- Home
-
Process Steps Grid
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
This tailwind example is contributed by Computer guy, on 01-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is stepper
Author Computer guy
Related Examples
-
2 years ago20.3k
-
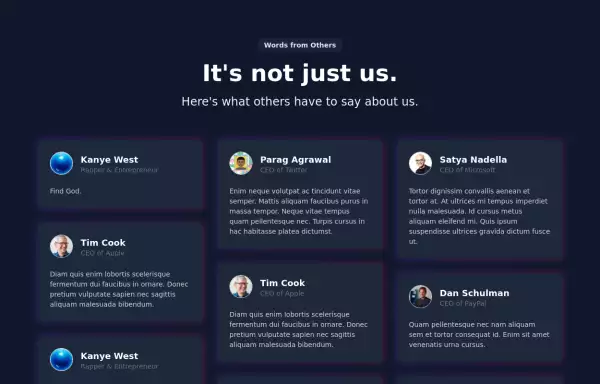
Stepper example
Explain How it works to your audience
2 years ago15.1k -
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.5k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
3 years ago12.2k
-
2 years ago11.3k
-
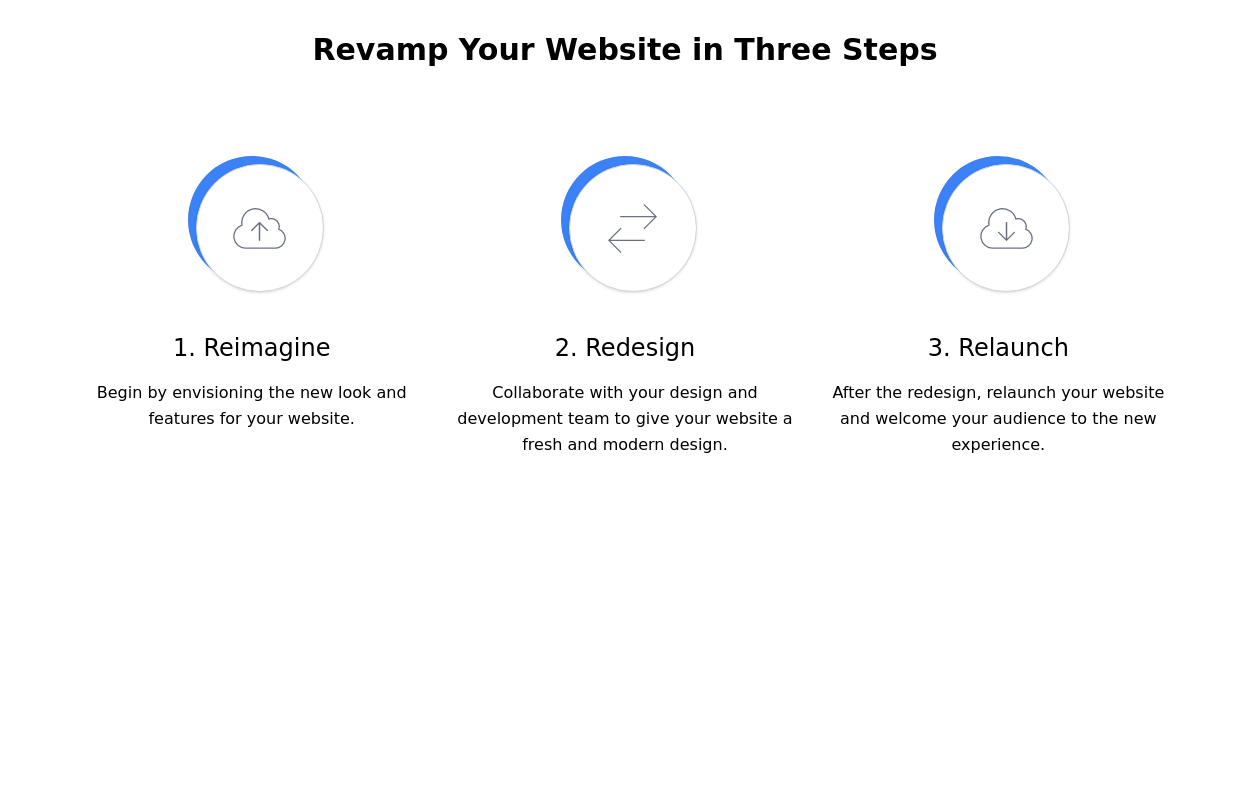
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.5k -
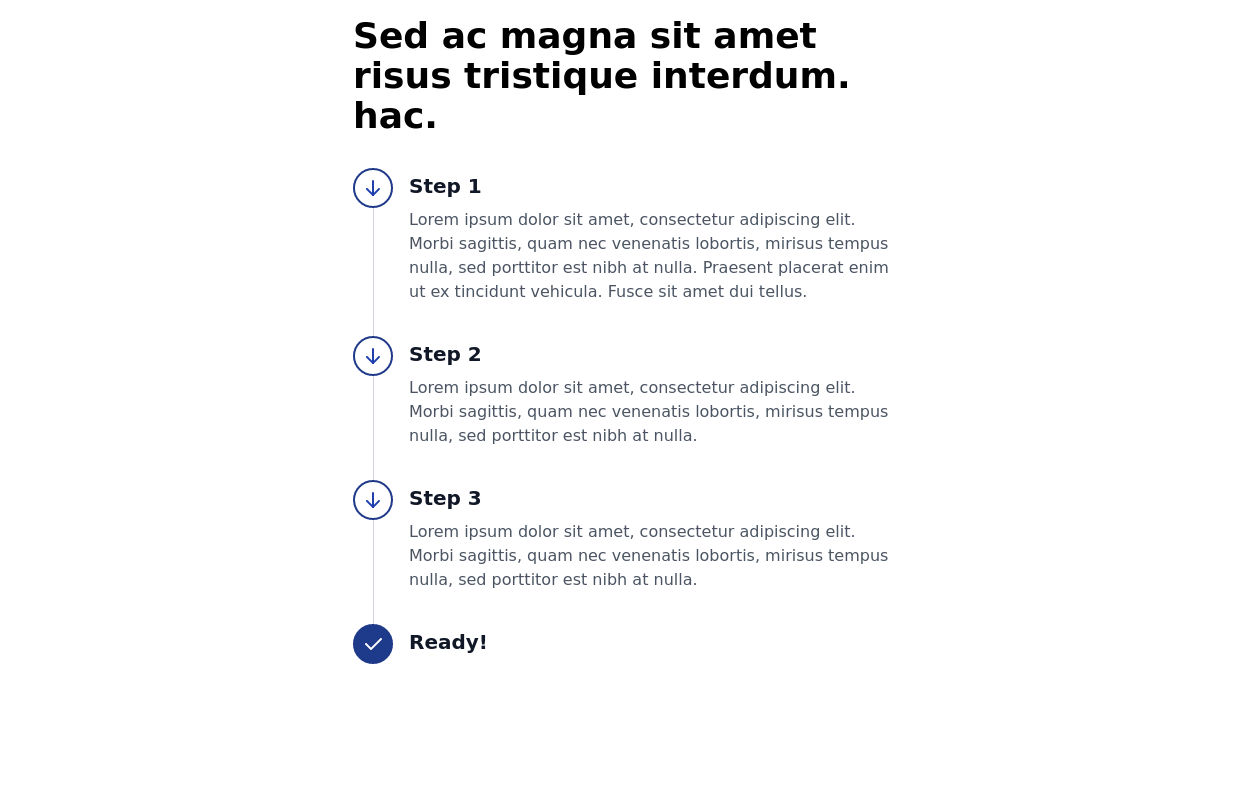
Stepper block
A full-width steps section
3 years ago12.5k -
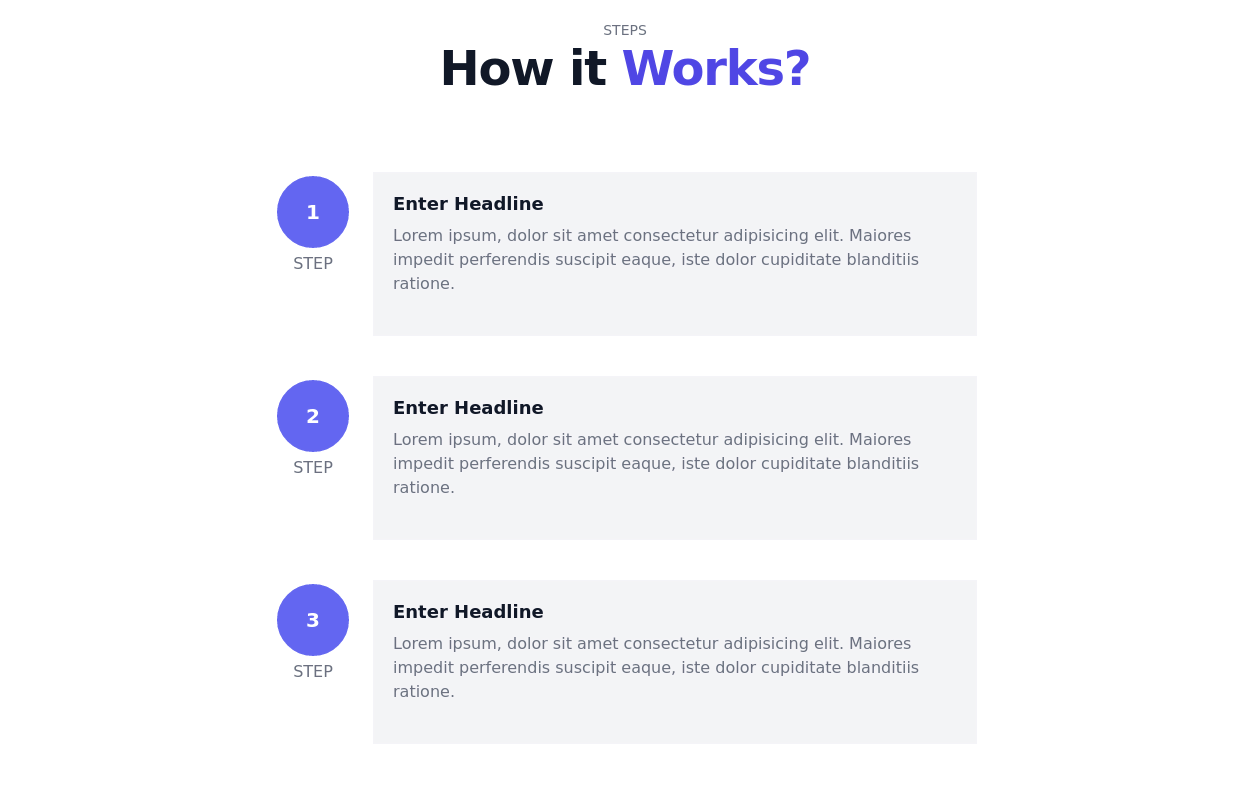
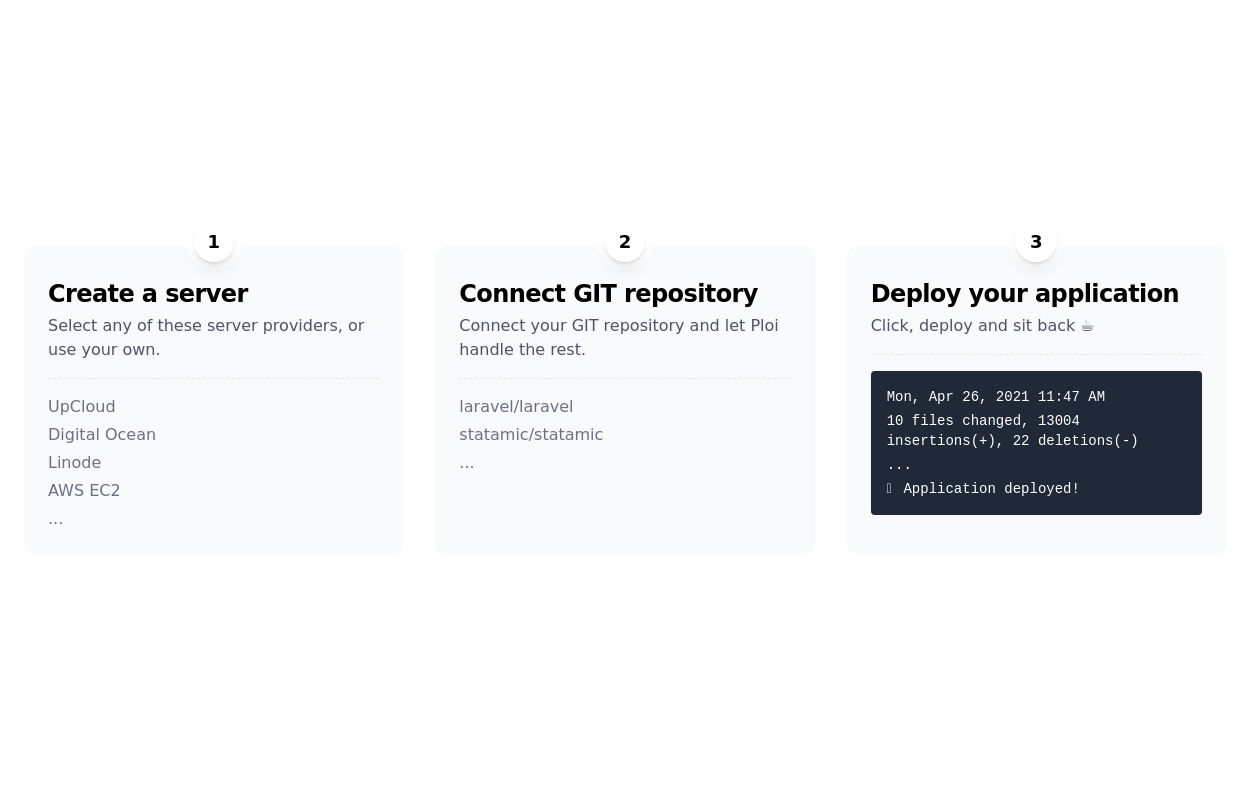
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
Feature / Icon grid
Present information in a clear and organized manner with icons.
3 years ago15k -
2 years ago12.3k
-
2 years ago6k
-
Data Metrics Showcase
An information panel designed to instill trust, presenting vital statistics about a service or product. The grid layout offers a clean and organized look for displaying key data.
2 years ago8.6k -
3 years ago10k
-
Masonry Grid
Auto-adjusting masonry grid
3 years ago32.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components