- Home
-
Work Showcase Cards
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions.
This example has a subtle hover effect.
This tailwind example is contributed by Computer guy, on 09-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Computer guy
Related Examples
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
2 years ago20.3k
-
Product page
Product Information Card component that provides comprehensive details about a product, including an image, name, description, price, availability, color and size options, and a product description.
3 years ago48.5k -
tailwind services section
display features/services of your product
2 years ago20.8k -
2 years ago14.7k
-
3 years ago19.8k
-
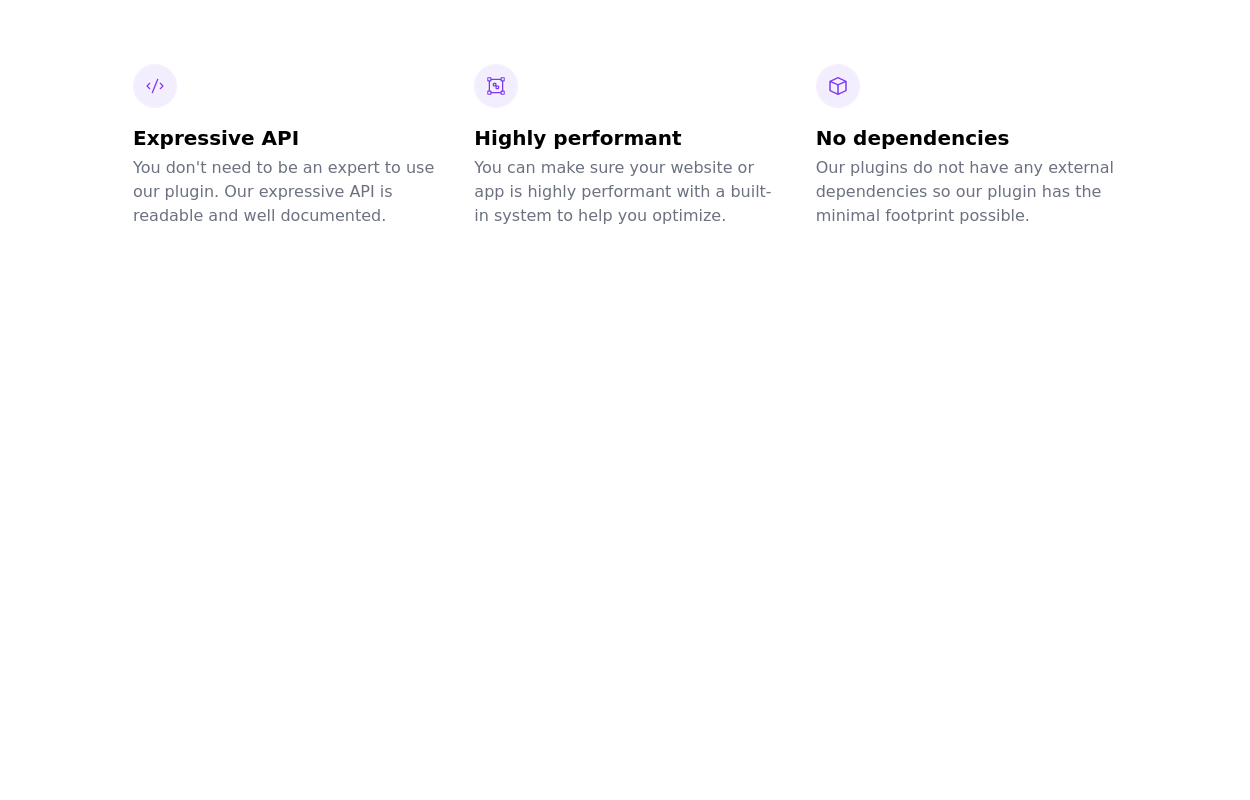
Feature / Icon grid
Present information in a clear and organized manner with icons.
