- Home
-
Responsive grid layout
Responsive grid layout
This tailwind example is contributed by gmer33, on 02-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.

Author gmer33
Related Examples
-
3 years ago19.9k
-
2 years ago14.1k
-
2 years ago21.8k
-
3 months ago315
-
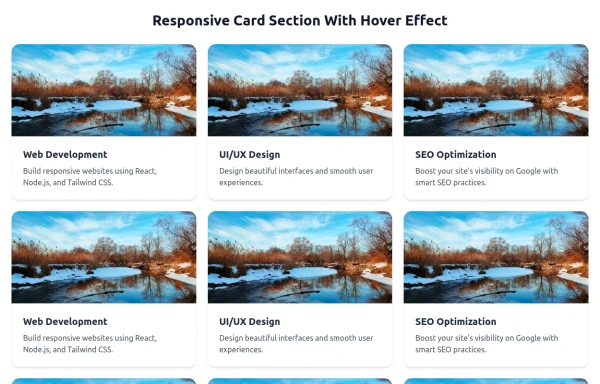
Responsive Card Section With Hover Effect
added more cards with ui friendly
6 months ago582 -
7 months ago866
-
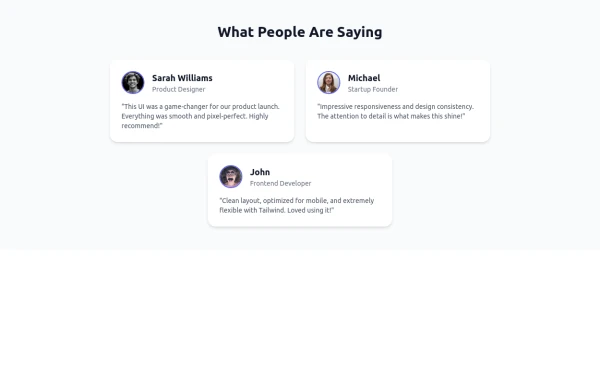
Tailwind Flex Component: Responsive Testimonial Section UI
A clean, modern, and fully responsive Testimonial Section built using Tailwind CSS and Flexbox. Ideal for portfolios, agency websites, SaaS landing pages, or any modern UI project. This reusable component includes user images, job titles, and quotes—perfect for showcasing feedback and adding trust to your UI.
8 months ago923 -
Stats cards for admin panel
This Component is designed to present statistics in a tile format. It comprises a title, a large numeric value, and an icon, creating an eye-catching way to display data.
2 years ago6.9k -
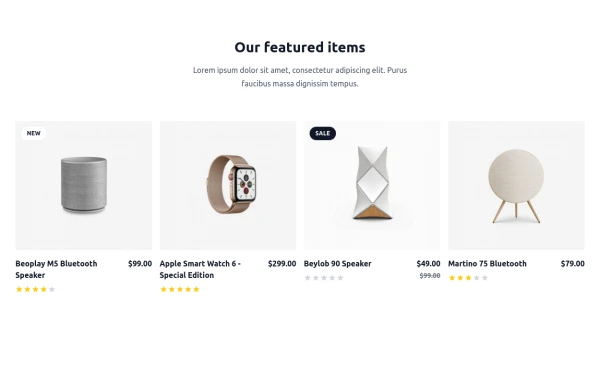
products, show, items
display images, card, products
4 weeks ago106 -
Sponsors section
icon grid
3 years ago13k -
Tweets showcase grid
Responsive tweets showcase grid
3 years ago11.1k -
Table CRUD
CRUD TABLE DESIGN
11 months ago3.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components