@prem
Prem..
Impact
11
Components contributed
175.6k
Users got help
145
Favorites received
850
Views in last 30 days
-
2 years ago13.6k
-
2 years ago13k
-
2 years ago16.3k
-
3 years ago20k
-
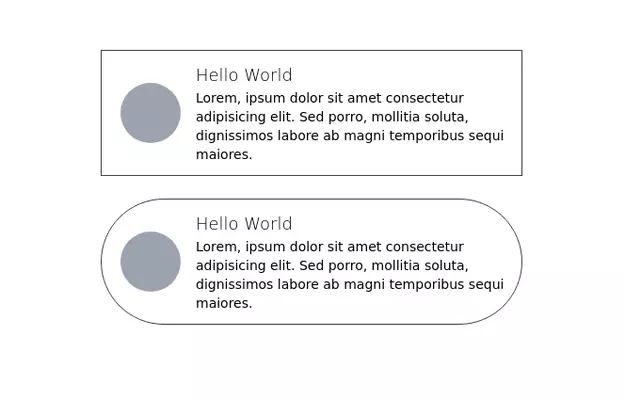
Simple Card with Image
Horizontal card
3 years ago9.2k -
Product Page
Showcase for the product.
3 years ago32.8k -
3 years ago11.5k
-
Footer for blog
https://github.com/tailwindow/component
3 years ago18.3k -
3 years ago19.5k
-
3 years ago11.5k
-
3 years ago9.8k