- Home
-
Page 9
258+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
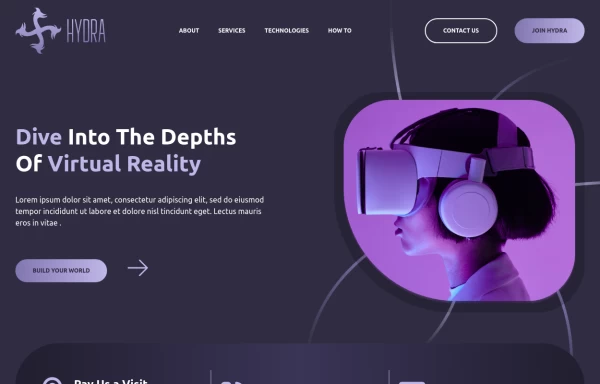
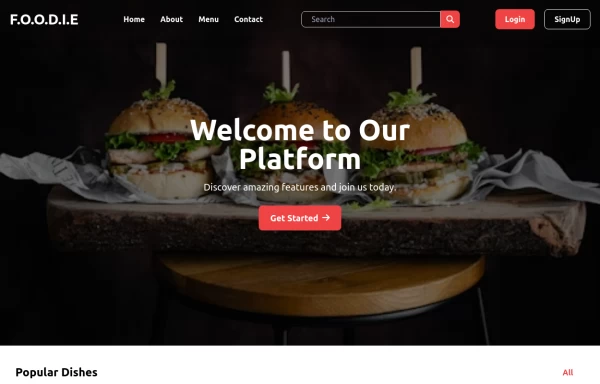
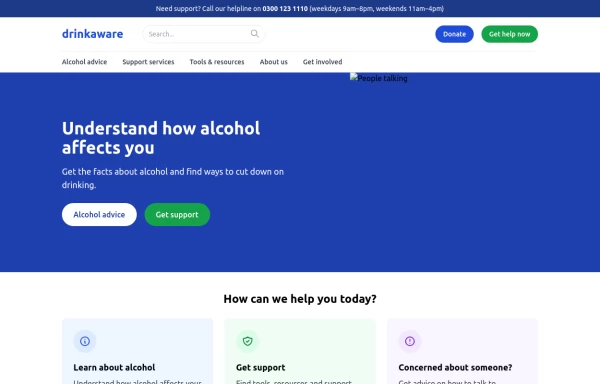
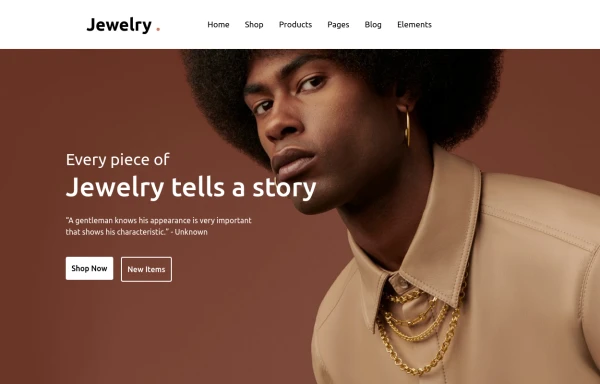
Responsive Header and Hero Section Design
Responsive Header and Hero Section Design provides flexible adaptability across all screen sizes and devices.
11 months ago2.7k -
-
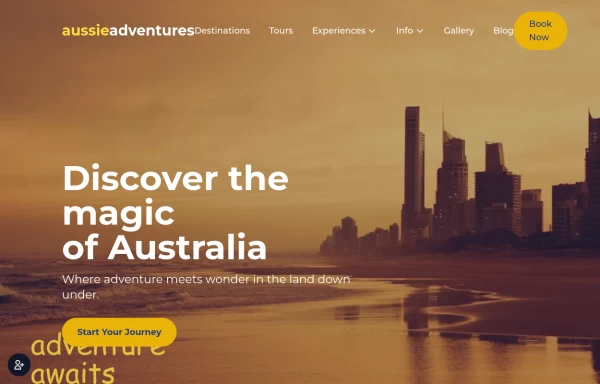
Animated Hero Slider, different images for mobile
A hero with 2 images alternating each other every 7 seconds, zoom on scroll
11 months ago1.4k -
11 months ago1.1k
-
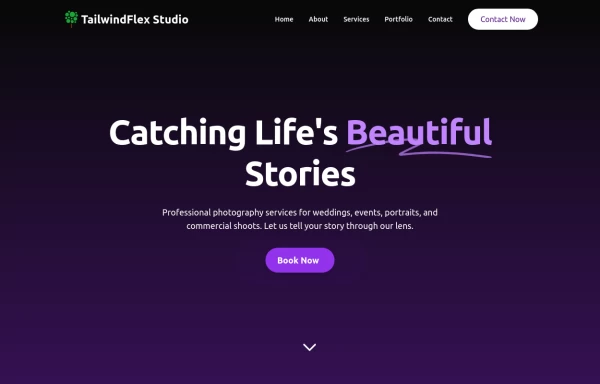
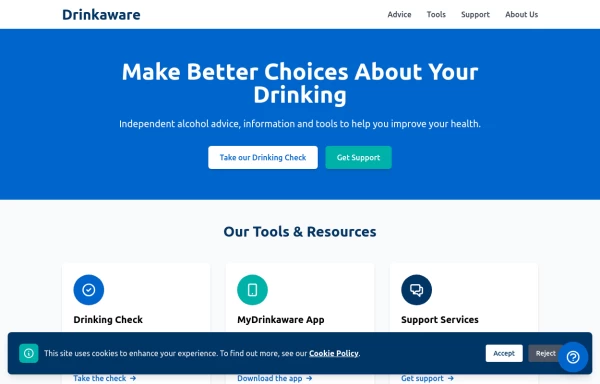
Hero section
Beatiful landing page hero section
11 months ago2.2k -
11 months ago1.5k
-
10 months ago1.7k
-
10 months ago1.4k
-
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
10 months ago1.4k -
10 months ago1k
-
10 months ago2.2k
-
10 months ago1.4k
-
10 months ago987
-
10 months ago1.8k
-
10 months ago2.1k
Didn't find component you were looking for?
Search from 3000+ components