- Home
-
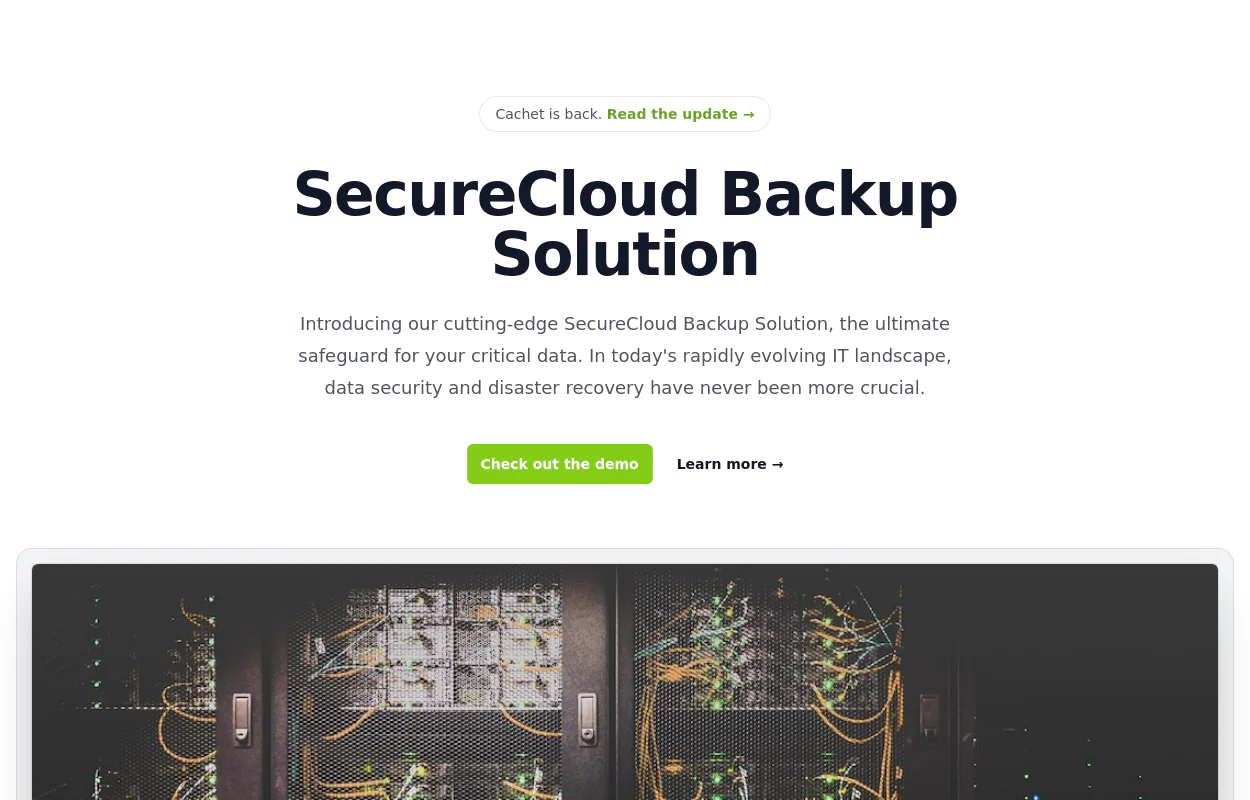
hero section fullpage
hero section fullpage
This tailwind example is contributed by Leon Bachmann, on 24-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Leon Bachmann
Related Examples
-
Carousel with Tailwind CSS and Alpine.js
Simple card Carousel
3 years ago31.1k -
Clean hero section
Hero template with buttons
2 years ago14.9k -
Product Page
Showcase for the product.
3 years ago31.6k -
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago19.4k -
2 years ago9.1k
-
Portfolio Hero Section 3
visually stunning and captivating hero section component for your portfolio website.
1 year ago8.1k -
Hero w/ navbar
the modern and clean hero section
1 year ago4.7k -
Animated Hero Slider, different images for mobile
A hero with 2 images alternating each other every 7 seconds, zoom on scroll
8 months ago1.1k -
2 years ago9.8k
-
Minimalist Hero Section
A minimal but nice hero section.
1 year ago1.7k -
Trading
used to trade something
5 months ago526 -
2 years ago18.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components