19.9k
-
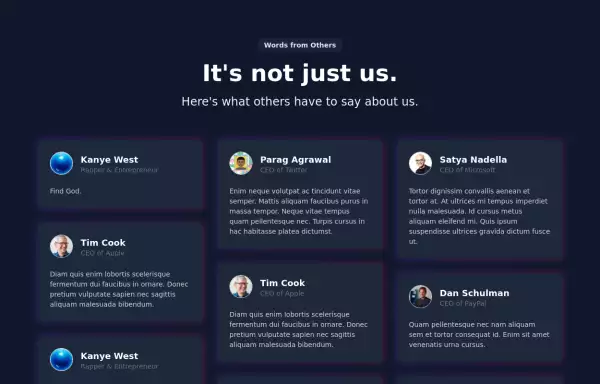
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.7k -
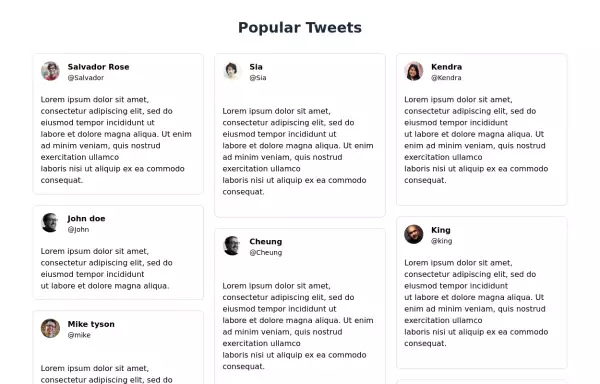
Tweets showcase grid
Responsive tweets showcase grid
3 years ago11.1k -
2 years ago22.2k
-
3 years ago15.4k
-
3 years ago16.6k
-
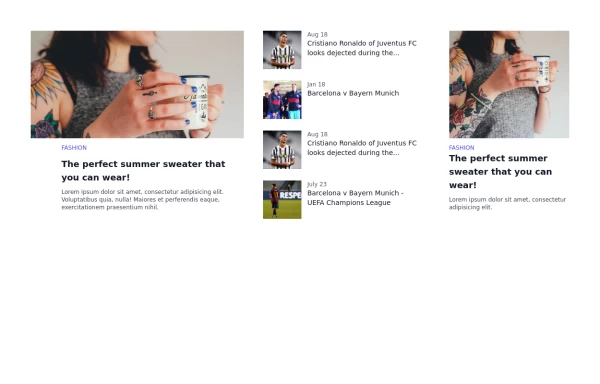
Card grid section
Display article/blog grid
3 years ago29.5k -
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
3 years ago24.2k
-
Responsive card grid
Responsive card grid for posts section
3 years ago11.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components