- Home
-
Trending Components of last 30 days
Trending Components of
-
# 1
 Carousel with Tailwind CSS and Alpine.js
Carousel with Tailwind CSS and Alpine.jsSimple card Carousel
author
Brandon D468 -
# 2

author
Brandon D458 -
# 3
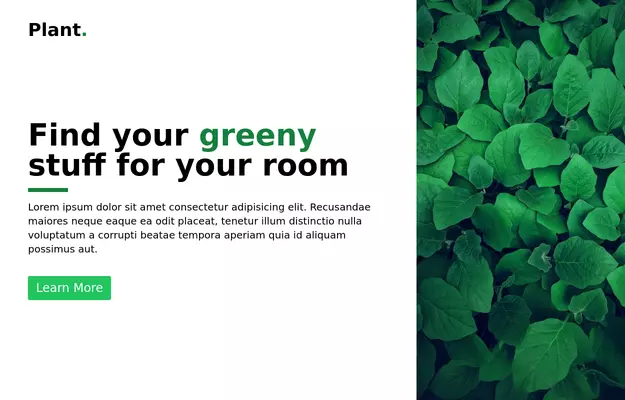
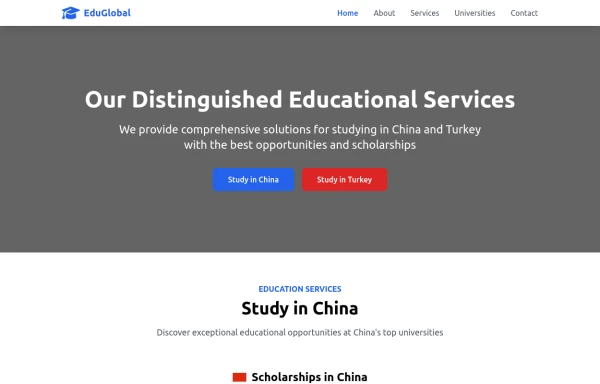
 Flour mill website landing page template
Flour mill website landing page templateflour mill and services template website which comprise of many sections like about us, featured products, why us, visit us

author
Amit Pachange451 -
# 4
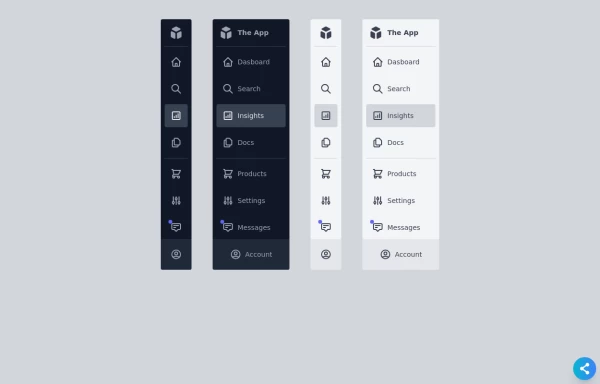
 Responsive Sidebar
Responsive SidebarFully Responsive sidebar in both color modes light & dark with mini bar too.
author
AKASH GANDHAR435 -
# 5

