- Home
-
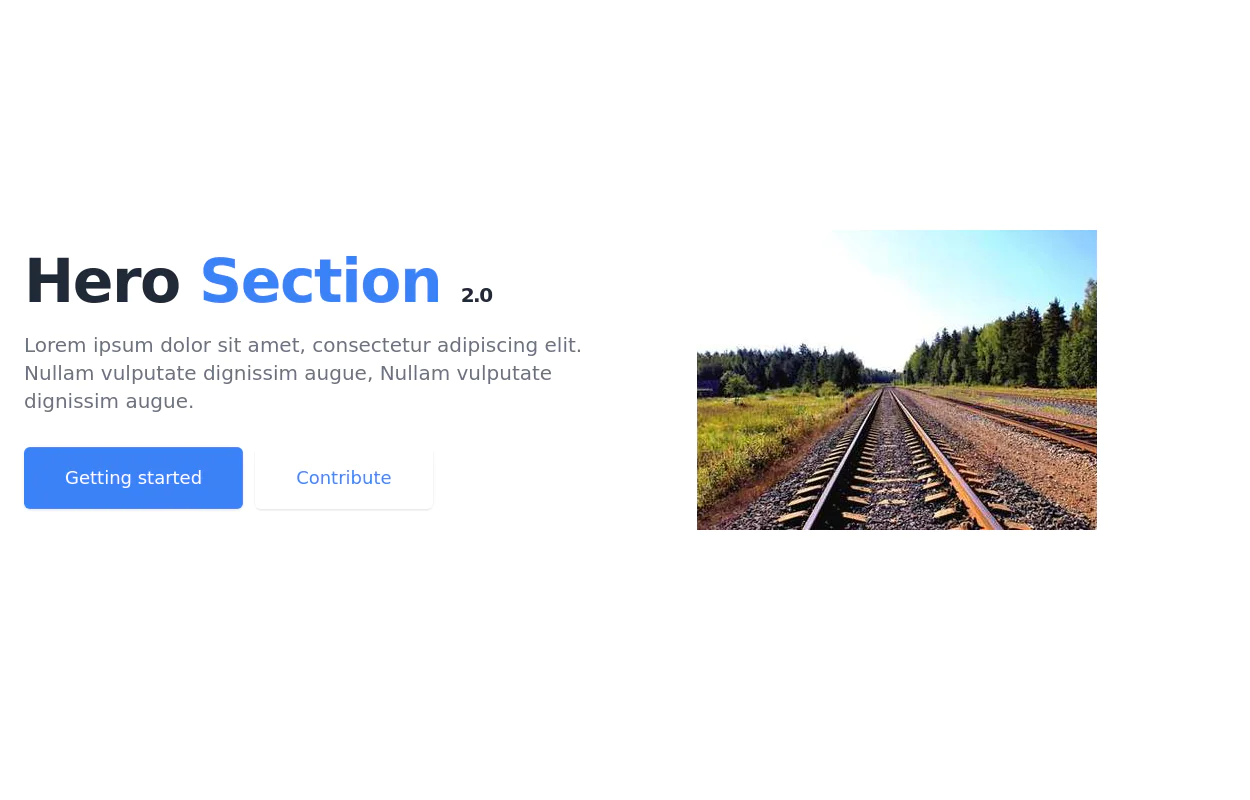
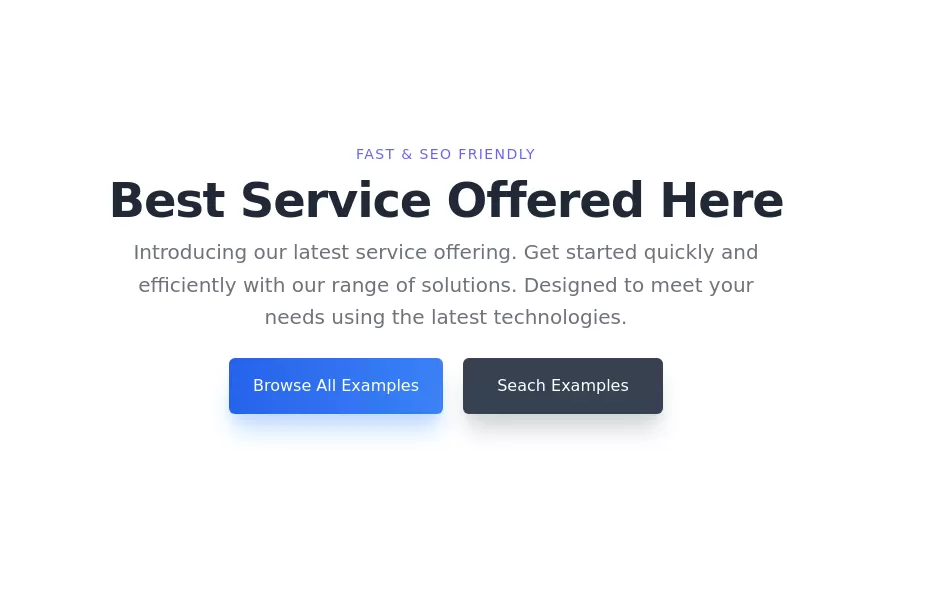
Hero section with bold heading
Hero section with bold heading
This tailwind example is contributed by Abigail, on 24-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Abigail
Related Examples
-
2 years ago12.5k
-
dreams
hero page by salvator
6 months ago777 -
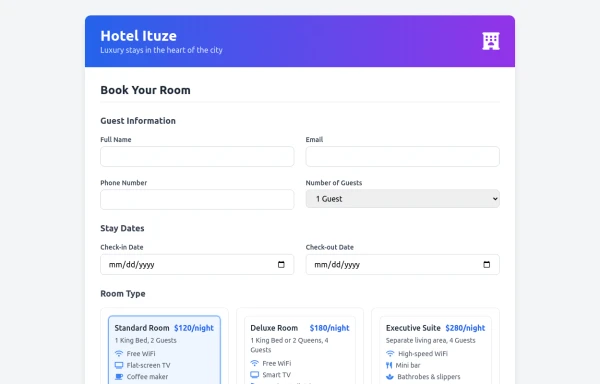
booking room or chamber
reflesh, freedom,sleeping,good vibes, etc.........
5 months ago687 -
2 years ago15.5k
-
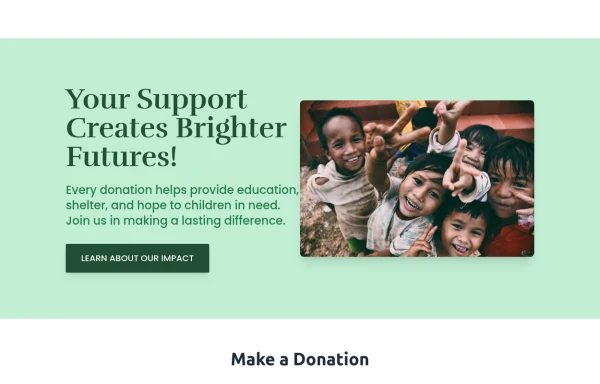
Donate Hero section
Best New tailwindcss,help save the children
5 months ago530 -
4 months ago562
-
tiket token
enter in stadium using tecinology
5 months ago881 -
bears/beats/battlestar gallactica
bears beats battlestar gallactica
2 years ago9.6k -
Hero with SVG background
It has a nice 'Sign Up with Google' CTA button
1 year ago2.1k -
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
1 year ago2.2k -
Tailwind Hero Section
Fully Responsive Hero Section with Navbar
1 year ago4.8k -
2 years ago11.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components