- Home
-
Page 5
225+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
2 years ago3.7k
-
-
Hero section in react js
hero portfolio section in react js
1 year ago5.1k -
Hero w/ navbar
the modern and clean hero section
1 year ago4.8k -
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.4k -
2 years ago8.7k
-
bears/beats/battlestar gallactica
bears beats battlestar gallactica
2 years ago9.6k -
Hero with SVG background
It has a nice 'Sign Up with Google' CTA button
1 year ago2.1k -
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.6k -
1 year ago5.5k
-
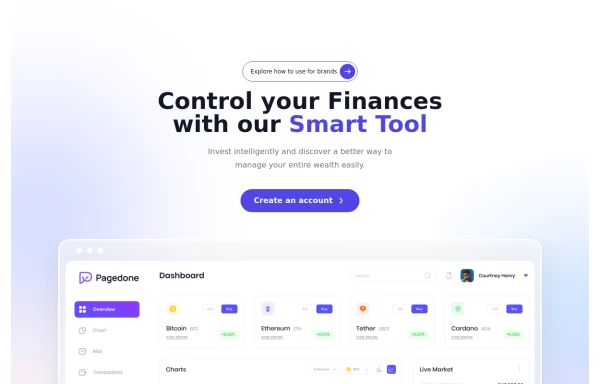
Modern SAAS Hero Section
A 2-column responsive hero section for modern SAAS APP
1 year ago4.7k -
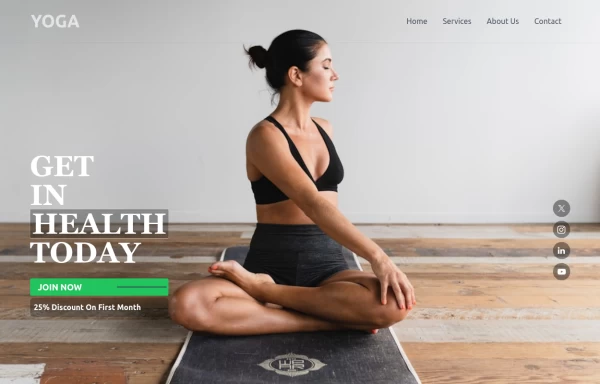
Hero section with large image
Hero section with large image
1 year ago4.2k -
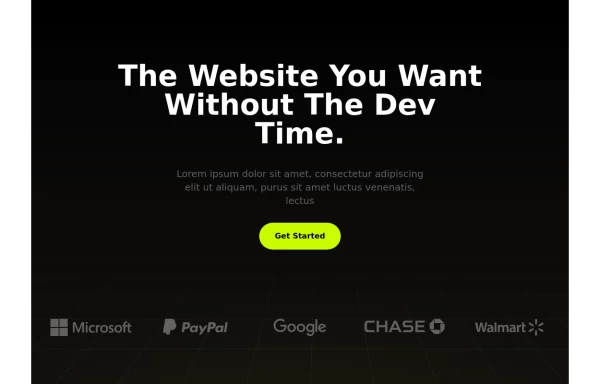
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.6k -
Modern SAAS HERO Section
A hero section for your SAAS application
1 year ago2.5k -
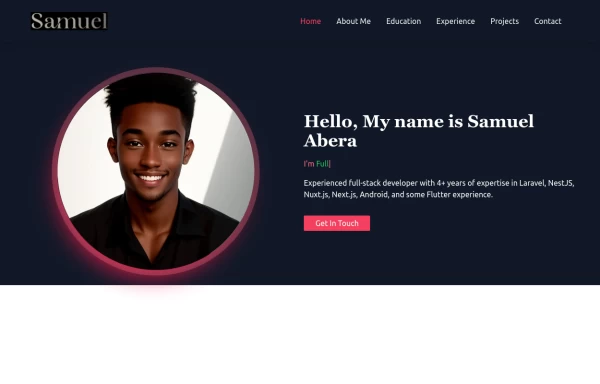
Portfolio Hero Section 1
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.2k
Didn't find component you were looking for?
Search from 3000+ components