- Home
-
Feature display cards (grid layout)
Feature display cards (grid layout)
This tailwind example is contributed by Sophia Baker, on 29-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Sophia Baker
Related Examples
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago60.3k -
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.1k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.7k -
Why choose us section
list your product features beautifully
2 years ago28.1k -
Product feature section
Showcase product features with an image
2 years ago13.7k -
Responsive card grid
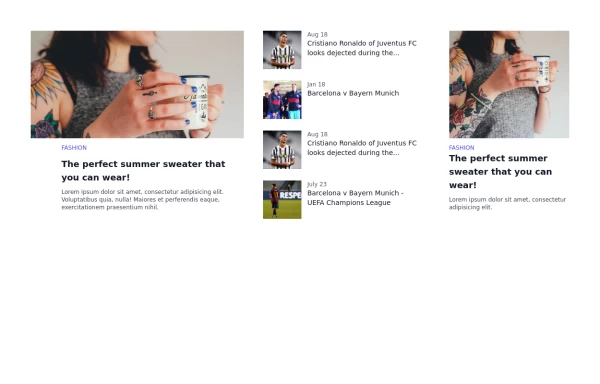
Responsive card grid for posts section
2 years ago11.1k -
2 years ago21.9k
-
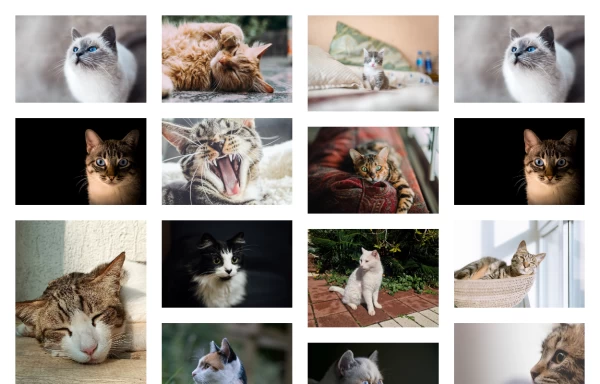
Masonry Grid
Auto-adjusting masonry grid
2 years ago31.5k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44k -
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.3k -
tailwind services section
display features/services of your product
2 years ago20.3k -
2 years ago13.9k
-
2 years ago14.1k
-
Features section
Showcase your key features
2 years ago16.4k -
2 years ago14.1k
-
2 years ago9.9k
-
2 years ago10.1k
-
3 years ago13.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components