- Home
-
Responsive grid layout
Responsive grid layout
This tailwind example is contributed by Kofi Osei, on 13-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Kofi Osei
Related Examples
-
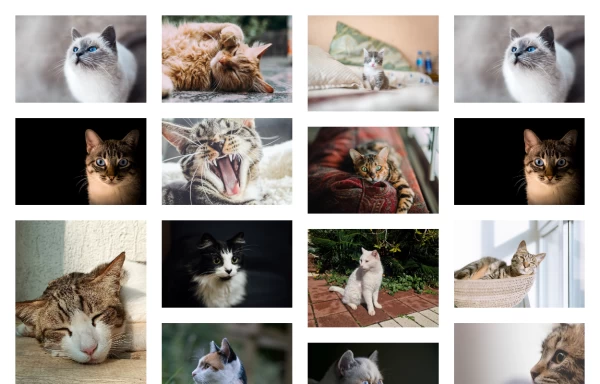
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago59.7k -
Features section
Showcase your key features
2 years ago16.3k -
Masonry Grid
Auto-adjusting masonry grid
2 years ago31.2k -
Feature / Icon grid
Present information in a clear and organized manner with icons.
2 years ago14.4k -
2 years ago15.2k
-
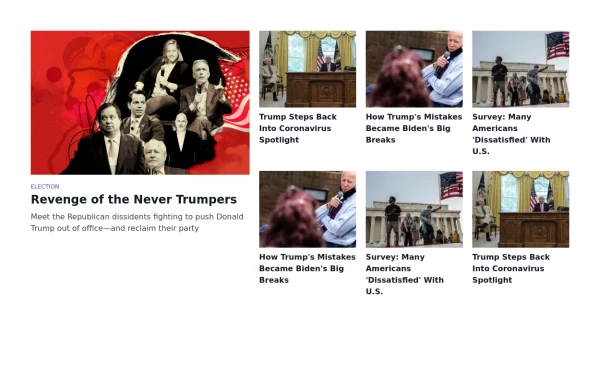
News website like card grid
fancy card grid
2 years ago13.7k -
2 years ago19.8k
-
Responsive products grid
Responsive product card grid using tailwind CSS.
2 years ago43.5k -
3 years ago19.4k
-
2 years ago21.9k
-
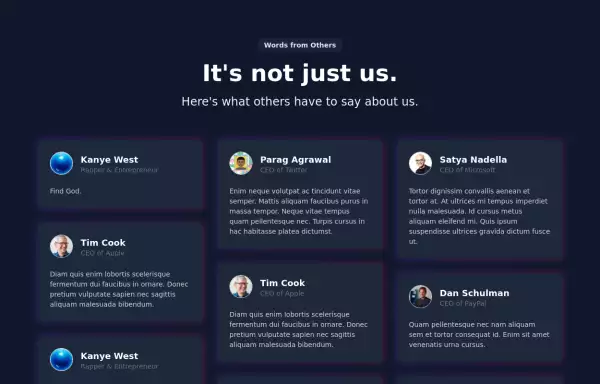
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.3k -
2 years ago12.7k
-
Data Metrics Showcase
An information panel designed to instill trust, presenting vital statistics about a service or product. The grid layout offers a clean and organized look for displaying key data.
2 years ago8.5k -
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components