-
# 6
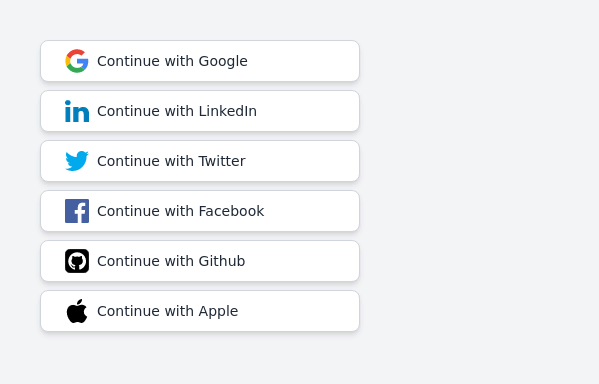
 Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
author
Prajwal Hallale368 -
# 7
 Modern Neo-Brutalist Login Page – Dark & Light Mode with Tailwind CSS
Modern Neo-Brutalist Login Page – Dark & Light Mode with Tailwind CSSA bold and functional login interface inspired by Neo-Brutalist design, built with Tailwind CSS. Features crisp typography, high-contrast elements, and smooth interactive states. Fully responsive and ready to integrate into any modern web application.
author
Homayoun352 -
# 8
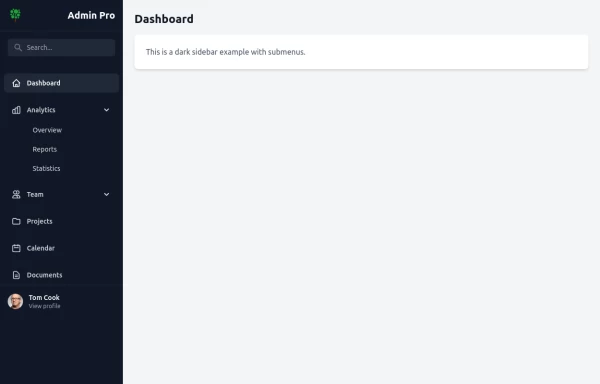
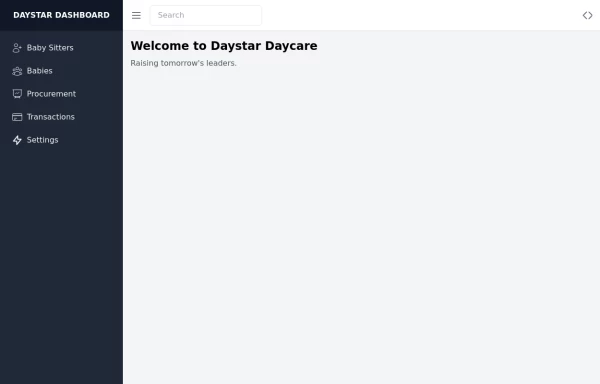
 Daystar Day care Dashboard
Daystar Day care DashboardDaystar Day care Dashboard
author
Paul Livingstone Ssenoga349 -
# 9


