- Home
-
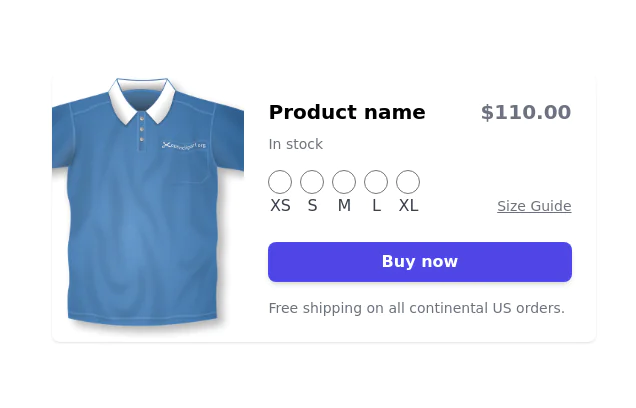
Products cards w/ hover effect
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect
FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
This tailwind example is contributed by threehymns, on 04-Oct-2023. Component is made with Tailwind CSS v3. It is responsive.
Author threehymns
Related Examples
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.5k -
2 years ago27.1k
-
2 years ago25.1k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.7k -
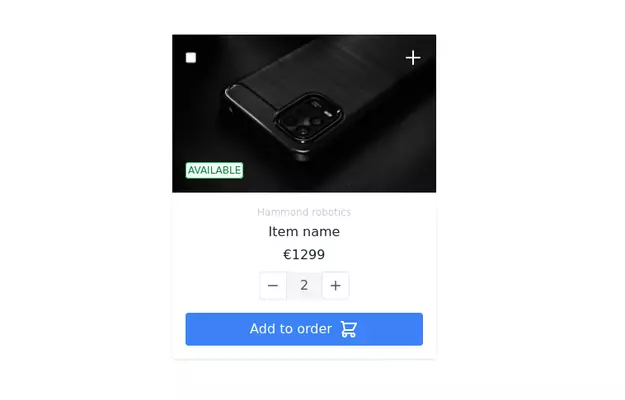
Products card grid
Example of product card grid with product image and pricing
3 years ago23.8k -
Product / Service Card
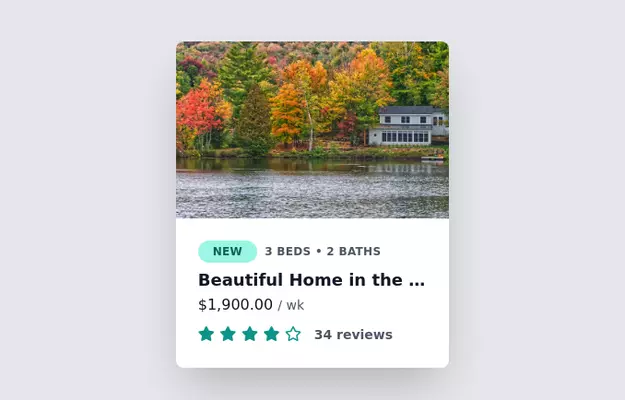
Example of a card that can be used as a blog, product, or service card with reviews.
3 years ago17.7k -
Glowing gradient border
on hover glow border
3 years ago24.6k -
3 years ago22.7k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52k -
Card grid section
Display article/blog grid
3 years ago29.4k -
Clickable and Responsive Card Grid
It is designed to showcase and link to various topics or content categories.
2 years ago11.1k -
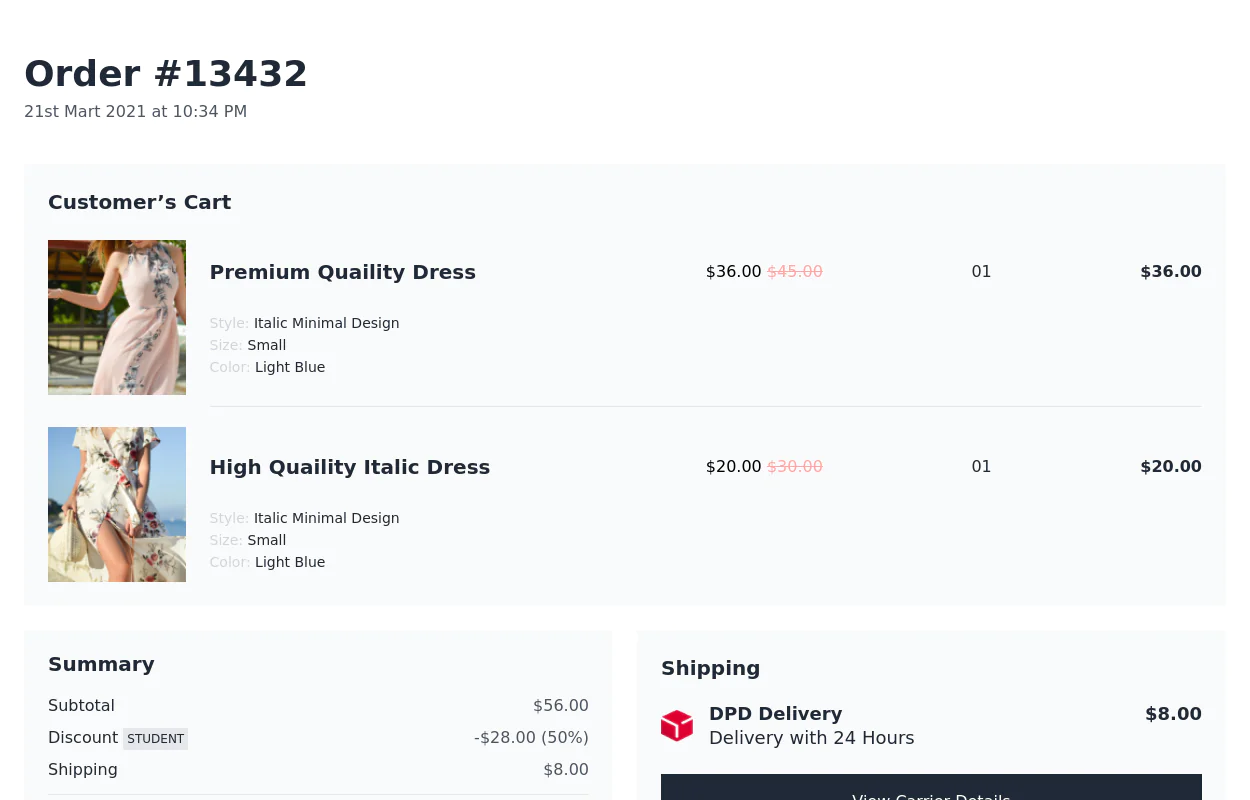
Order Sumamary
Shows the summary of the order a user has placed, may include shipping address, total amount, payment method, and status.
2 years ago13.9k -
2 years ago31.9k
-
3 years ago16.5k
-
3 years ago12.6k
-
3 years ago31.3k
-
3 years ago19.8k
-
3 years ago24.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components