- Home
-
Responsive Card Grid with images
Responsive Card Grid with images
This tailwind example is contributed by TailwindFlex, on 06-Sep-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author TailwindFlex
Related Examples
-
Responsive products grid
Responsive product card grid using tailwind CSS.
2 years ago41.1k -
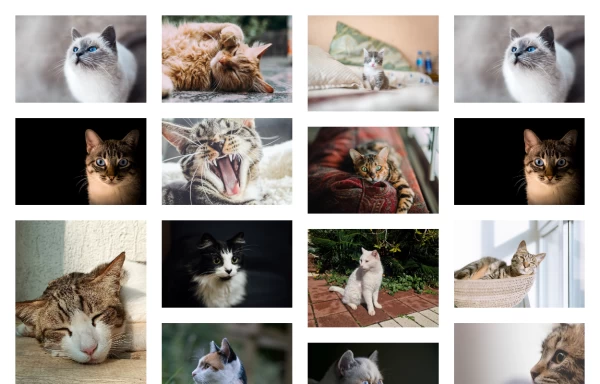
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago56.3k -
2 years ago20.5k
-
Masonry Grid
Auto-adjusting masonry grid
2 years ago29.8k -
Card grid section
Display article/blog grid
2 years ago25.7k -
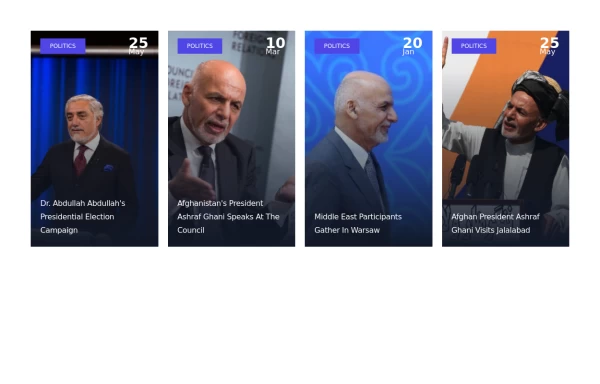
Verticle card grid
Best suited for news websites
2 years ago12.5k -
2 years ago22.4k
-
2 years ago10k
-
2 years ago14.8k
-
2 years ago13k
-
Responsive card grid
Responsive card grid for posts section
2 years ago10.3k -
Feature / Icon grid
Present information in a clear and organized manner with icons.
2 years ago13.8k -
2 years ago10.6k
-
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
1 year ago13.1k -
Tweets showcase grid
Responsive tweets showcase grid
2 years ago10.3k -
2 years ago20.7k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
2 years ago49.2k -
Images grid
Responsive image grid with tailwindcss.
2 years ago17.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 2100+ components