- Home
-
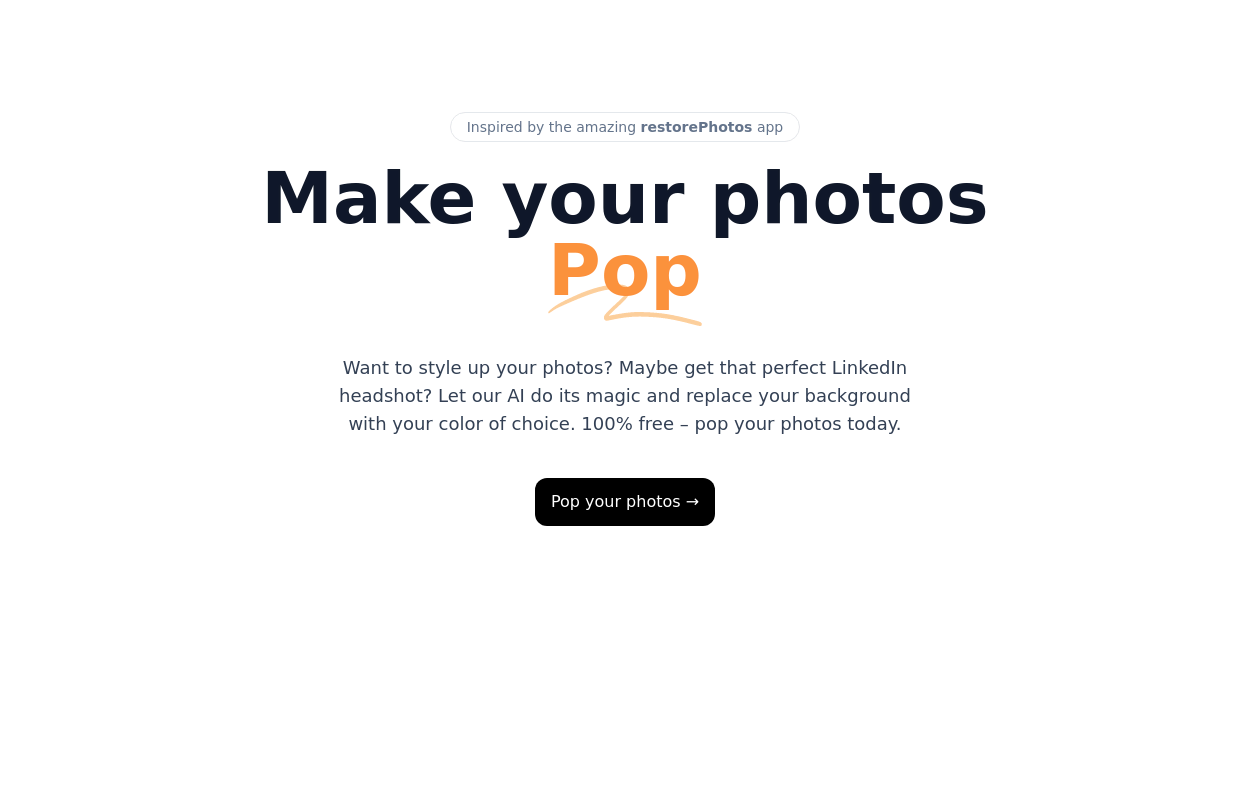
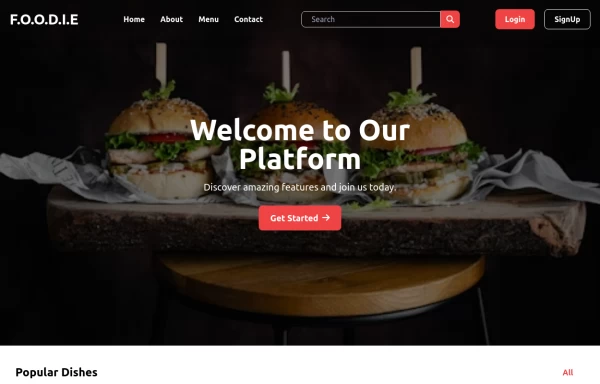
Hero with button
Hero with button
This tailwind example is contributed by Laurits, on 01-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is banner
Author Laurits
Related Examples
-
3 years ago9k
-
2 weeks ago46
-
Website Mockup
An Onyx Component. This can be used for landing pages / other website mockup purposes. It's clean design will fit with most SAAS projects.
1 year ago1.8k -
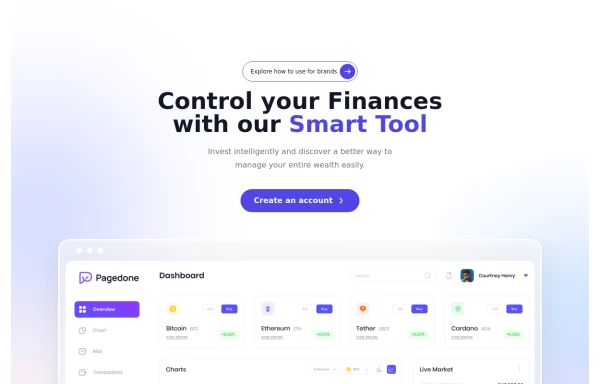
Modern SAAS Hero Section
A 2-column responsive hero section for modern SAAS APP
1 year ago4.9k -
Product Page
Showcase for the product.
3 years ago32.7k -
3 years ago12.1k
-
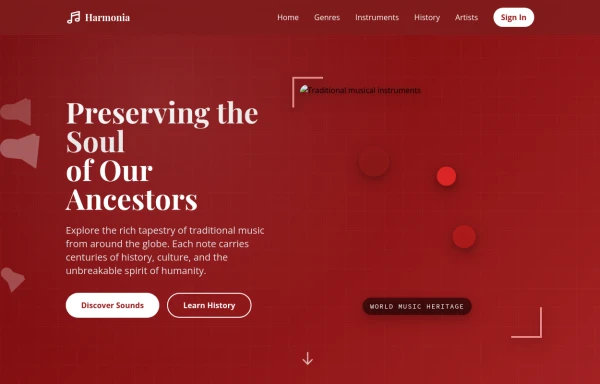
tradition music
by salvator
7 months ago825 -
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
2 weeks ago59 -
10 months ago1.7k
-
work hard
by salvator
7 months ago391 -
11 months ago2.1k
-
Game changer
by salvator
7 months ago746
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components