- Home
-
Responsive Card Grid
Responsive Card Grid
Tailwind CSS responsive grid for feature listing.
The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
This tailwind example is contributed by Amit Pachange, on 25-Aug-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us
Author Amit Pachange
Related Examples
-
3 years ago22.8k
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
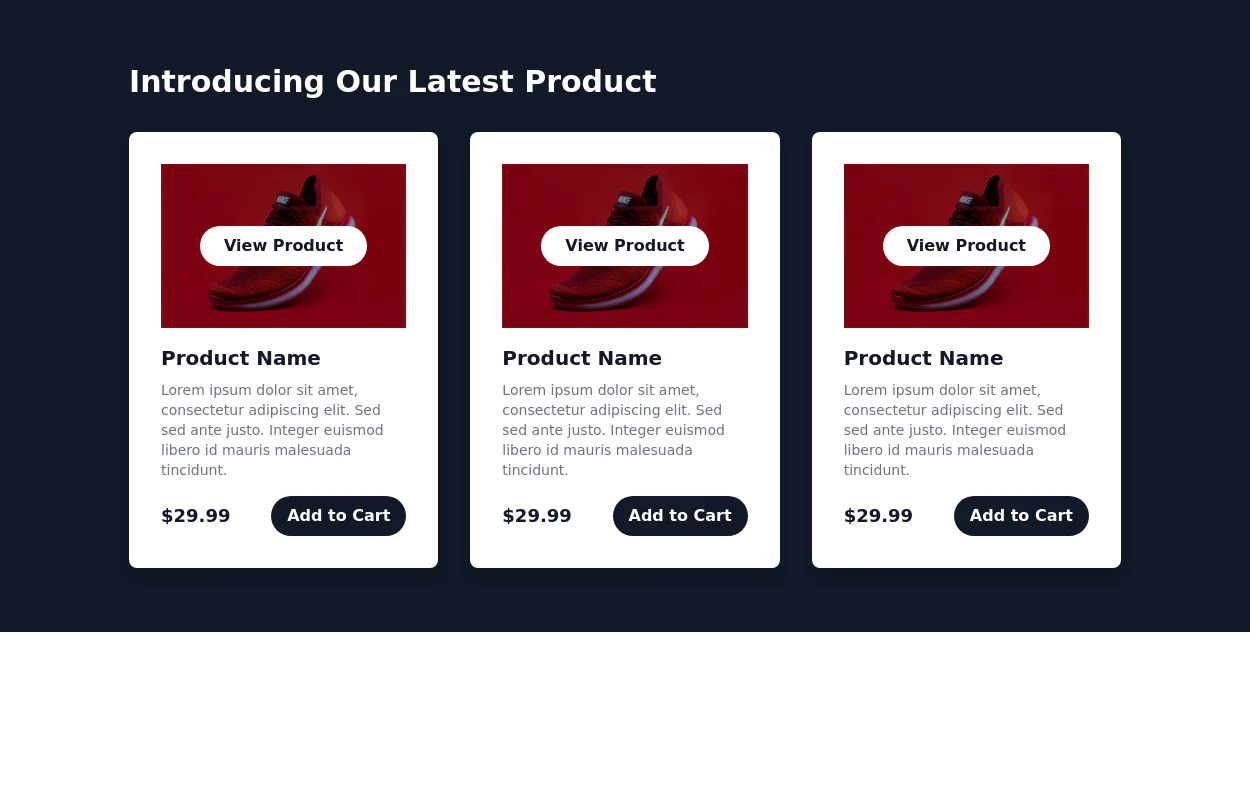
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
2 years ago14.1k
-
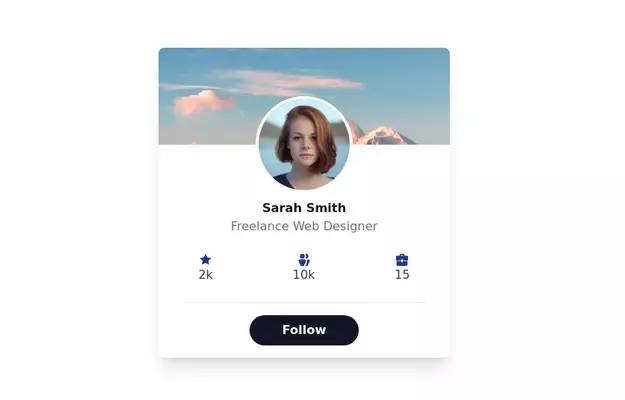
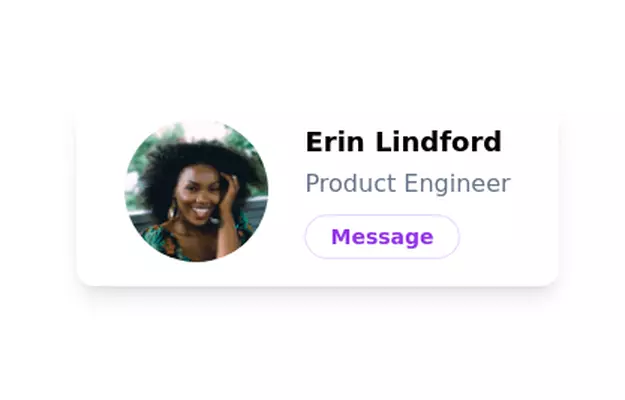
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
3 years ago13.8k
-
3 years ago24.1k
-
3 years ago32k
-
2 years ago25.2k
-
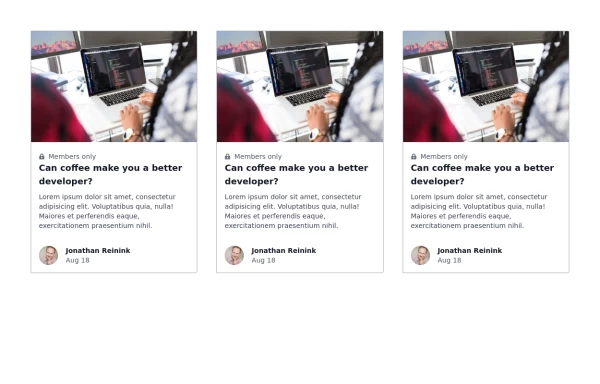
Card grid section
Display article/blog grid
3 years ago29.5k -
3 years ago19.8k
-
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
3 years ago32.3k
-
Blog post cards
responsive blog post cards
3 years ago12.8k -
Features cards section
Features cards section with dark theme
3 years ago10.5k -
2 years ago27.2k
-
3 years ago11.7k
-
3 years ago15.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components