- Home
-
Clean hero section
Clean hero section
This tailwind example is contributed by Freja Jensen, on 31-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
Tool Box
by salvator
8 months ago1.1k -
Donate Hero section
Best New tailwindcss,help save the children
8 months ago699 -
work hard
by salvator
7 months ago392 -
10 months ago2.1k
-
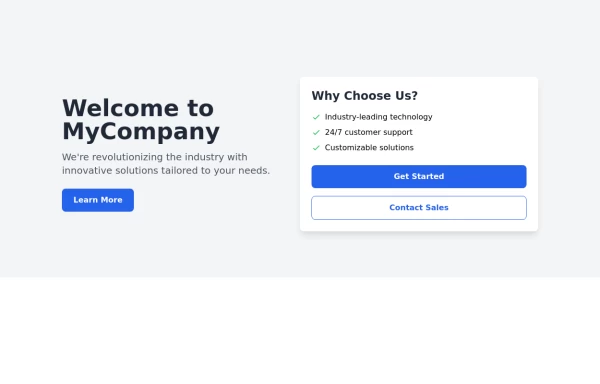
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2.6k -
login form
this login form it will be used for sign in to every website
7 months ago456 -
3 years ago9.5k
-
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
4 months ago488 -
6 months ago720
-
2 years ago16.8k
-
MENU OMERLINKS
MENU OMERLINKS
2 days ago12 -
Animated hero section template for a ecommerce store
A bold, animated hero section template that brings personality and energy to your ecommerce shoe store. Features floating 3D elements, vibrant gradients, and playful animations that make your products pop off the screen. Features: - Light & dark mode with smooth transitions and persistent theme preference - Fully responsive design optimized for mobile, tablet, and desktop - Eye-catching floating shoe display with rotating decorative elements - Animated gradient backgrounds and glowing CTAs - Modern color scheme with pink, purple, and yellow accents - Social proof stats section for building trust - Clean, semantic HTML with Tailwind CSS utility classes - Zero dependencies - just copy, customize, and deploy - Open source and free to use for commercial projects For: Sneaker stores, footwear brands, fashion ecommerce sites, streetwear shops, or any modern retail brand looking to make a memorable first impression with a hero section that doesn't take itself too seriously. Quick Setup: Simply replace the emoji placeholder with your product image, update the copy to match your brand voice, adjust the color gradients to your palette, and you're ready to launch!
4 weeks ago203
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components