- Home
-
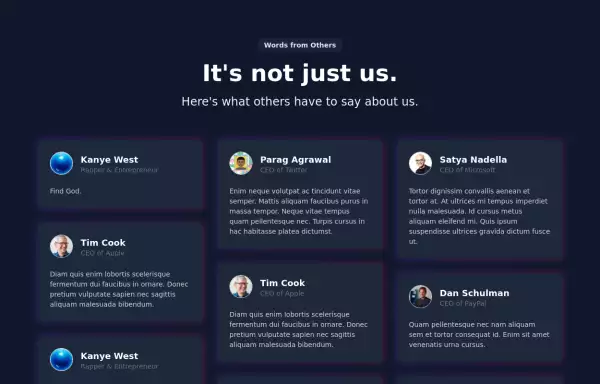
Tweets showcase grid
Tweets showcase grid
Responsive tweets showcase grid
This tailwind example is contributed by Freja Jensen, on 25-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
2 years ago20.3k
-
Masonry Grid
Auto-adjusting masonry grid
3 years ago32k -
3 years ago19.8k
-
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
3 years ago12.2k
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
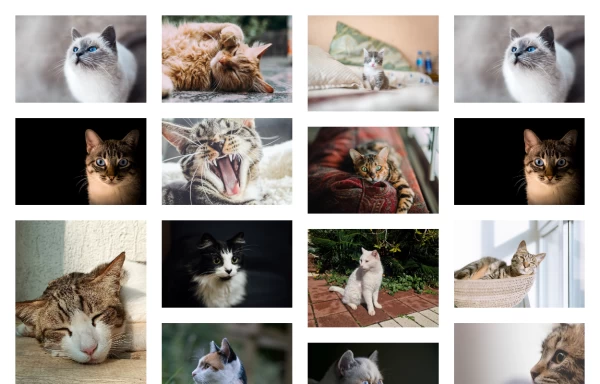
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.8k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago24.1k
-
Feature / Icon grid
Present information in a clear and organized manner with icons.
3 years ago15k -
3 years ago22.7k
-
Short and simple card grid
Best suited for news websites
3 years ago11.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components