- Home
-
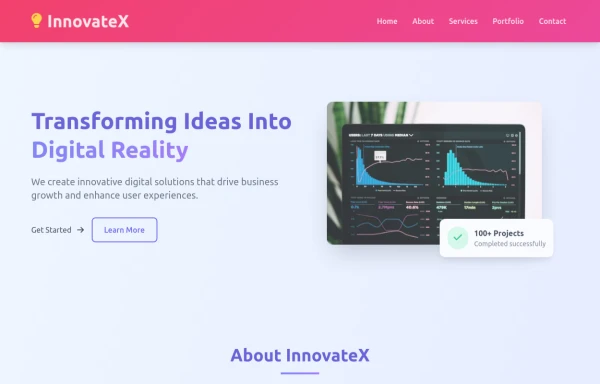
Hero section for website
Hero section for website
This tailwind example is contributed by Leon Bachmann, on 19-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Leon Bachmann
Related Examples
-
Hero Section
Full width hero section for landing pages
3 years ago13.8k -
3 years ago11.9k
-
3 years ago13.6k
-
3 years ago9.5k
-
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
Animated Website
Welcome to our animated and engaging website built with Tailwind CSS. We provide top-notch web design, development, SEO, and consulting services to help your business grow.
8 months ago1.2k -
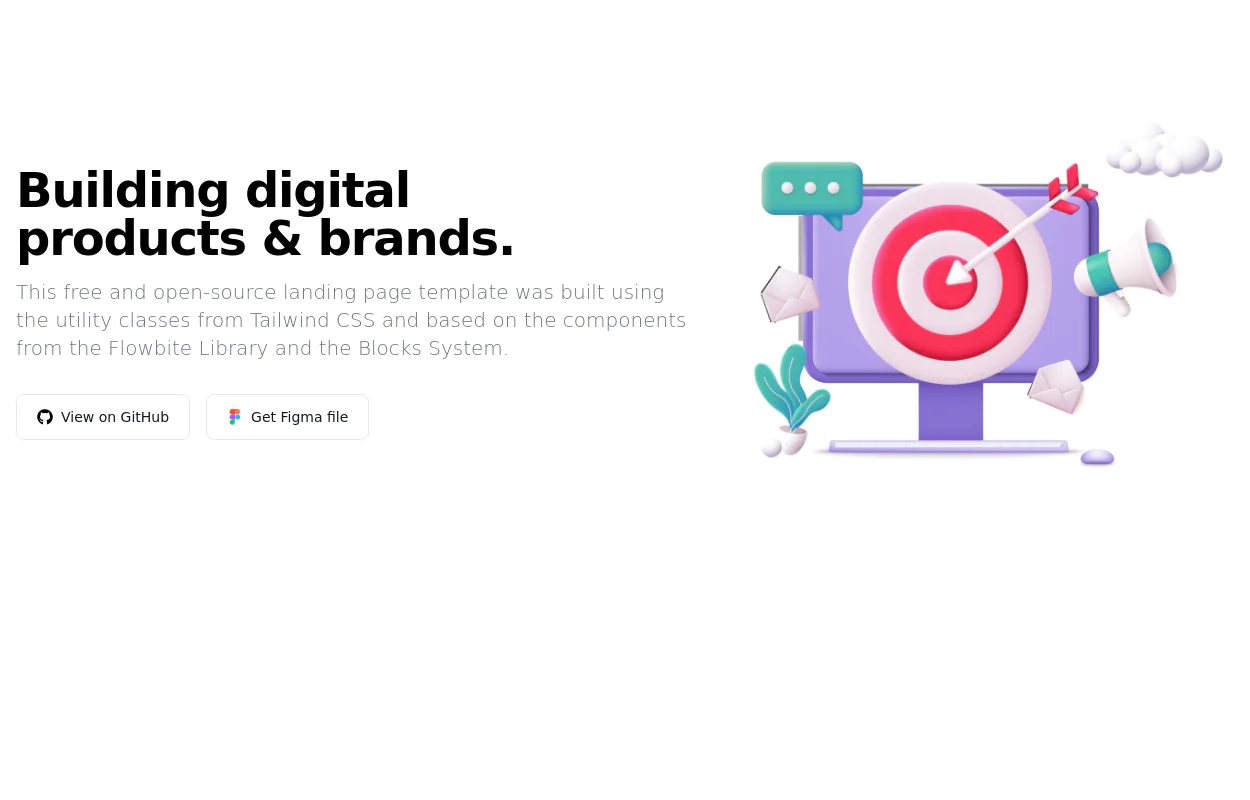
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.8k -
3 years ago16.8k
-
Tool Box
by salvator
8 months ago1.1k -
Simple Hero Section
Hero Section using Tailwind
11 months ago1.3k -
Rwandan farmers with Canadian markets through sustainable, fair trade practices.
Key Features of This Website: Professional Design: Clean, modern interface with orange/green color scheme representing mangoes and agriculture Fully responsive layout that works on all devices Comprehensive Sections: Hero section highlighting the Rwanda-Canada mango trade Product showcase with different mango varieties Current market pricing table Detailed farm-to-table process explanation Company information and impact metrics Testimonials from partners Contact form and information Trade-Specific Content: Focus on Rwandan mango varieties suitable for Canadian markets Pricing in both USD and kg units common in agricultural trade Information about certifications and compliance Shipping and logistics details User Experience: Clear calls-to-action for quotes and orders Easy navigation between sections Newsletter signup for market updates Contact information prominently displayed Trust Elements: Certifications and compliance badges Impact statistics showing benefits to Rwandan farmers Testimonials from Canadian partners
7 months ago1k -
Product Page
Showcase for the product.
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components