- Home
-
Page 3
258+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
1 year ago7k
-
-
1 year ago4k
-
3 years ago12.1k
-
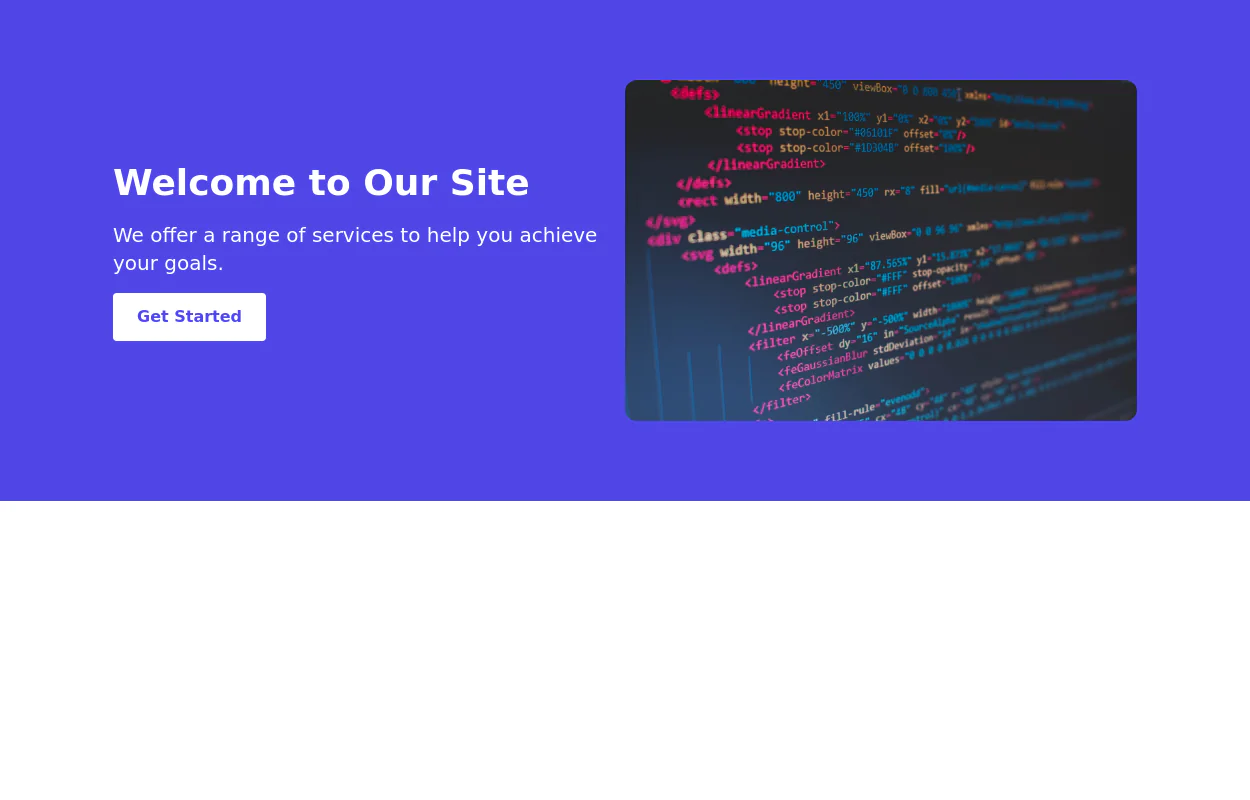
Hero section with sample code
Show sample code of your digital product
2 years ago10.2k -
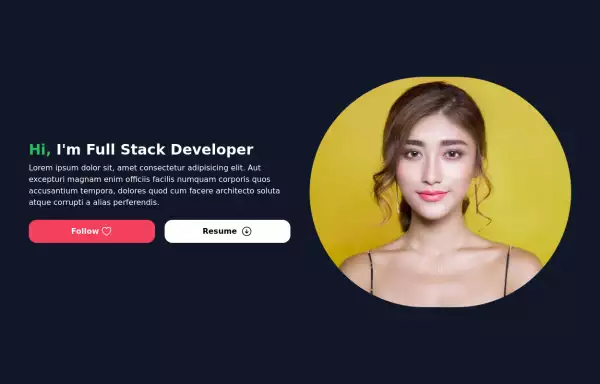
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
2 years ago10.5k -
3 years ago9.1k
-
2 years ago10k
-
Hero Section
Full width hero section for landing pages
3 years ago13.8k -
2 years ago6.5k
-
2 years ago10.6k
-
2 years ago5.3k
-
SaaS Feature Section
It has a Gradient text headline and CTA buttons
2 years ago9.4k -
Home banner video background
Home banner video background
2 years ago7k -
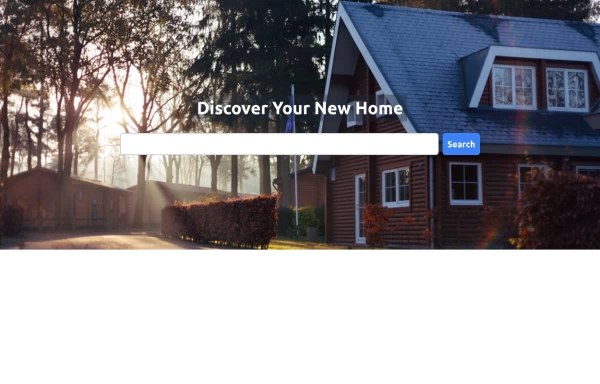
Hero Section
Home hero section search bar
1 year ago7.8k
Didn't find component you were looking for?
Search from 3000+ components