- Home
-
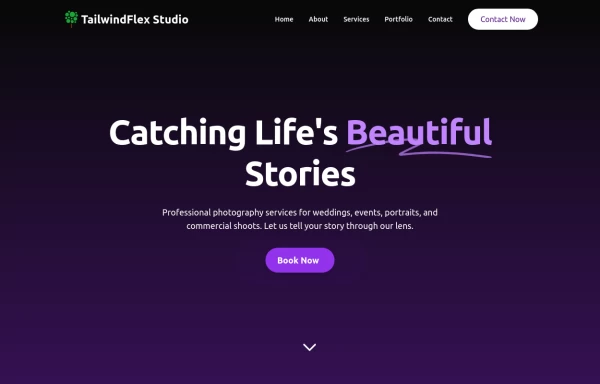
A hero component
A hero component
It has a gradient background, a large title with a creative emphasis, and a call-to-action button.
This tailwind example is contributed by Vikram Choudhary, on 02-Oct-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Vikram Choudhary
Related Examples
-
3 years ago12k
-
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.8k -
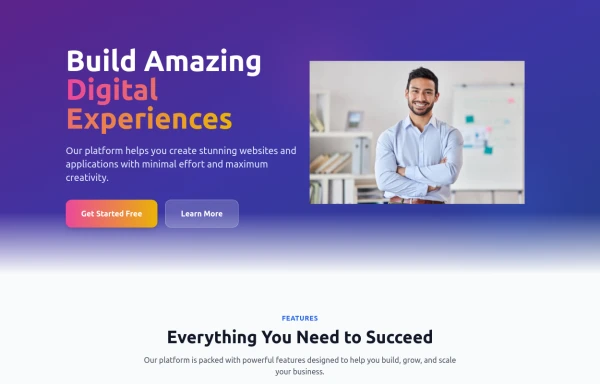
home page
Hero Section: Gradient background with noise texture Animated floating image Gradient text effect Call-to-action buttons Features Section: Three feature cards with gradient headers Hover animations Clean iconography Stats Display: Full-width gradient background Clean stat presentation Testimonials: Three testimonial cards with user avatars Star ratings Border accents Hover scaling effects Call-to-Action (CTA) Section: Gradient background Centered content Multiple action buttons Footer: Four-column layout Social media icons Newsletter signup Copyright information Design Features: Vibrant gradient color scheme Smooth hover animations and transitions Responsive layout for all screen sizes Modern typography Subtle floating animations Clean, card-based design
8 months ago1k -
joker
joker cyber punk
7 months ago1.2k -
composent clean
composent clean
2 months ago134 -
1 month ago75
-
A Code Master Academy
A Code Master Academy – Empowering the Next Generation of Tech Leaders in Rwanda 👨💻 I'm Acode Master, the founder of A Code Master Academy, a practical and inclusive coding school based in Rubavu, Rwanda. The academy is dedicated to transforming lives by equipping unemployed youth and passionate learners with job-ready skills in modern software development.
8 months ago1.1k -
Simple Hero Section
Hero Section using Tailwind
11 months ago1.3k -
Hero section
Beatiful landing page hero section
11 months ago2.2k -
2 years ago14.6k
-
2 years ago12.2k
-
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components