- Home
-
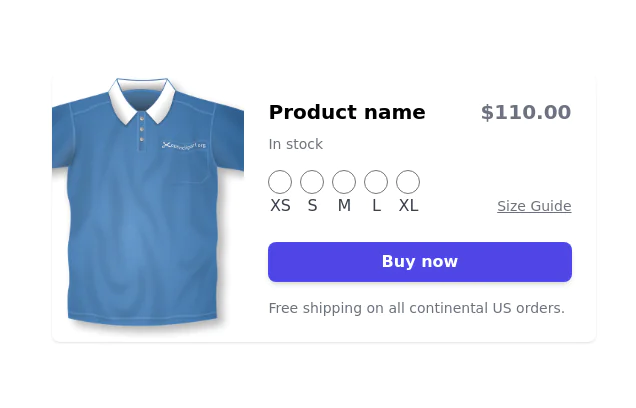
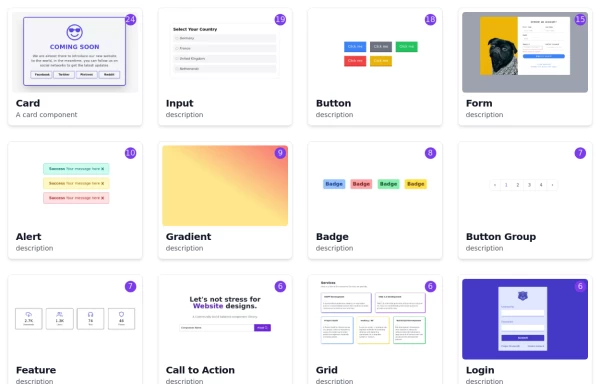
Tailwind products list
Tailwind products list
This tailwind example is contributed by Isabella Kowalski, on 01-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Product Showcase, Product card
Author Isabella Kowalski
Related Examples
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.5k -
Product page
Product Information Card component that provides comprehensive details about a product, including an image, name, description, price, availability, color and size options, and a product description.
2 years ago48.5k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52k -
2 years ago27.1k
-
3 years ago22.7k
-
3 years ago31.3k
-
Card grid section
Display article/blog grid
3 years ago29.4k -
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
Product Page
Showcase for the product.
3 years ago32.6k -
Features section
Showcase your key features
2 years ago16.6k -
2 years ago11k
-
3 years ago10.5k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.7k -
3 years ago11k
-
3 years ago19.8k
-
Feature / Icon grid
Present information in a clear and organized manner with icons.
3 years ago14.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components