- Home
-
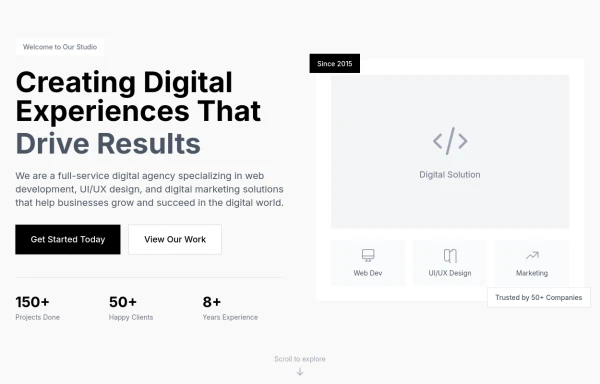
Hero with description
Hero with description
This tailwind example is contributed by Laurits, on 31-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Laurits
Related Examples
-
3 years ago11.8k
-
3 years ago11.9k
-
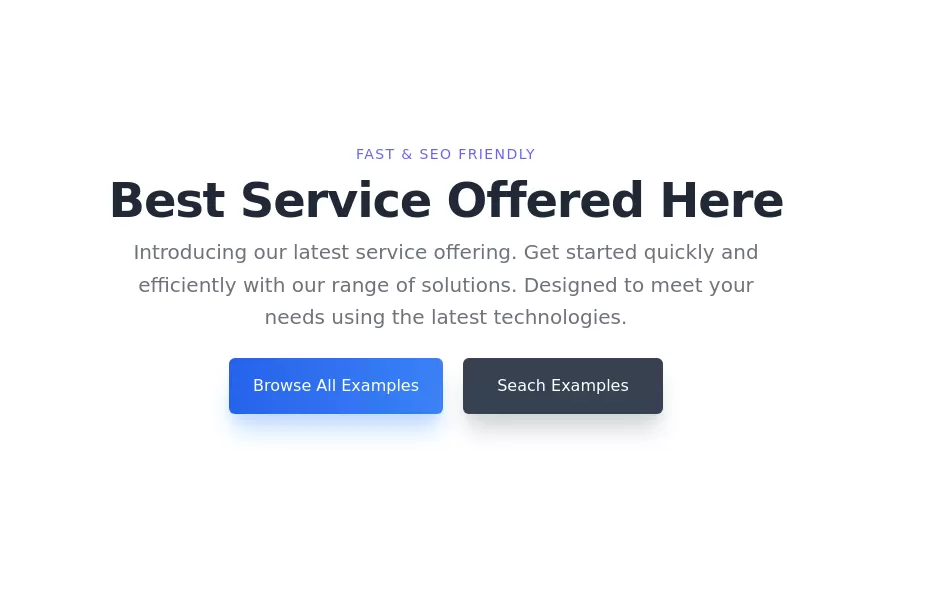
Responsive Hero Section
Get this professional hero section for your website. Includes a gradient text effect, stylish background blurs, and a perfectly aligned image section. Easy to integrate and fully customizable for any project.
3 months ago101 -
tiket token
enter in stadium using tecinology
7 months ago1.2k -
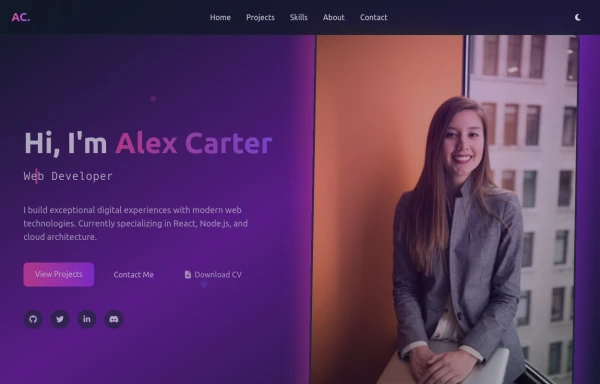
modern portifolio
by salvator
8 months ago781 -
onlinee
examination
7 months ago571 -
Trading
used to trade something
7 months ago753 -
3 months ago606
-
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
4 months ago485 -
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
8 months ago1.6k -
Login_Form
help to logging in
7 months ago603 -
1 year ago3.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components