3 years ago15k -
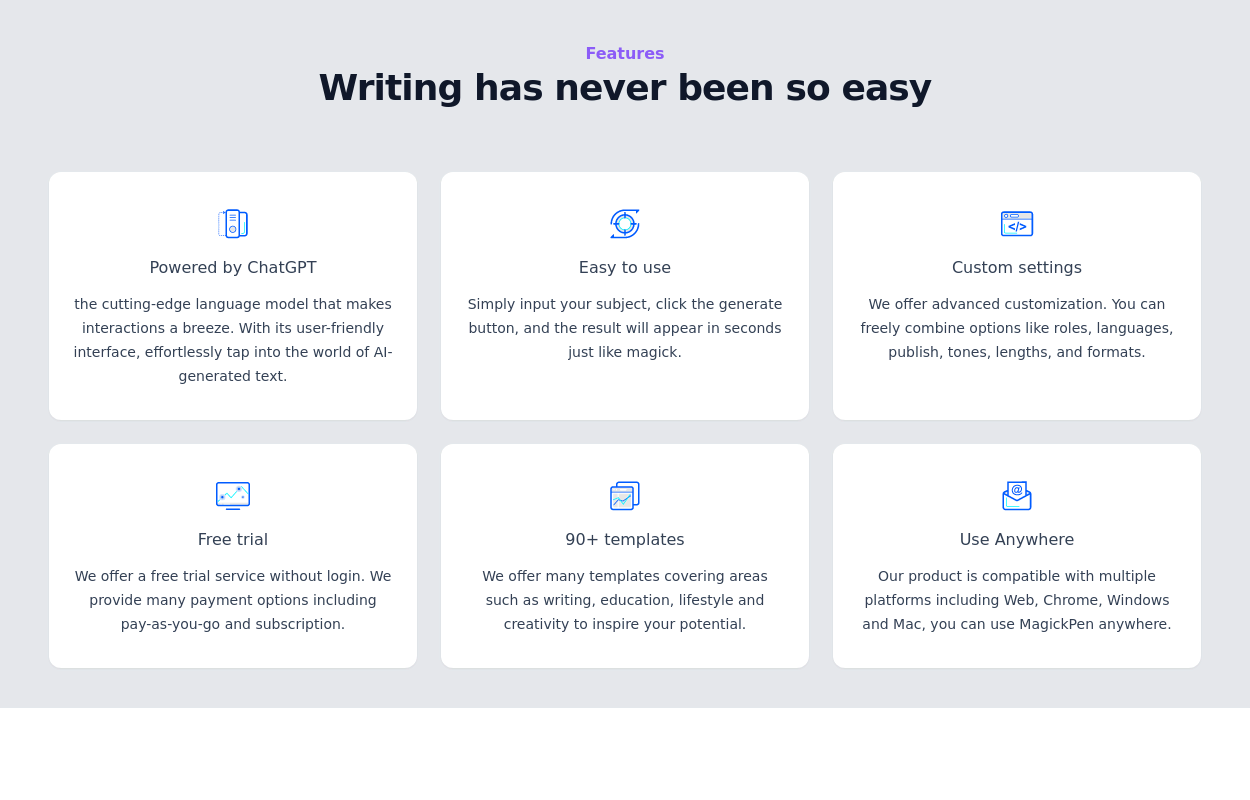
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
2 years ago14.4k
-
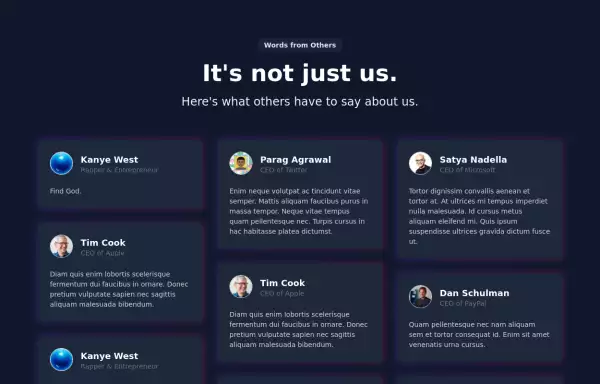
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
Features section
Showcase your key features
3 years ago16.6k -
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago15.4k
-
2 years ago14.1k
-
3 years ago13.4k
-
2 years ago22.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components