- Home
-
Responsive card grid
Responsive card grid
Responsive card grid for posts section
This tailwind example is contributed by Mr Robot, on 25-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Article Card, Blog page card, Article card
Author Mr Robot
Related Examples
-
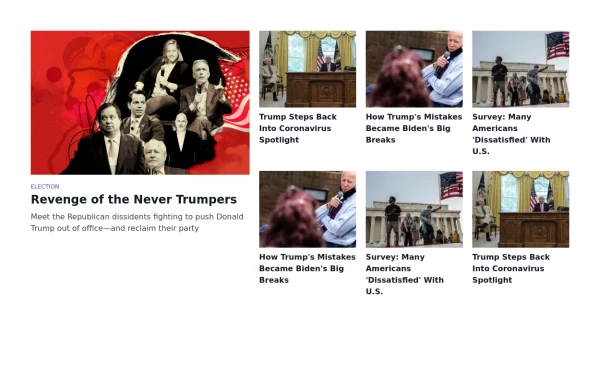
News website like card grid
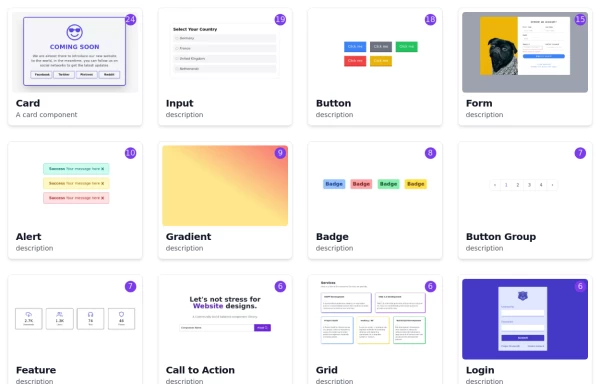
fancy card grid
3 years ago14.1k -
3 years ago15.4k
-
3 years ago19.9k
-
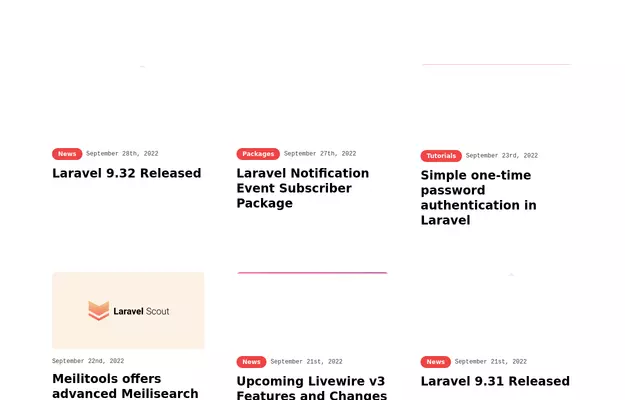
Post Responsive Grid
Laravel News post grid
3 years ago12.6k -
3 years ago22.8k
-
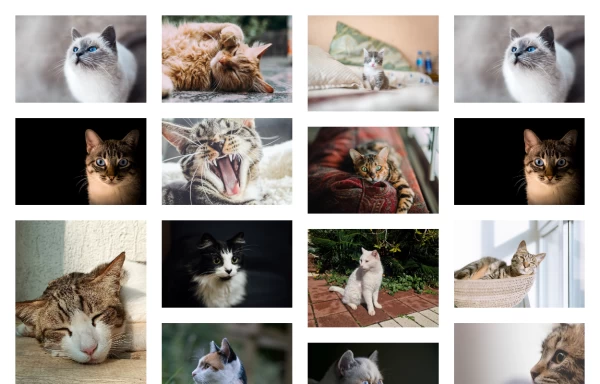
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
Card grid section
Display article/blog grid
3 years ago29.5k -
Blog post cards
responsive blog post cards
3 years ago12.8k -
3 years ago24.2k
-
Masonry Grid
Auto-adjusting masonry grid
3 years ago32.1k -
3 years ago13k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
Short and simple card grid
Best suited for news websites
3 years ago11.6k -
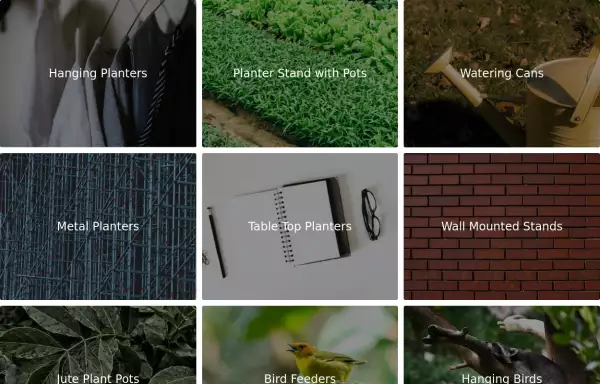
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
Blog Post Showcase
a grid showcasing the blog posts with images and brief descriptions
1 year ago4.5k -
Verticle card grid
Best suited for news websites
3 years ago13.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components