author
Tanvir Hasan Bappy (Tanvir)334 -
# 10
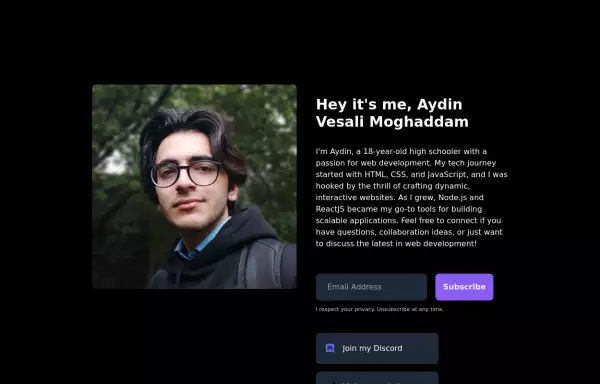
 My Personal Landing page
My Personal Landing pageThis HTML document showcases Aydin Vesali Moghaddam's personal portfolio, highlighting his journey in web development. The page features a responsive design that adapts to various screen sizes, ensuring a seamless user experience across devices. It includes a personal introduction, a brief overview of Aydin's tech journey, and a contact form for visitors to subscribe to updates. Additionally, the page provides links to Aydin's Discord, website, and Twitter, offering multiple avenues for connecting and staying updated on his projects.
author
AyDin VM332 -
# 11
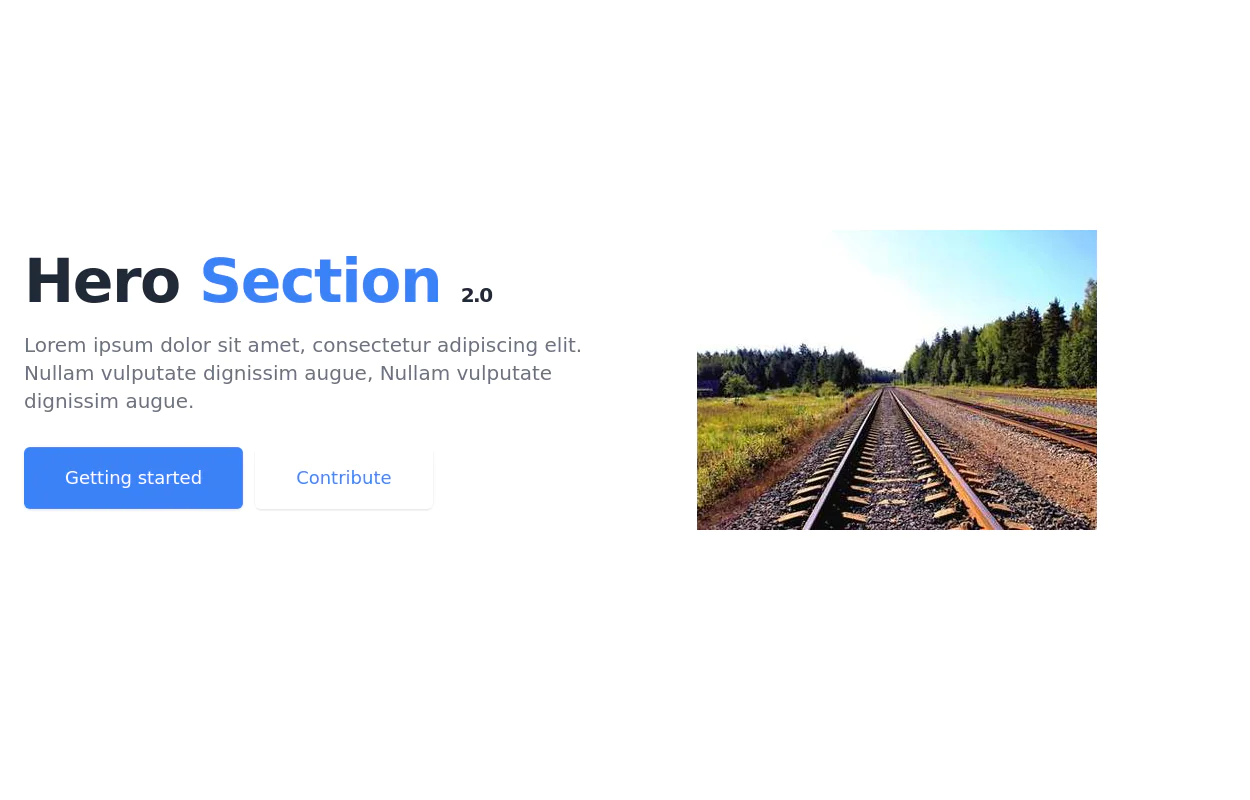
 Tailwind flex Hero
Tailwind flex HeroShow Image with flex image gallery

author
Riaz Uddin Masum330 -
# 12
 Premium High-Performance Web Gaming Hub
Premium High-Performance Web Gaming HubExperience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.

author
Ayyamperumal S325 -
# 13

author
Akram Khan314 -
# 14
 sidebar responsive
sidebar responsiveresponsive sidebar with working links

author
Ganesh Salunke305 -
# 15


author
ariaw302 -
# 16
 hero modern
hero modernhero modern
author
Omer fils ELENGA296 -
# 17


author
Amit Pachange295 -
# 18
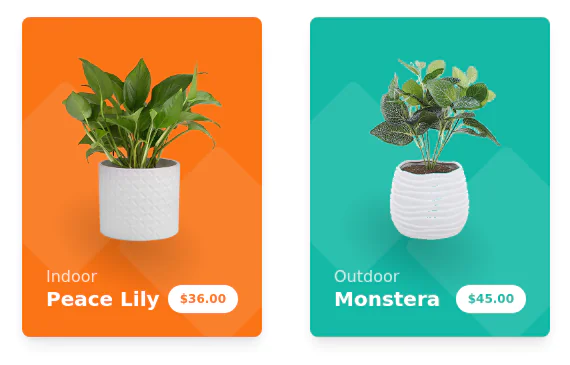
 Products cards w/ hover effect
Products cards w/ hover effectExample of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
author
threehymns294 -
# 19

author
nejaa badr291 -
# 20
 Contact Form Component with Responsive Design and Decorative Elements
Contact Form Component with Responsive Design and Decorative ElementsA modern contact form component featuring a split layout with form fields and contact information. Includes name, email, and message inputs with icon integration, decorative SVG elements, and responsive design for all screen sizes. Built with clean HTML and Tailwind CSS styling for seamless integration into any website.
author
Homayoun291
