- Home
-
Tailwind image gallery
Tailwind image gallery
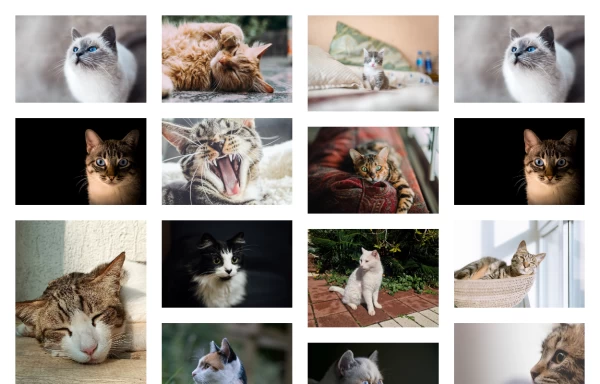
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
This tailwind example is contributed by Alok, on 08-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Masonry, Image grid
Author Alok
Related Examples
-
Masonry Grid
Auto-adjusting masonry grid
2 years ago29k -
Images grid
Responsive image grid with tailwindcss.
2 years ago17.1k -
image gallery
image gallery [lightbox]
1 year ago17.6k -
Image gallery using grid
basic image gallery that displays images in a responsive grid, with an overlay and a "View" button that appears on hover. You can further customize and enhance it to fit your design and functionality requirements.
1 year ago9.7k -
Responsive products grid
Responsive product card grid using tailwind CSS.
2 years ago39.6k -
1 year ago17k
-
Image Grid
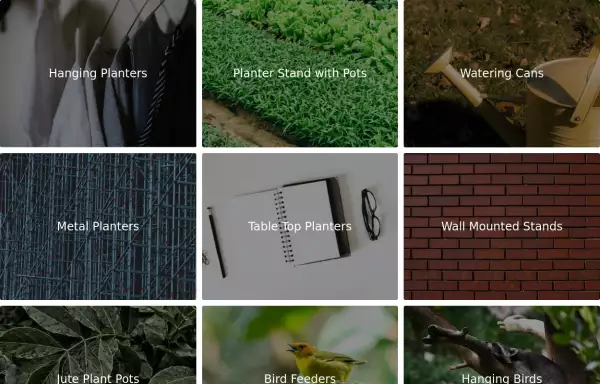
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
1 year ago12.7k -
2 years ago19.3k
-
Tailwind image grid
tailwind picture grid
1 year ago8.4k -
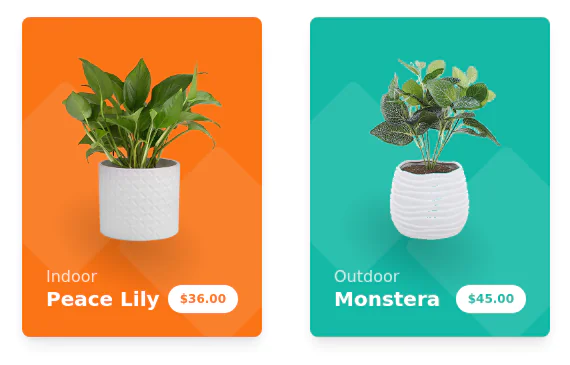
Products card grid
Example of product card grid with product image and pricing
2 years ago20.9k -
1 year ago24.5k
-
Feature Showcase
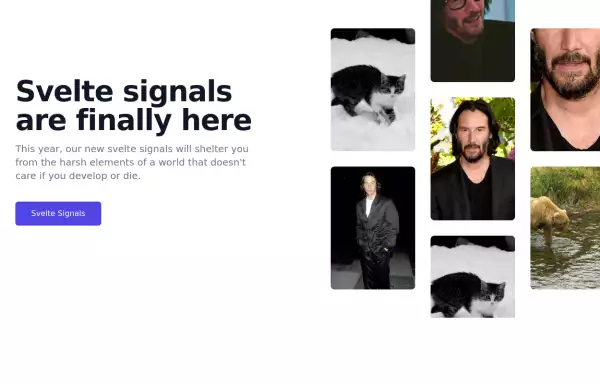
The feature showcase's responsive grid can also be used as testimonial cards.
2 years ago21.4k -
2 years ago17.4k
-
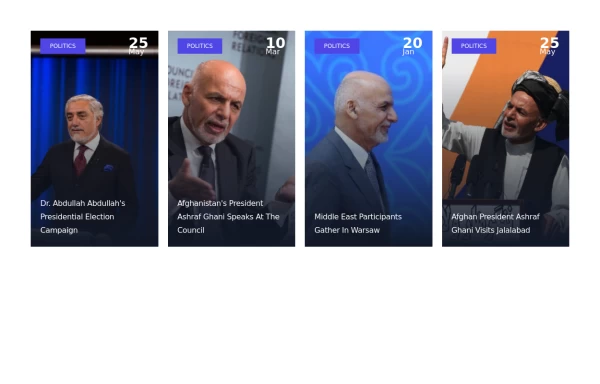
Verticle card grid
Best suited for news websites
2 years ago12.1k -
Card grid section
Display article/blog grid
2 years ago24.4k -
2 years ago20.2k
-
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
1 year ago16.1k -
2 years ago14k
Explore components by Tags
Didn't find component you were looking for?
Search from 2100+ components