- Home
-
Pagination
43+ Free Pagination examples in Tailwind CSS
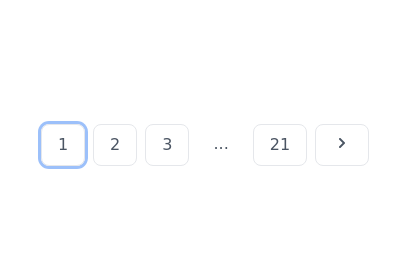
A pagination component is a user interface element that is used to split content, such as a list of items or search results, into multiple pages. This is often used when there is too much content to display on a single page, and allows users to easily navigate between pages to access the content they are looking for.
A pagination component typically consists of a series of numbered links or buttons that allow the user to move forward and backward through the pages of content. It may also include other elements, such as a dropdown menu for selecting the number of items to display per page, or a search field for filtering the content. Pagination components are commonly used on websites and applications to improve the user experience and make it easier for users to access large amounts of content.
-
3 years ago10.6k
-
-
3 years ago12k
-
Responsive pagination with items per page filter
Displays previous and next pagination buttons on mobile devices
2 years ago11.6k -
2 years ago12k
-
2 years ago9.3k
-
2 years ago11.3k
-
2 years ago12.4k
-
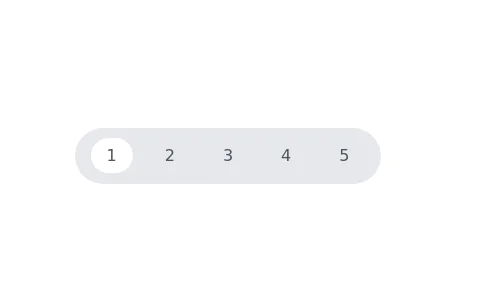
Simple rounded pagination
It has a minimalistic look with options to go to the previous and next pages and click on specific page numbers.
2 years ago7.8k -
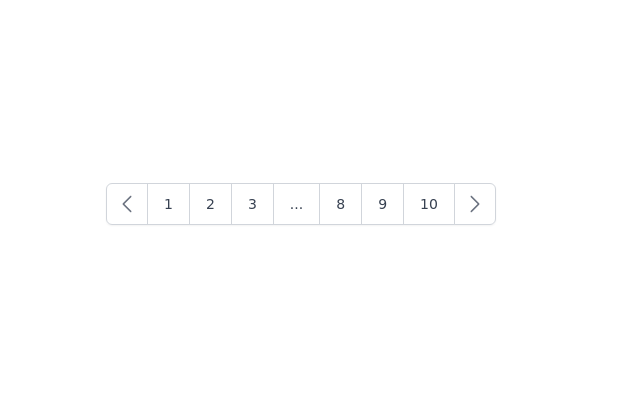
Pagination
Pagination with total page and current page.
3 years ago11.1k -
3 years ago10.2k
-
3 years ago13.7k
-
2 years ago13.1k
-
3 years ago11.5k
-
3 years ago13k
Didn't find component you were looking for?
Search from 3000+ components