- Home
-
Page 4
258+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
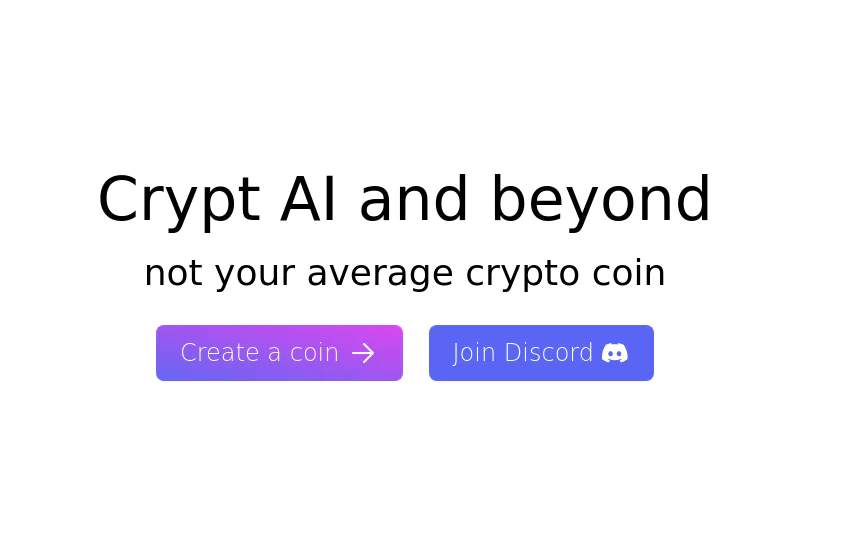
A hero component
It has a gradient background, a large title with a creative emphasis, and a call-to-action button.
2 years ago9.2k -
-
3 years ago11.9k
-
3 years ago11.6k
-
3 years ago9.5k
-
3 years ago11.8k
-
Hero section
Hero section for your project
3 years ago9.1k -
2 years ago11k
-
2 years ago12.2k
-
1 year ago3.3k
-
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.7k -
3 years ago5.6k
-
3 years ago12.7k
-
Stars: Sun and Moon Illustrations
I Created Sun and Moon Illustrations with Tailwind CSS, Embracing Light and Dark Modes
1 year ago4.2k -
3 years ago11.5k
Didn't find component you were looking for?
Search from 3000+ components