- Home
-
Page 7
225+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
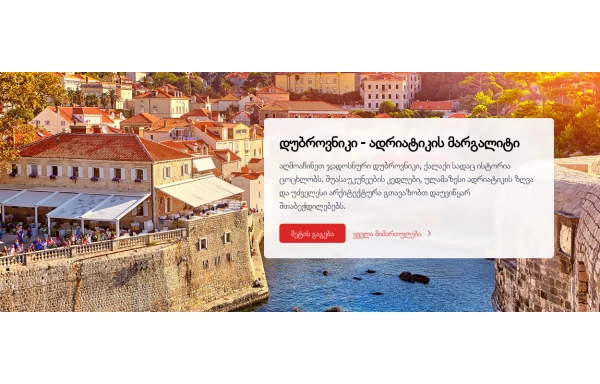
composent section presentation société
composent section presentation société
1 year ago1.6k -
-
1 year ago1.7k
-
1 year ago1.8k
-
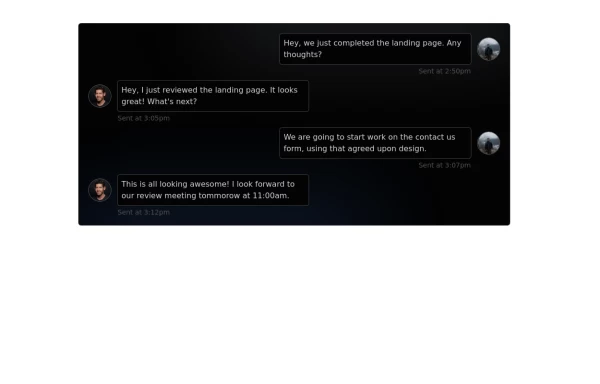
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
1 year ago1.8k -
Website Mockup
An Onyx Component. This can be used for landing pages / other website mockup purposes. It's clean design will fit with most SAAS projects.
1 year ago1.7k -
Fully Animated Timeline Card
It is at a 20s interval for testing purposes. Go to the <style> and change the .content-scroll class from 20s to 35s for a production ready slower animation.
1 year ago1.7k -
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
1 year ago2.2k -
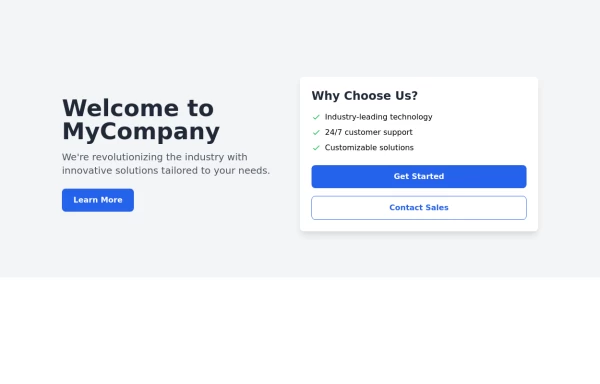
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2k -
1 year ago3.6k
-
11 months ago2.3k
-
Slide
A slide component which could be used as hero section or in a slideshow
11 months ago1.6k -
10 months ago2.1k
-
Hero (with dark mode)
Full-width hero section with background image overlay. Includes headline, description text and CTA buttons. Supports dark mode and responsive design.
10 months ago1.2k -
10 months ago1.8k
Didn't find component you were looking for?
Search from 3000+ components